
In our article collection on the world’s hottest CMS techniques, we examined the on-page web optimization capabilities of 5 fashionable CMS.
We took a detailed take a look at Wix, Squarespace, GoDaddy, WordPress, and Joomla. Try the ultimate leads to this comparability, the place we revealed the most effective CMS for web optimization in 2022.
Because the collection was so properly obtained, right here’s a bonus article about an up-and-coming CMS that’s not broadly recognized but: Webflow. The recognition of Webflow has been rising steadily lately – and for good cause. In case you love web optimization and net design, Webflow could possibly be a beautiful possibility for you.
On this visitor put up, Armin Ramoser of the Austrian company Ramoser Webdesign will present you
- how properly arrange for on-page web optimization Webflow is out of the field, and
- how one can configure your Webflow website to rank increased in Google.
(Be aware: This visitor put up was initially revealed in German and translated into English by the Seobility staff.)
How is Webflow completely different from different CMS techniques?
Webflow is a platform for visible web site growth. Because of this you don’t write your HTML, CSS, or JavaScript by typing in code from scratch. As a substitute, you employ a visible interface. Webflow additionally supplies a CMS and all of the internet hosting infrastructure you want. It’s not an open-source CMS, although, however a proprietary answer from a non-public firm. With some primary HTML and CSS abilities, customers can develop customized web site layouts effectively with Webflow.

Webflow’s built-in internet hosting relies on the worldwide CDN (Content material Supply Community) of Amazon Internet Providers (AWS) and Fastly. With AWS, you get a world server infrastructure that helps thousands and thousands of internet sites and can maintain serving up pages at high pace regardless of how heavy the site visitors in your website will get.
In comparison with WordPress or different fashionable CMS platforms, Webflow continues to be comparatively unknown. In keeping with w3techs, it at the moment has a market share of 0.7% – which at first look seems to be like a rounding error in comparison with WordPress and its 65.3% market share. So why do you have to think about using it anyway, and what makes it a compelling possibility, particularly for web optimization?
