Inner linking has typically been a strong software for web optimization, serving to function a bridge to attach varied webpages. One essential purpose has sometimes been to spice up visibility in serps.
Nevertheless, the significance of inside linking extends past web optimization; it’s pivotal in making a navigable, user-friendly web site, particularly for folks with disabilities.
Inner linking is one space that web optimization has affect when it comes to the place and the way it seems on a web site.
Sadly, many web optimization linking suggestions have contributed to the inaccessibility of internet sites.
Happily, SEOs are in a terrific place to assist change and supply higher on-line experiences for web site guests – and certain, Google.
That being mentioned, web optimization assist alone isn’t sufficient. To actually elevate accessibility, it’s crucial to combine people with disabilities throughout all the workforce spectrum, from government roles to entry-level positions and every little thing in between. Such inclusivity enriches the office surroundings and considerably enhances total accessibility requirements.
Should you’re prepared to start the method main with accessibility concerning inside linking, listed here are a couple of suggestions to assist get you began.
Desk of contents:
1. Use clear and descriptive anchor textual content
2. Match anchor textual content to person intent
3. Keep away from overloading with hyperlinks
4. Point out hyperlinks that open in a brand new window
5. Use simply identifiable hyperlink kinds
7. Use a world static navigation
8. Keep away from hyperlinking headings
10. Restrict the usage of redirects
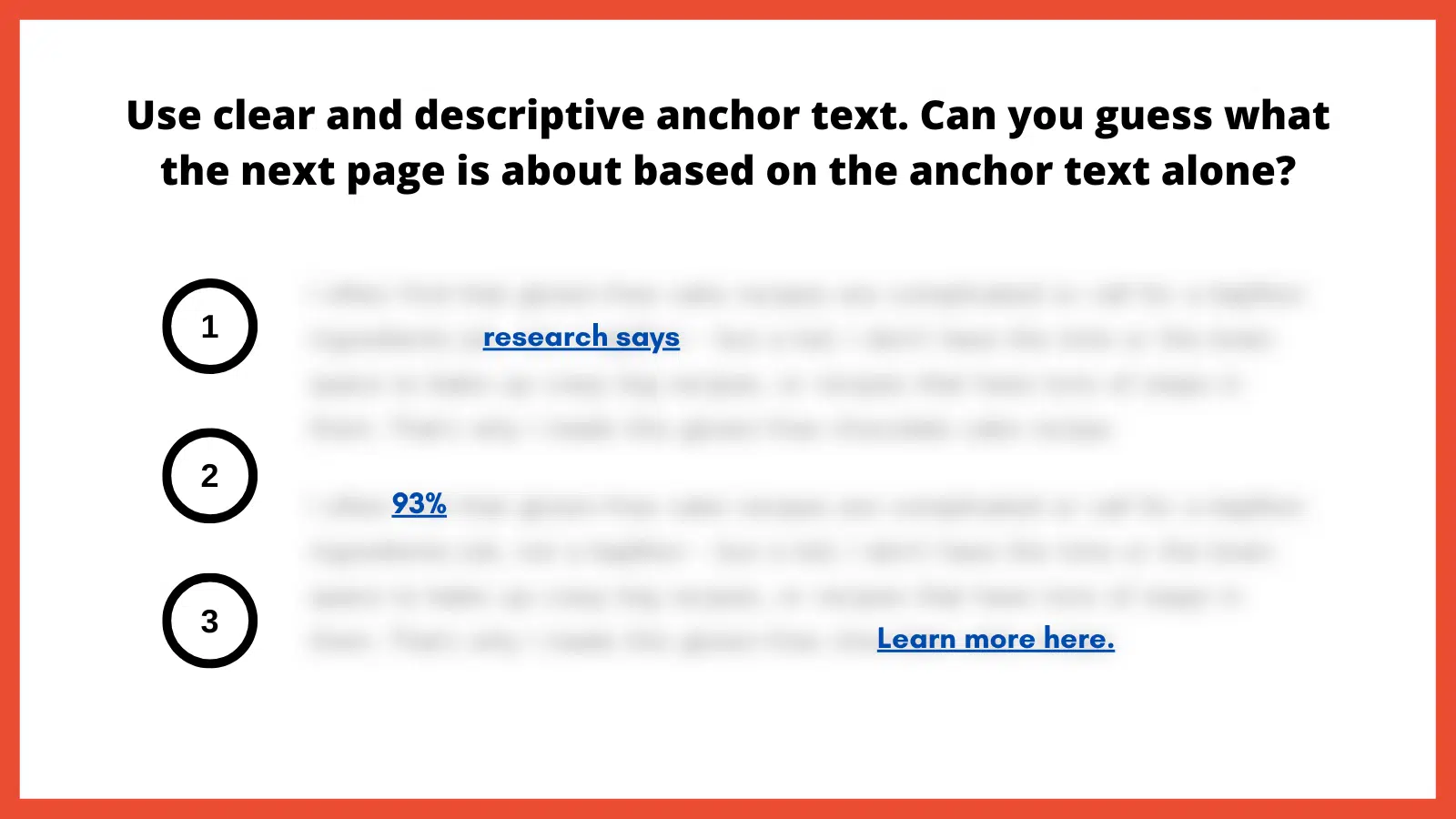
1. Use clear and descriptive anchor textual content
Utilizing clear and descriptive anchor textual content (a.ok.a., hyperlink textual content) is prime for web site accessibility. Anchor textual content serves as a information, directing customers to what they will anticipate after they activate a hyperlink. With out clear descriptors, customers could expertise potential navigation errors, particularly these counting on display screen readers.
“Obscure anchor textual content similar to ‘click on right here’ or ‘learn extra’ doesn’t present any context. That is particularly problematic for display screen reader customers who could not have quick entry to the encircling content material which may present further hints concerning the hyperlink’s vacation spot. Non-descriptive anchor textual content can flip shopping right into a collection of sudden outcomes and a poor person expertise.” in line with Stephanae McCoy, founding father of Daring Blind Magnificence.
