Web site menus are a type of stuff you take without any consideration — till you encounter a very dangerous one. Within the best situation, customers get an immediate overview of what a website has to supply, they usually can attain all of the necessary stuff with only one or two clicks. Within the worst case, customers find yourself pissed off and unable to search out what they’re searching for. This put up will stroll you thru the fundamentals of menu design and aid you perceive which choices will work finest to your website.
Your web site’s menu is necessary as a result of it helps customers navigate your website. Positive, generally a consumer will arrive on the web page they have been searching for straight from Google. However often, your guests will wish to take a look at varied pages in your website. Or they land in your homepage and might want to navigate to the suitable web page from there. That’s why your menu needs to be accessible on each web page, and ideally, you’d also have a sticky menu. Which means that it scrolls down with the content material to ensure it’s all the time in view. That method it doesn’t matter the place your customers are: they’ll all the time be capable to discover what they want.
Moreover the important navigation perform of a menu, it’s additionally a neat method of letting customers know what your website has to supply. You possibly can consider it like a banner on every web page, saying “That is what we do”. Benefit from that chance!
An incredible website menu ought to embrace hyperlinks to a very powerful components of your web site. So it’s as much as you to determine what to place in it. However no matter content material you determine to incorporate, it’s important to maintain your menu usable.
One of many worst issues you are able to do is overload your menu with too many hyperlinks. This may make it look cluttered, and customers might want to work laborious to search out what they want. Relying in your selection of menu design, a few of the hyperlinks may find yourself inaccessible when you’ve got too many. For example, for those who’re utilizing a drop-down menu, customers may wrestle to entry hyperlinks that seem off-screen.
Do: be selective or use different navigation choices
The best choice is to be selective about what you embrace in your menu, however for bigger or extra complicated websites this gained’t be potential. Fortunately, there are many different options to a crowded menu. One answer is to create hub pages or classes, and add these to your menu as an alternative. Then customers can navigate to the related class or hub, and discover their strategy to extra particular content material from there.
A second answer is so as to add sub-menus; these are further menu choices which solely seem when the consumer hovers or clicks on a selected menu space. Sub-menus will be helpful, however they will additionally develop into cluttered and troublesome to make use of. So for those who do use sub-menus, achieve this sparsely.
The third choice is to incorporate a search bar as a part of your navigation menu. That method, if a consumer can’t see what they’re searching for in your menu, they will search your website for what they want. A search bar is a superb function to incorporate, whether or not your menu is simply too cluttered or not. However do take a while to configure your search perform nicely, as a result of in any other case it gained’t actually assist.
Tip: Yoast search engine optimisation Premium consists of an Algolia integration you should use to enhance your website search outcomes. Utilizing it is going to assist push your most necessary content material to the highest of the outcomes. Give it a go!
It’s simple to neglect about cellular customers whenever you’re utilizing a desktop laptop to construct your web site. However that’s the very last thing you wish to do, particularly with regards to your website menu design. A menu that appears good and works nicely on desktop may be utterly unusable on a cellphone or pill. Now that increasingly more individuals are utilizing cellular gadgets to go surfing, it’s actually necessary to contemplate menu design for each desktop and cellular.
There are two choices for making a menu that works on each desktop and cellular. You could possibly add a responsive menu with a structure that adapts to the display screen measurement getting used. Alternatively, you’ll be able to create a particular menu for the cellular model of your website. Whichever answer you select, check it out on just a few totally different display screen sizes to ensure the tip result’s user-friendly.
There are a great deal of totally different menu types to select from. Hamburger menus, drop-down menus, and sidebar menus are just a few well-known examples. There are additionally some very summary and artistic menus on the market. Nonetheless, the best way that you simply implement these types has a big effect on the general impression and usefulness.
Listed here are a few of the extra customary choices:
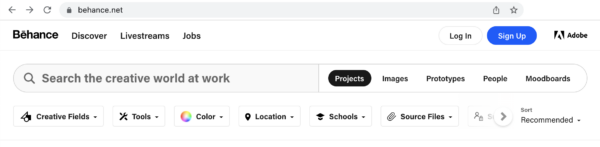
When you have a easy web site and just one or two on-line objectives, it is smart to go for a minimalist menu design. For instance, Behance is a ‘community for showcasing and discovering inventive work’, so it doesn’t want an advanced menu. They solely embrace 3 menu choices: ‘Uncover’, ‘Livestreams’, and ‘Jobs’. This lets the consumer concentrate on the search subject and the inventive works being displayed as an alternative.