In Abstract: Is Webflow good for web optimization?
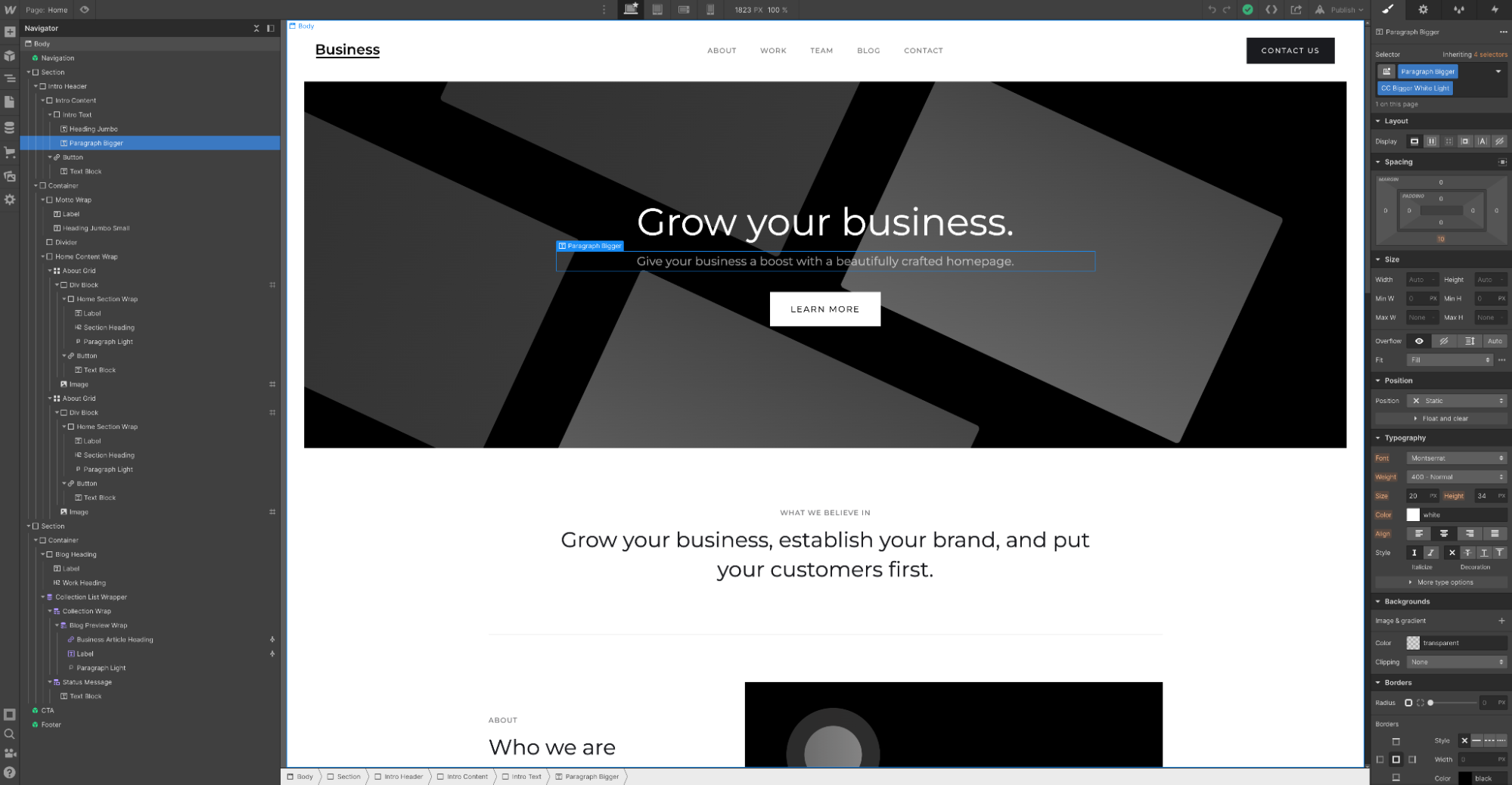
Webflow’s greatest profit is that it means that you can get very “near the code”, as a substitute of hiding it from customers like most website-building techniques comparable to Wix or Elementor for WordPress do. Webflow is slightly a software for visible programming.

Screenshot of the Webflow Designer (left: HTML web page tree; proper: CSS settings)
That does imply that Webflow is more durable for rookies to be taught. However that steeper studying curve comes with two huge benefits:
- The code Webflow generates is as clear and semantic as if it was written by an old-school developer. In contrast to typical web page builders, you don’t find yourself with code bloat. The end result: Web sites with clear code and lightning-fast load instances.
- You probably have an incredible design concept for an internet site, Webflow received’t cease you typically. Difficult layouts and animations? You’ll be able to implement them with out needing further plug-ins or having to fiddle with the code manually. For web optimization, that’s very useful. In case you’re customizing the UX or UI in your goal group, you received’t be restricted by prefabricated templates or web site modules.
Later we’ll take a better take a look at how simply you’ll be able to management a very powerful on-page web optimization fundamentals. However general it’s truthful to say that Webflow performs properly from an web optimization perspective.

How we examined the web optimization capabilities of Webflow
In contrast to any open-source CMS, Webflow can simply be examined in isolation because it’s proprietary software program. At the moment, there aren’t any third-party plug-ins for Webflow such as you discover within the WordPress ecosystem.
Additionally, Webflow provides its personal internet hosting service. That simplifies our job as we don’t have to determine if a change in efficiency is because of the internet hosting service, the plug-ins, or the themes. As a substitute, the out-of-the-box web optimization efficiency on Webflow websites might be clearly attributed to the CMS.
So, right here’s what we did:
- We stored Webflow in its unique state and examined the choices for implementing vital on-page web optimization duties.
- We relaunched our personal web site with Webflow in January 2021 and evaluated the outcomes a 12 months later.