Right here is an train I like to make use of as an instance the significance of clear and descriptive anchor textual content. You primarily blur all surrounding textual content so solely the anchor textual content is readable. From right here, ask your self: Does the anchor textual content make it abundantly apparent as to what the subsequent web page is about?

Learn how to implement
Select descriptive phrases that present a transparent snapshot of the linked content material. This enhances usability and boosts person belief, as they know what to anticipate from every hyperlink.
Alternatively, leveraging ARIA-label attributes can even present extra context by changing the anchor textual content with a extra significant worth to offer the mandatory context for display screen reader customers. Changing anchor textual content with one thing priceless helps be sure that every prevalence is distinct and significant.
2. Match anchor textual content to person intent
Matching anchor textual content to person intent is essential for a simple shopping expertise. Customers who click on on a hyperlink have an expectation based mostly on the anchor textual content’s description. If the ensuing content material doesn’t align with that expectation, it might probably result in a poor person expertise. This inconsistency may be jarring for customers with studying disabilities, resulting in distrust.
“Anchor textual content is probably a very powerful a part of inside linking, so it is advisable to do it correctly. What does ‘click on right here’ inform the reader? The major search engines? Individuals who use display screen readers? Nothing. It tells them completely nothing. Everybody, and each bot, who’s scanning your web site wants to grasp the place they’re going,” in line with Alice Rowan, web site copywriter and web optimization marketing consultant, and a neighborhood member of Neurodivergents in web optimization.
This may also be irritating for display screen reader customers. Think about choosing a hyperlink labeled “gluten free chocolate cake recipe” and as an alternative being taken to a touchdown web page to buy chocolate. Your anchor textual content ought to function a promise and the linked web page ought to ship on that promise.