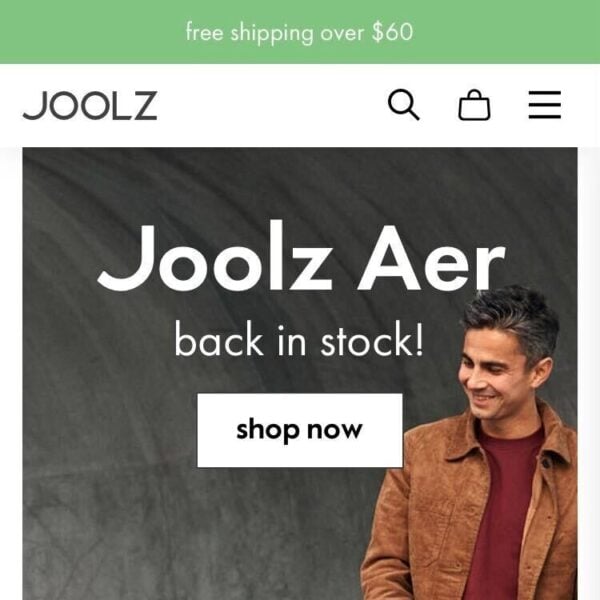
Some websites use a extra minimalist menu model to cater to their cellular customers. A hamburger menu (which seems to be like this: ☰) is a well-liked minimalist selection for cellular websites because it takes up a really small quantity of display screen house. For example, on the cellular model of Joolz.com there are three easy icons to assist customers navigate: search, procuring cart, and a hamburger menu. Clicking on the hamburger menu expands it to point out a listing of their product classes. Options like this work very well on cellular gadgets.

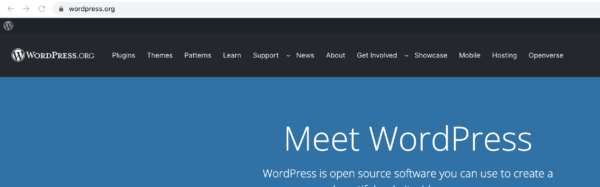
Traditional menus are most likely the only to work with. These concentrate on choosing the primary classes or areas of the location and use buttons with textual content labels to information customers to the suitable place. A horizontal navigation bar is the most typical kind of traditional menu. Typically menus like this have just a few drop-down choices under the primary menu gadgets, too. WordPress.org makes use of a traditional menu design on its desktop website. Two of the menu gadgets have a drop-down button to point out extra choices: ‘Assist’ and ‘Get Concerned’.

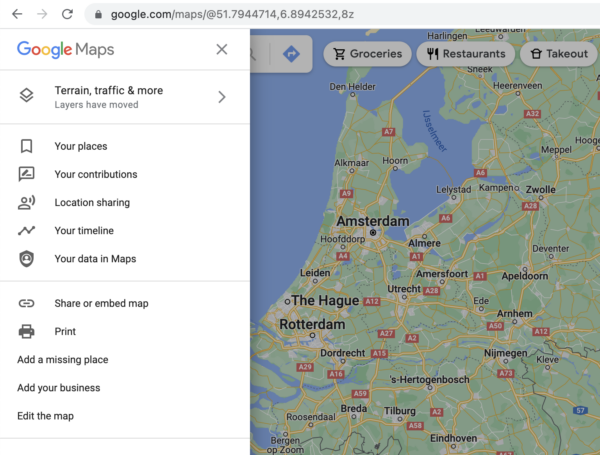
One other traditional menu model is the sidebar. You possibly can see this type of menu in motion on Google Maps. Normally, these sorts of menus will be opened utilizing a hamburger menu button and closed once more utilizing the ×-button. It is a nice strategy to provide full-screen content material, because the menu is hidden more often than not.