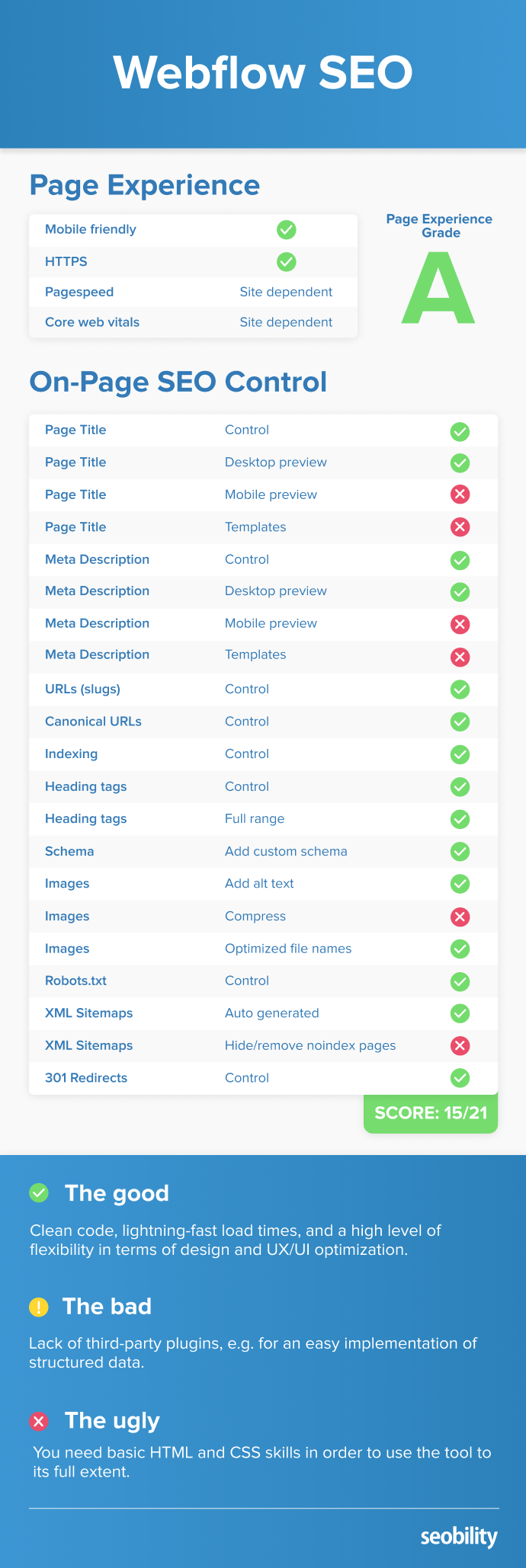
Webflow web optimization: The great, the unhealthy, and the ugly
Within the subsequent part, we’ll take a detailed take a look at easy methods to implement vital on-page web optimization duties in Webflow. However first, let’s run via among the web optimization highlights (and lowlights) of the platform.
Good: Lightning-fast load instances, clear code and inventive freedom
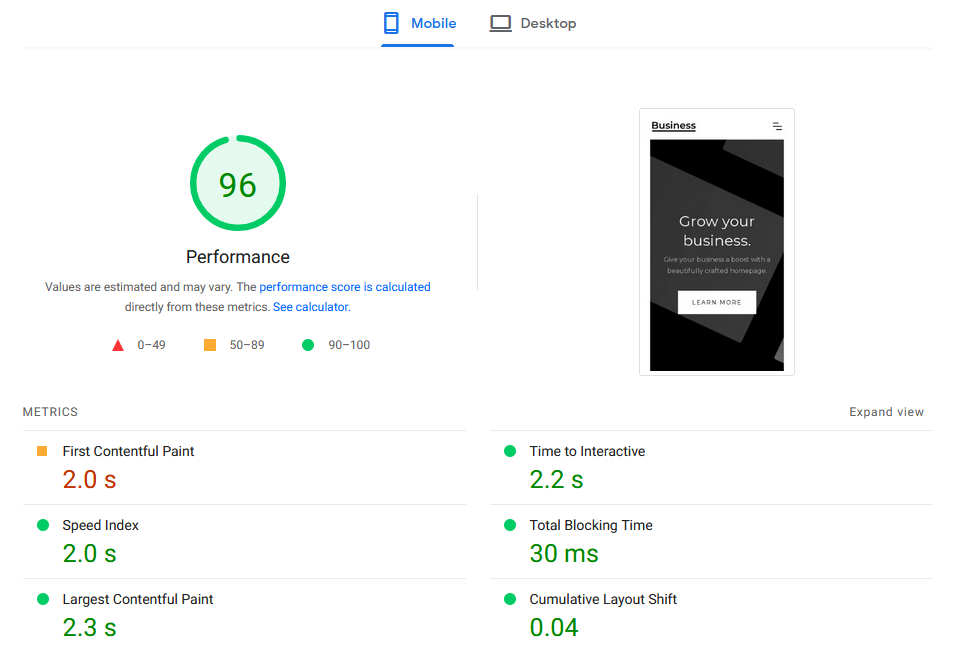
The code Webflow generates isn’t considerably completely different from what you’d get from an expert programmer coding an internet site by hand. That will get you clear, easily functioning web sites that solely load the code that’s really wanted. This, in flip, has a optimistic impact on the web site’s efficiency. In case you take a easy template that Webflow supplies without cost, you’ll see that it already comes with nice scores in Google PageSpeed Insights, even earlier than any optimization:

One other profit Webflow provides for web optimization is the artistic freedom you get from the web site software program and CMS. You’re not restricted by the parameters of a theme or plug-in. As a substitute, you’ll be able to design the visible interface the way in which you assume will give your goal group the most effective person expertise.
Unhealthy: No simple strategy to configure structured information (and did we point out no plug-ins?)