Learn how to implement
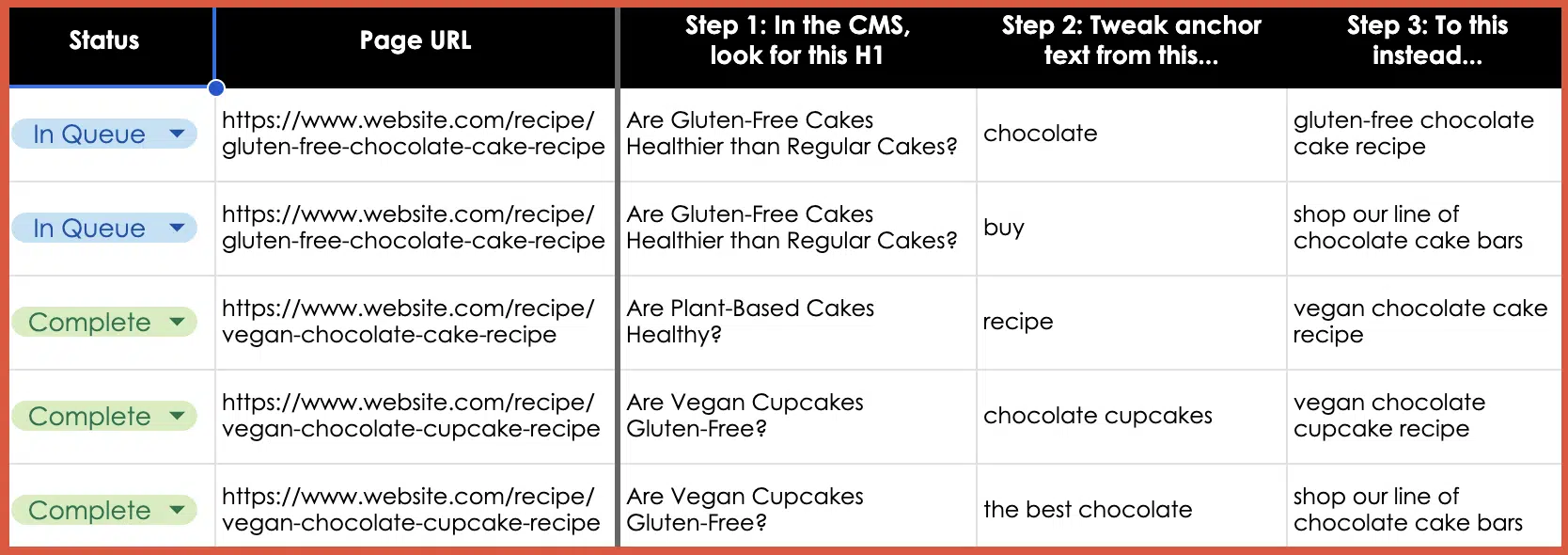
Usually audit inside hyperlinks to ensure they result in related, anticipated content material. Guarantee hyperlinks persistently ship on their guarantees, fostering belief and enhancing the general person expertise. I’ve included a template instance on the finish of this text.
3. Keep away from overloading with hyperlinks
We’d inadvertently create muddle in our quest to offer as a lot info as attainable. A web page saturated with hyperlinks may be visually chaotic and cognitively overwhelming. For customers with attention-related disabilities, distinguishing between a large number of hyperlinks may be significantly difficult, resulting in fatigue and frustration.
For neurodivergent customers and people with cognitive disabilities, a cluttered web page with too many hyperlinks may be disorienting, making it troublesome to course of info effectively and resulting in a strenuous on-line expertise. Simplifying the structure and decreasing the variety of hyperlinks can considerably enhance navigability and content material absorption, enhancing the general person expertise.