Mega menus are a sort of drop-down menu, however as an alternative of getting a single column of hyperlinks underneath every principal menu merchandise, there’s house for a number of columns. These menus are standard with bigger and extra complicated websites, as they provide house for a lot of extra hyperlinks than different menu types. So in principle, you will be much less choosy about which hyperlinks to incorporate. Proper?
Nicely truly, this supposed profit will be the downfall of mega menus. Although all of the hyperlinks can slot in there, together with an excessive amount of content material in your menu will be overwhelming for customers. That being mentioned, for those who restrict your self to a average quantity of menu hyperlinks, a mega menu generally is a nice choice to your website.
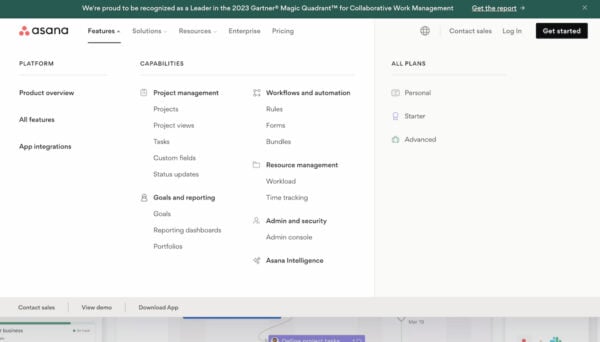
On asana.com you’ll be able to see they’re utilizing a mega menu with a manageable variety of hyperlinks under every principal menu merchandise:

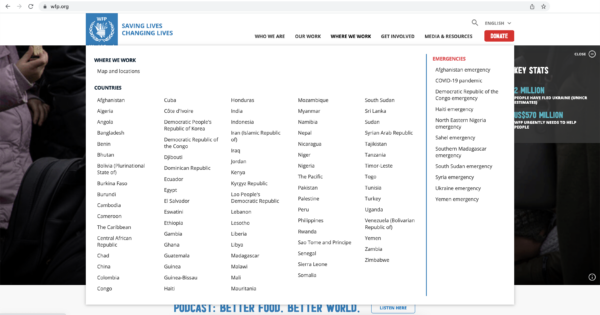
An instance of a really full mega menu will be discovered on the World Meals Program desktop website. On this case, the drop-down menu reveals a listing of nations, so customers will nonetheless be capable to navigate this menu fairly simply. However simply think about if all these hyperlinks have been about totally different matters. Then customers would wrestle to search out what they want, as in the event that they have been rummaging round in a messy drawer.

Different navigation choices
You are able to do quite a bit along with your website menu, but it surely’s not the one navigation choice. Many websites add additional navigation hyperlinks to their website header or footer. You’ll typically see choices to log in or change the location language in these areas. Nonetheless, for those who do select so as to add footer hyperlinks you should disable infinite scrolling, or your customers won’t ever be capable to attain the footer.
One other risk is to create a sitemap web page that customers can entry. This reveals a structured record of all of your website’s pages. These have gotten much less standard than they as soon as have been, however they will nonetheless be a strong device for website navigation.
Web site menus and search engine optimisation
Does your website menu affect search engine optimisation? Positive it does! You’re unlikely to get quite a lot of inner linking profit from including gadgets to your menu. However there are different methods your menu can profit your search engine optimisation, and that profit has to do with how customers expertise your website.
If customers can’t discover what they’re searching for, they’re more likely to go away extra rapidly and never come again to your website once more. Google can decide up on these sorts of indicators. So an amazing menu might help your search engine optimisation, albeit in an oblique method.
As a common rule, it’s a good suggestion to maintain your menu so simple as potential. Particularly for smaller websites and people simply beginning up, a traditional or minimalist-style menu ought to work nice for you. When you have an unlimited website you’ll have to assume tougher about what your customers have to see, and the way finest to show that content material.
After getting a design you’re pleased with, it gained’t damage to ask just a few folks to attempt it out and offer you their suggestions. In case you’re actually severe about making your website menu usable, you could possibly perform task-based consumer testing. Both method, make sure that your web site menu works to your customers and gives them with an amazing expertise!
Learn extra: Holistic search engine optimisation: Enhance each facet of your web site »