All that artistic freedom comes at a price, nonetheless. In contrast to WordPress and different main CMS techniques, there’s not already a plug-in for each web site characteristic you’ll be able to consider simply ready to be bought and put in. Structured information can’t simply be configured with a plug-in, for instance. It needs to be manually added to the web page as code.
One of many benefits of proprietary software program like Webflow is that it saves you from capturing your self within the foot (and blasting holes in your web site) with a gaggle of uncooperative third-party plug-ins. But when there’s a characteristic you want to add to your web site rapidly and also you don’t have a lot programming expertise, you would possibly begin seeing the benefits of open-source software program and all these plug-ins.
Ugly: Technical talent continues to be required
Webflow could also be a no-code software. However that doesn’t imply {that a} primary understanding of HTML and CSS isn’t useful. Typically it’s even important if you wish to use Webflow to its full extent. I’m not going to lie: Webflow has a steep studying curve. You’ll be able to choose up the necessities without cost via Webflow College (Webflow’s on-line video course portal).
However when you’re a beginner to each Webflow and coding and also you’re anticipating to simply begin constructing a brand new web site by drag & drop like you’ll be able to with different website builders, put together to be dissatisfied.
On-Web page web optimization Fundamentals: How does Webflow measure up?
Now let’s take a look at how properly you’ll be able to management a very powerful on-page web optimization elements with Webflow.
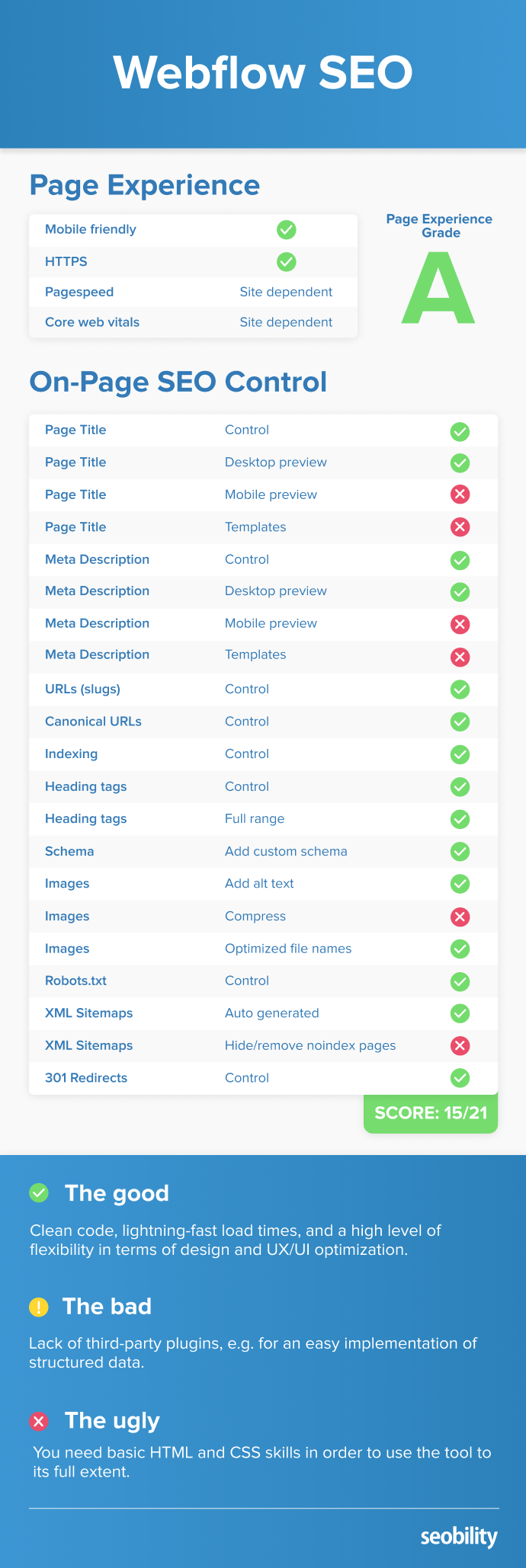
Webflow covers most simple web optimization settings while not having to depend on third-party plug-ins or extensions. Right here’s our abstract once more.

We’ll get into the main points beneath.
web optimization Titles and Meta Descriptions
Management in Webflow: sure
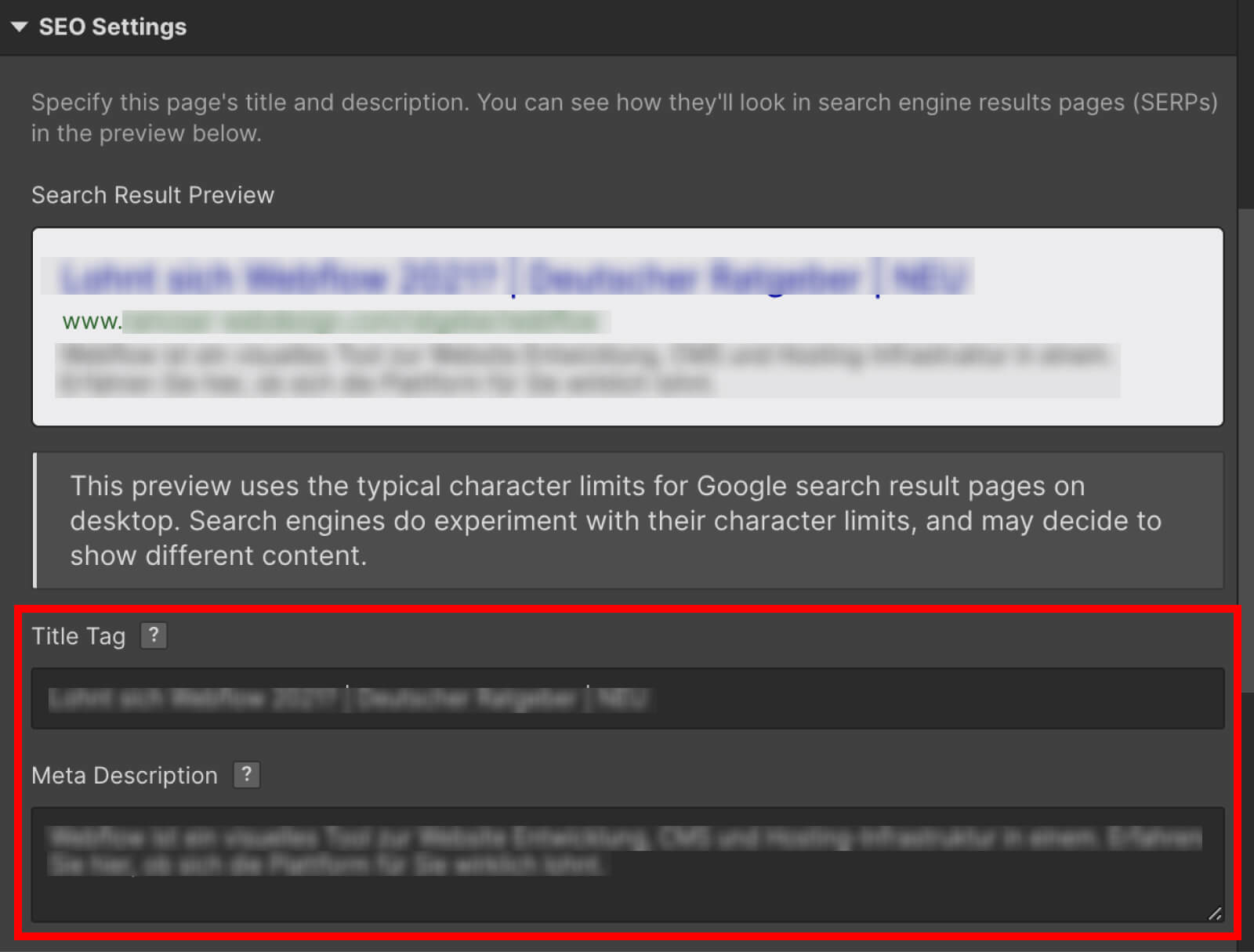
You’ll be able to set the web optimization title and meta description for every web page individually in Webflow. There’s additionally a preview that exhibits you what the snippet will appear like in Google search outcomes for desktop.
Designer > Pages > Edit Web page Settings

Nonetheless, Webflow doesn’t help templates for titles and descriptions or a snippet preview for cellular units.
Web page slug / URL
Management in Webflow: sure
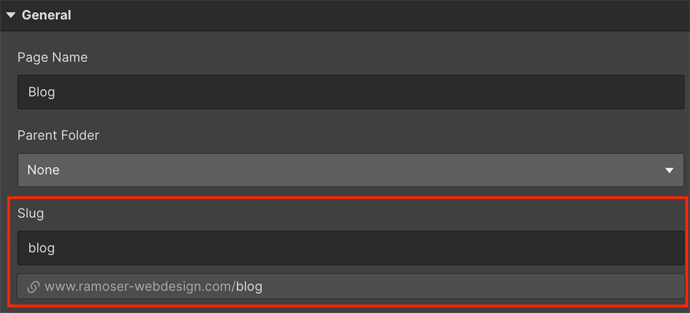
Specifying a customized URL slug is simple in Webflow. In the identical place the place you specify the web optimization title and meta description, it’s also possible to outline your individual slug for every web page and/or assortment web page within the Webflow CMS.
Designer > Pages > Edit Web page Settings or