For display screen reader customers, an overload of hyperlinks may be disruptive as assistive know-how vocalizes every hyperlink. Display readers use fast navigation keys to effectively navigate net pages, permitting customers to leap to particular components like headings and hyperlinks. Navigating by way of a prolonged checklist of hyperlinks can turn into tedious and overwhelming, making it difficult to retain info or determine which hyperlink to pick out.
web optimization finest practices sometimes recommend fewer than 100 hyperlinks per web page, however a extra user-centric strategy can be to intention for about 25-30 hyperlinks or fewer. This helps to reinforce web page readability and navigability, together with for keyboard-only customers.
To additional optimize the structure, it’s finest to keep away from crowding hyperlinks collectively. Along with integrating and spacing them within the physique textual content, additionally think about using bullet lists or tables to enhance structure group.
Learn how to implement
Be considered with linking. As an alternative of linking each attainable key phrase, deal with linking related, priceless content material that enhances the person’s understanding or supplies avenues for deeper exploration.
Ask your self: Am I solely including this hyperlink solely for web optimization, or am I including it as a result of it genuinely provides worth? Additionally undertake this mindset if/when hyperlink constructing.
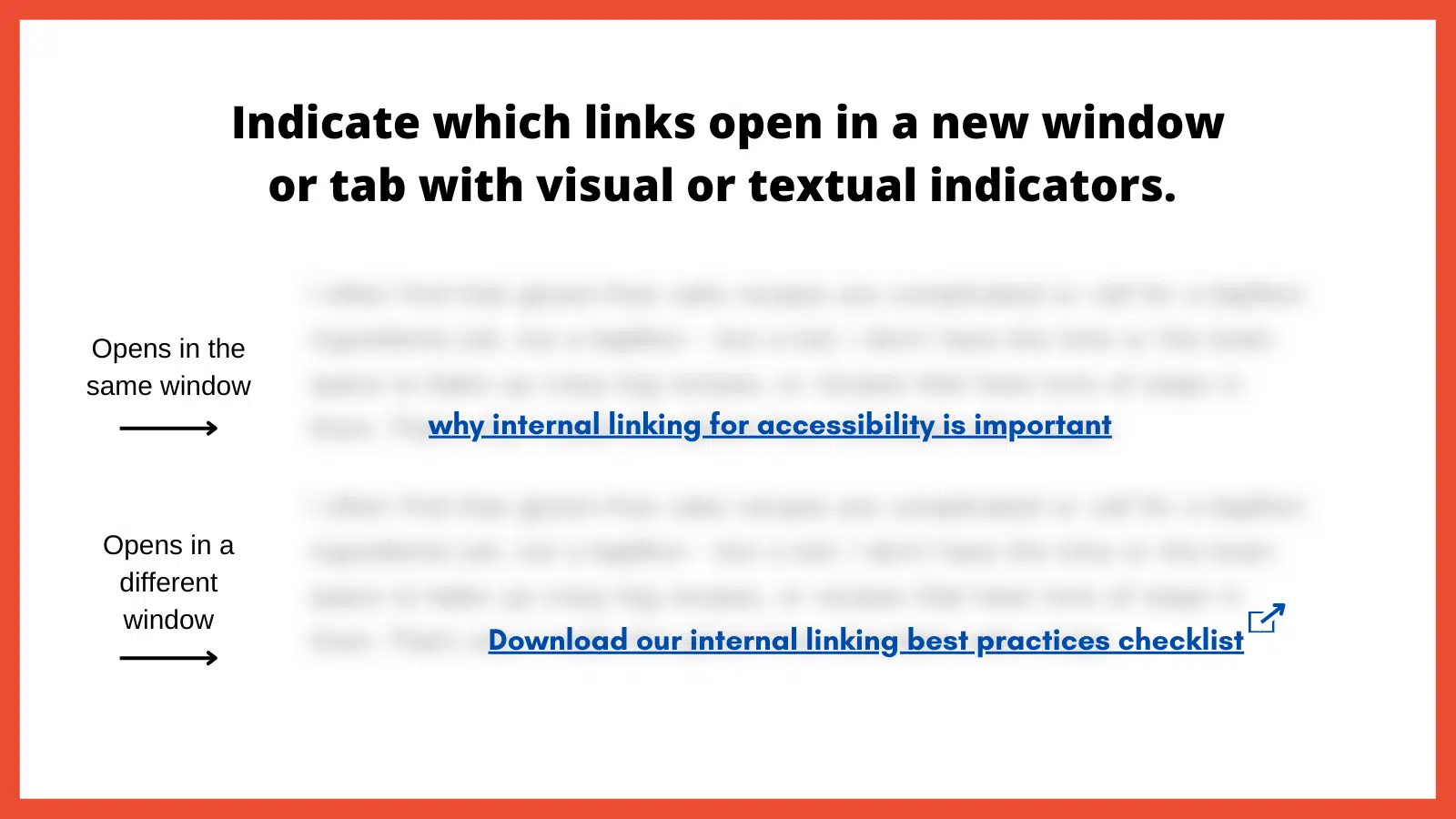
4. Point out hyperlinks that open in a brand new window
Hyperlinks that open in a brand new browser window or tab can introduce sudden conduct, which may be disorienting. This sudden change is sort of the equal of getting a dialog, then being moved to a distinct room with out warning. For customers who depend on display screen readers or those that are neurodivergent, these surprises can disrupt all the shopping expertise.
“Display reader customers may not instantly notice {that a} new window or tab has opened. They may proceed making an attempt to navigate as in the event that they have been on the unique web page, resulting in confusion,” in line with Raghavendra Satish Peri, founder at DigitalA11Y.
Customers with motor disabilities would possibly discover switching forwards and backwards between home windows or tabs difficult, making the expertise cumbersome.