Designer > CMS > CMS-Posts > CMS Merchandise

Canonical URLs
Management in Webflow: sure
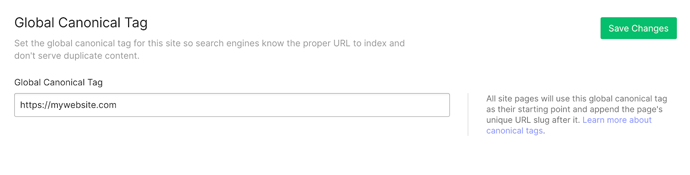
You’ll be able to add your web site’s base URL (comparable to https://yourwebsite.com) as a world canonical tag in Webflow. This URL is used along with the distinctive URL slug of every web page to create canonical tags for each particular person web page in your website.
Challenge Settings > web optimization

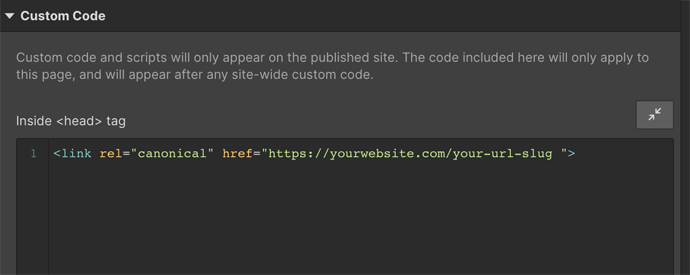
As well as, you’ll be able to at all times add canonical tags for particular person pages with Webflow’s Customized Code Editor. You’ll discover that below Web page Settings. You need to add the next code within the space “Inside <head> tag”:
<hyperlink rel="canonical" ref="https://yourwebsite.com/your-url-slug"/>
Designer > Pages > Edit Web page Settings

Index management (robots meta tag)
Management in Webflow: sure
The robots meta tag instructs Google to both index (1), or to not index (2) a web page:
- <meta identify=”robots” content material=”index, observe”> – index this web page please Google
- <meta identify=”robots” content material=”noindex, observe”> – ignore this web page please Google (however observe the hyperlinks on it)
You don’t really want the primary one as (assuming your web page meets their high quality requirements) indexing is Google’s default motion. However it doesn’t do any hurt to have it in place.