Within the web optimization trade, it has been beforehand really helpful that we open a brand new window if it directs guests to a distinct web site, that approach we keep away from shedding them fully. Nevertheless, it’s higher to maintain customers in the identical window until there’s a compelling cause to do in any other case, similar to a calendar-based date picker. One other route is permitting customers to open hyperlinks in the identical window or a brand new one.

Learn how to implement
Use visible and/or textual indicators to tell customers {that a} hyperlink will open in a brand new window or tab. This may be carried out by appending phrases like “(opens in a brand new tab)” to the hyperlink textual content or utilizing distinct icons subsequent to the hyperlink. By indicating when hyperlinks open in a brand new window or tab, you’re selling transparency and predictability within the person expertise.
5. Use simply identifiable hyperlink kinds
The visibility and distinctiveness of hyperlinks are essential in encouraging customers to determine and work together with them. If hyperlinks mix into the common textual content and will not be simply distinguishable, it might probably hinder navigation, inflicting customers to miss essential pathways. Plus, how can we assist enhance web page views and reduce the bounce fee if hyperlinks are exhausting to seek out?
“For low-vision customers or these with coloration imaginative and prescient deficiencies, indistinguishable hyperlinks turn into almost invisible. Hyperlinks must have at the least a 3:1 color-contrast ratio to make them stand out,” in line with Denis Boudreau, the founding father of Inklusiv and Director of Teacher Led Coaching at Deque Methods.
Equally, people with studying disabilities would possibly battle with non-standard or inconsistent hyperlink styling, because it provides an additional layer of complexity to their shopping expertise.
Learn how to implement
Hyperlinks ought to have a uniform type all through the web site. The flexibility to understand the hyperlink will rely upon completely different modalities, similar to a particular coloration, underline or different visible therapy. Sustaining consistency helps customers shortly determine hyperlinks regardless of the place they’re on the positioning.
You should definitely additionally make the most of a 3:1 coloration distinction so the chosen coloration can distinction towards the encircling textual content, whereas additionally assembly a distinction of 4.5:1 towards the background. The hyperlinked textual content must also change in coloration and/or type when the main focus is ready to that hyperlink.