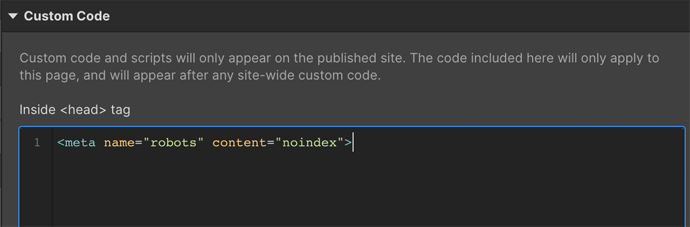
In case you don’t need a web page to be listed, it’s a must to add this code to the web page settings within the space “Inside <head> tag”:
<meta identify="robots" content material="noindex">
Designer > Pages > Edit Web page Settings

Webflow provides you the choice of utilizing a free subdomain for every web site to check issues out earlier than you go dwell with them in your common area. It’s also possible to deactivate indexing of this subdomain within the web page settings.
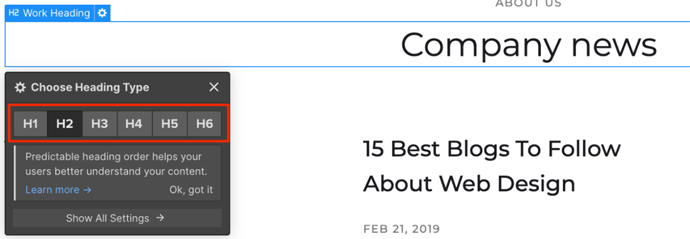
Heading Tags (h1, h2, h3, and so on.)
Management in Webflow: sure
Everytime you add a brand new HTML heading ingredient in Webflow, you’ll be able to select which tag to make use of, from H1 to H6, and edit it afterward when you change your thoughts.

You’re free to decide on the main points of what your headings ought to appear like (font, coloration, dimension, line spacing, row top, area between textual content blocks, and so on.).
Structured information (aka schema)
Management in Webflow: solely with Customized Code operate
Sadly, Webflow doesn’t provide the possibility of configuring structured information in a easy and visible approach by utilizing an extension. It’s attainable to specify structured information on Webflow web sites, however you’ll have so as to add it to the web page with the Customized Code operate. Code mills like this one will assist you with that.
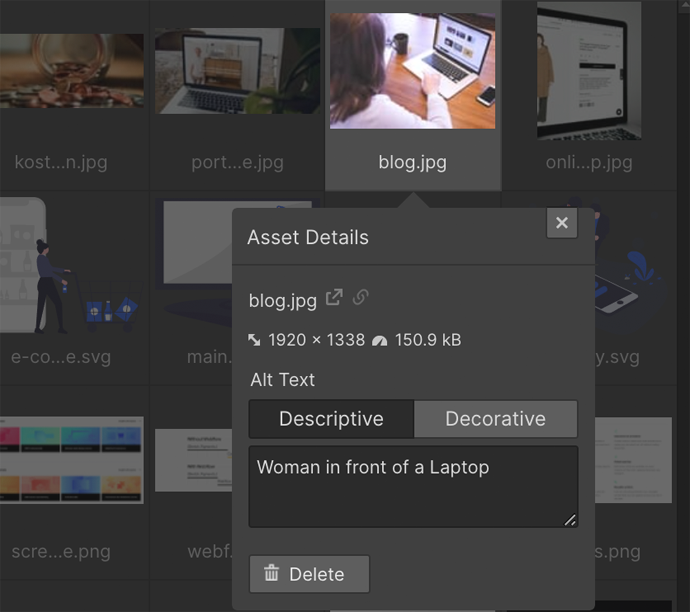
Picture web optimization
Management in Webflow: sure
In Webflow, you’ll be able to specify an alt textual content for each picture you employ.