6. Use breadcrumb navigation
Breadcrumb navigation is a secondary navigation system that shows the person’s location on a web site and the trail taken to succeed in that location. Visually represented as a path of hyperlinks, often on the high of a web page, breadcrumbs provide customers a fast solution to perceive their present place and the way it pertains to the broader web site construction.
For display screen reader customers, breadcrumbs present a fast overview of the place the present web page sits inside the web site construction. It gives an alternate navigational technique, permitting these customers to leap to higher-level sections with out navigating again by way of a number of pages.
Breadcrumbs ought to be static, not dynamic. That is essential for neurodivergent people resulting from its consistency and predictability, which helps preserve web site orientation. This fastened format reduces cognitive load by offering a transparent, unchanging path, permitting for simpler info processing.
“Static breadcrumbs present a constant navigation construction, important for neurodivergent customers. This characteristic reduces cognitive load, permitting customers to return to pages larger within the web site construction, similar to father or mother classes. This clear, unchanging path helps customers dig themselves out of ‘rabbit holes’ and return to the earlier web page or class,” in line with Jack Chambers-Ward, the co-founder of Neurodivergents in web optimization and Advertising and marketing & Partnerships Supervisor at Candour,
Learn how to implement
Breadcrumbs ought to be straightforward to seek out, sometimes on the high of a webpage, and ought to be visually distinct from different content material. Guarantee every section of the breadcrumb path is linked, apart from the present web page, permitting customers to simply return to earlier sections or pages.
Make certain the breadcrumb is marked up semantically, utilizing acceptable HTML components and ARIA roles so display screen readers can interpret it accurately.
7. Use a world static navigation
International static navigation refers to a constant set of navigation choices that stay unchanged throughout all pages of a web site. Sometimes discovered on the high of a web site or alongside the facet, this navigation supplies a steady and predictable menu, making certain customers at all times have a well-recognized set of choices to assist them transfer across the web site.
Companies typically alter the highest navigation based mostly on person interactions for varied causes. That may embody drawing consideration to particular merchandise, providers or content material based mostly on what they consider a person may be inquisitive about. Whereas there can advantages to dynamic navigation, these adjustments can typically complicate the person expertise, particularly if it disrupts the consistency or predictability of the positioning.
“Some neurodivergent customers, similar to folks with dyslexia and people with memory-affecting disabilities, significantly profit from static navigation. If a person is having to often relearn or re-adjust to new navigation layouts on each web page, it may be disorienting.” in line with Billie Geena Hyde, founding father of Uptake Company and neighborhood member of Neurodivergents in web optimization.
The extent of effort to grasp and navigate a web site ought to be minimal, and in case your web site is troublesome to navigate, customers with disabilities would seemingly search for options. Many customers with disabilities are extremely loyal to manufacturers that prioritize accessibility.
Learn how to implement
Adopting a constant international navigation menu throughout the web site supplies customers with a steady, acquainted anchor. This consistency reduces cognitive load and enhances navigational effectivity.
The order of hyperlinks ought to be predictable, logical and intuitive. It ought to embody hyperlinks to a very powerful or steadily accessed sections of the web site, making certain customers can at all times shortly attain key areas.
8. Keep away from hyperlinking headings
Headings play a pivotal function in organizing content material and guiding customers by way of a webpage’s construction. They act as signposts or a desk of contents that assist customers perceive the hierarchy and circulate of data. When headings are hyperlinked, for some customers it might probably disrupt this organizational construction, making the content material more durable to navigate and perceive.
For display screen reader customers, headings are particularly essential. That’s as a result of customers typically navigate by leaping from one heading to the subsequent to shortly scan and perceive the content material’s structure. Hyperlinked headings can throw off this rhythm, because the person would possibly unexpectedly discover themselves on a brand new web page or part with out meaning to navigate away.