Designer > Property > Open Asset Settings

Webflow additionally exhibits you the way massive the picture file is and the file identify (which received’t get modified mechanically). If a picture file is extraordinarily massive otherwise you’ve forgotten so as to add alt textual content, Webflow will remind you.
One characteristic Webflow doesn’t provide is picture compression. You’ll must be sure that will get executed earlier than importing photographs (e.g. with a software comparable to TinyPNG).
However a pleasant characteristic Webflow does help out of the field is lazy loading, which might be deactivated for any picture on a person foundation.
HTTPS
Do websites hosted on Webflow run over HTTPS?: sure
In case you use Webflow’s built-in internet hosting service, your web site will use HTTPS by default. This is applicable each to your Webflow testing subdomain and to customized domains that you just’ve bought and linked to your Webflow web site.
Robots.txt file
Will be edited in Webflow: sure
Within the undertaking settings, you could have direct entry to your website’s robots.txt and alter it as you need.
Challenge Settings > web optimization

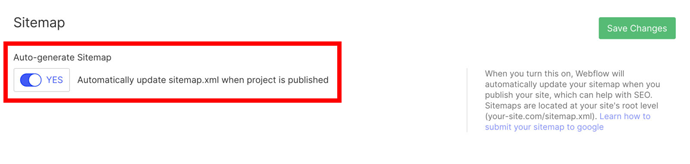
XML Sitemaps
Generated by Webflow: sure
Webflow mechanically generates a sitemap in your web site and updates it everytime you make modifications.
If that’s not what you need, you’ll be able to deactivate this characteristic within the undertaking settings.
Challenge Settings > web optimization

Sadly, you’ll be able to’t edit the sitemap from inside Webflow your self, like for excluding noindex pages.
Are Webflow websites mobile-friendly?
Is personalized design for cellular units attainable?: sure
Inside the Webflow Designer, which you employ to create your Webflow web site, you’ll be able to change between varied breakpoints. So throughout growth, you’ll be able to preview your web site on a pill or smartphone (portrait or panorama). In between these breakpoints, you’ll be able to implement customized design selections.
So if you wish to enhance the person expertise for web site guests on cellular units, for instance by structuring sure components in another way for smartphones or hiding them altogether, Webflow provides you a number of freedom.
That’s near best for web optimization since you’ll be able to absolutely customise and optimize the web site’s cellular person expertise.
In conclusion: Webflow could be a sensible choice for web optimization
Webflow solely got here on the scene in 2013, but it surely’s been gaining in reputation, particularly over the past two years.
As beforehand talked about, Webflow is a beautiful possibility for web optimization for 2 causes: Clear and search-engine-friendly code with out code bloat, and a number of artistic freedom for UX/UI design throughout all display sizes.
The disadvantages? There nonetheless aren’t many third-party extensions for rapidly and simply including web site performance (like you are able to do with WordPress plug-ins). And Webflow has a steep studying curve – it’s not one thing for newbies who don’t wish to be taught the fundamentals of HTML and CSS.
All in all, right here at Ramoser Webdesign we had an excellent expertise utilizing Webflow for our personal web site and for dozens of shopper tasks.
Starting with the relaunch of our web site in January 2021 on a very unknown area with no site visitors, we have been capable of generate month-to-month natural site visitors of greater than 2,000 guests in lower than 12 months and high 10 rankings for greater than 100 related key phrases with excessive search quantity on Google. That’s producing a steady stream of recent shopper inquiries for us.
Earlier than we switched to Webflow, we have been working with WordPress for a number of years, however we wouldn’t return to that CMS. From our private perspective, Webflow provides a number of benefits over WordPress, each for us and our shoppers, particularly relating to search engine marketing.
PS: Get weblog updates straight to your inbox!