It’s essential to notice, nevertheless, that suggestions from display screen reader customers on this subject varies. In conversations with varied customers whereas placing this text collectively, some reported no disruption from hyperlinked headings, whereas others discovered them extraordinarily bothersome. This combined response is the explanation for together with this level.
Learn how to implement
As a basic rule, headings ought to be freed from hyperlinks. This ensures they serve their main function of structuring content material with out including potential perplexity.
If there’s a necessity to offer a hyperlink associated to a heading’s matter, it’s higher to incorporate that hyperlink within the textual content instantly following the heading. This strategy maintains the readability of the heading whereas nonetheless providing the hyperlink.
9. Resolve 404 errors
Damaged hyperlinks are the digital equal of useless ends. They disrupt the person journey, resulting in frustration.
Generally generally known as a “Web page Not Discovered” error, these happen when a person tries to entry a webpage that doesn’t exist on the server. These errors may result from a web page being deleted, a URL being modified with out correct redirection or a mistyped URL.
“From an accessibility standpoint, 404 errors may be significantly disruptive because it breaks the rhythm of navigating by way of the web site. In some circumstances, it may be difficult to navigate again to a well-recognized level the place it can lead to abandoning the web site altogether. This will negatively influence the model, belief and credibility of your web site,” in line with Nasreen Bhutta, the Chief Communications Officer of Daring Blind Magnificence.
Learn how to implement
Use instruments and periodic audits to make sure all inside hyperlinks result in lively, related pages. If a person does land on a 404 web page, make sure the message is evident and supplies steering on the subsequent steps, together with a search bar, hyperlink again to the homepage or a listing of widespread locations.
Additionally, present a approach for customers to report damaged hyperlinks or points they encounter. This suggestions can assist determine and resolve errors sooner fairly than later.
10. Restrict the usage of redirects
Redirects are instruments that mechanically take customers from one URL to a different. Whereas they are often priceless in sure conditions, similar to guiding customers from outdated content material to its newer model, extreme or improperly carried out redirects can pose accessibility challenges.
When a hyperlink unexpectedly takes a person to a distinct vacation spot, it might probably trigger disorientation. This may be significantly jarring for display screen reader customers who would possibly discover themselves on a web page they didn’t anticipate with out understanding why. For folks with sure cognitive impairments, they could battle to grasp the context shift that happens with redirects, resulting in frustration.
Learn how to implement
It’s best to keep away from redirects altogether as it will assist the web page to render quicker. Solely use them when completely essential. If in case you have modified the URL construction or moved content material, replace inside hyperlinks to level on to the brand new location fairly than counting on redirects. If redirects are unavoidable, guarantee they’re fast and don’t chain a number of redirects collectively.
Ultimate ideas
There are different inside linking finest practices that would have been included (similar to the right way to strategy an HTML sitemap and Desk of Contents). Use the directions above as a place to begin should you’re not already using them.
Once we lead with accessibility, web optimization often tends to comply with. That’s not at all times the case when in reverse. An instance can be including hyperlinks for the sake of “hyperlink distribution” and different nonsense web optimization metrics.
Should you want a place to begin for tackling a few of the factors made on this article, right here is a straightforward template instance to offer anchor textual content changes. The purpose is to make it extra abundantly apparent as to what the subsequent web page is about and enhance the person expertise, after which, certain, additionally assist web optimization efforts.

You should definitely use a very powerful finest apply of all of them: Have interaction actual customers with a spread of disabilities in testing your hyperlinks.
People with various disabilities – visible, auditory, cognitive and motor – work together with web sites in distinct methods, typically revealing points that will in any other case go unnoticed. By incorporating these various views, you guarantee a extra universally accessible on-line expertise, demonstrating a deep dedication to fostering an equitable digital house for each person.
Opinions expressed on this article are these of the visitor creator and never essentially Search Engine Land. Employees authors are listed right here.
