
A quick-loading web site gives an excellent consumer expertise and helps enhance conversion charges. Google additionally lately up to date its documentation to substantiate that Core Internet Vitals are utilized by its rating programs.
Able to make your web site quick? Listed here are seven suggestions that will help you analyze your web site pace and establish potential optimizations.
1. Analyze a community request waterfall in your web site
A request waterfall visualization can inform you precisely what occurs when opening your web site. For instance:
- What sources are downloaded?
- When do sources begin loading, and the way lengthy does every request take?
- How does this correlate with what guests can see as the web site is loading?
This data can function the premise for figuring out the highest-impact optimizations. You possibly can run a free web page pace take a look at in your web site to generate a waterfall view.
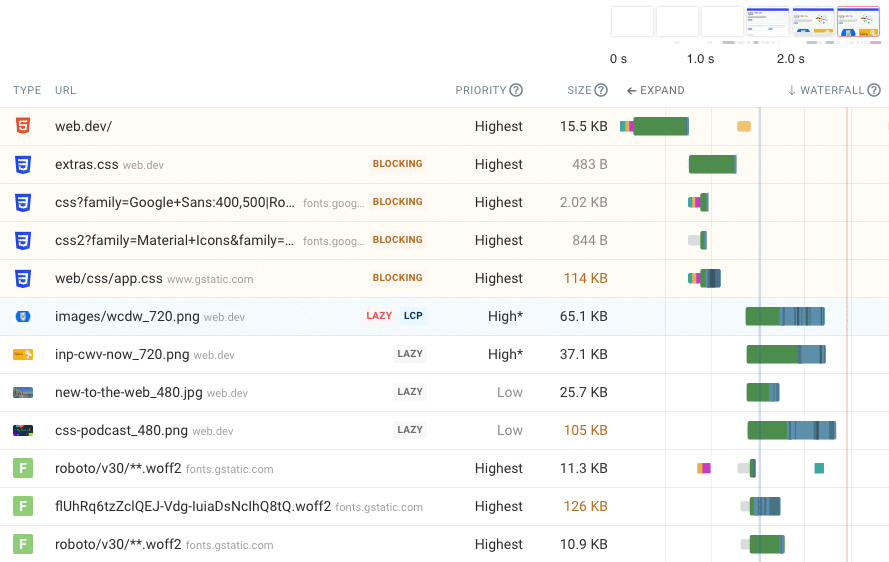
Request waterfalls present quite a lot of element and may look intimidating. Let’s break down precisely what you should search for.

To interpret a waterfall, search for three key milestones within the loading technique of an internet site:
Except there are redirects, the HTML doc would be the first request within the waterfall. Earlier than the TTFB milestone, no different sources can begin loading and no content material can change into seen. Due to this fact your server TTFB represents a minimal worth for the FCP and LCP scores.

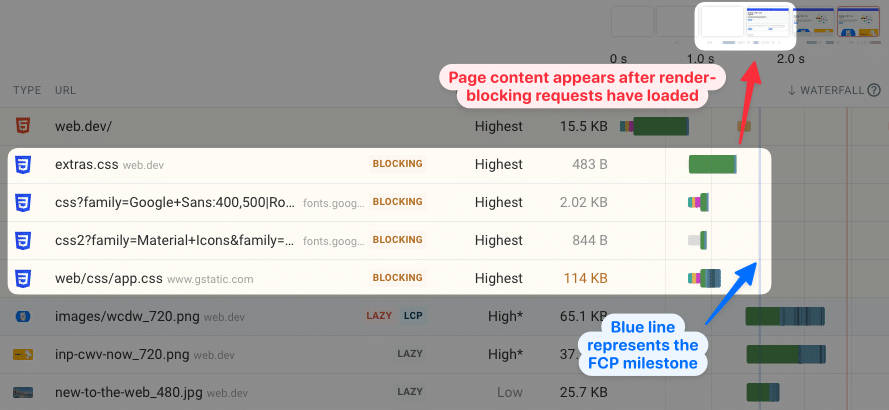
Subsequent, we’ll search for render-blocking requests. These are requests for vital extra sources that must load earlier than web page content material turns into seen.
On this instance, we will see that there are 4 render-blocking CSS stylesheet requests. As soon as these recordsdata have completed loading we will see the primary content material showing within the rendering filmstrip within the high proper.

To optimize the FCP you possibly can:
For instance, within the instance above we will see that the app.css file is over 100 kilobytes giant. This could take a while to obtain, particularly on slower cellular information connections.
To hurry up requests, you’ll additionally wish to take a look at what servers the browser is connecting to when opening the web page. A brand new connection is required for each new area {that a} useful resource is loaded from, and every new server connection takes a while to ascertain.
You possibly can establish server connections within the waterfall by on the lookout for three small rectangles in entrance of the primary request. These rectangles symbolize the community spherical journeys wanted for the DNS lookup, TCP connection and SSL connection.

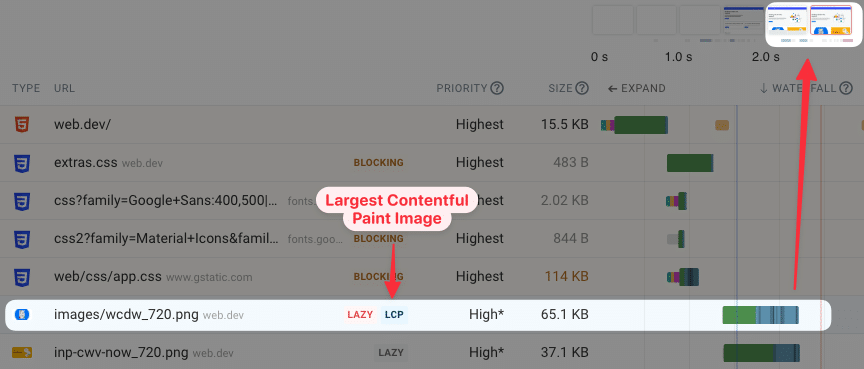
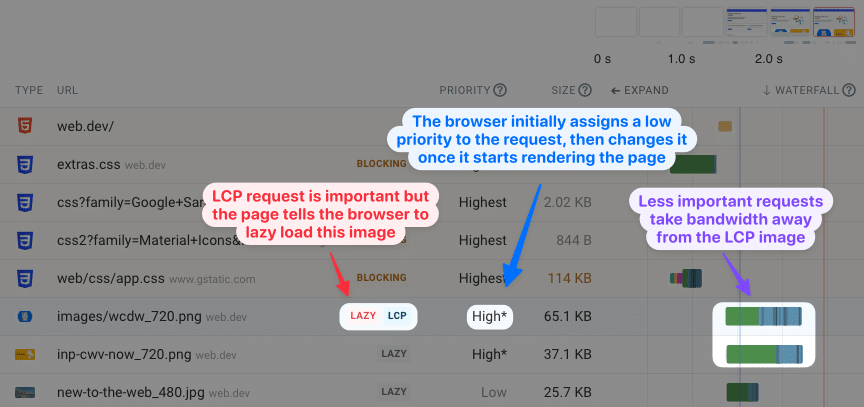
Lastly, we’ll take a look at the LCP milestone. If the biggest content material component is a picture this may often be clearly seen by on the lookout for the “LCP” badge within the waterfall view.
After the LCP picture has been downloaded the browser rapidly begins updating the web page and displaying the picture. You possibly can see the LCP metric marked by the purple line within the waterfall view.

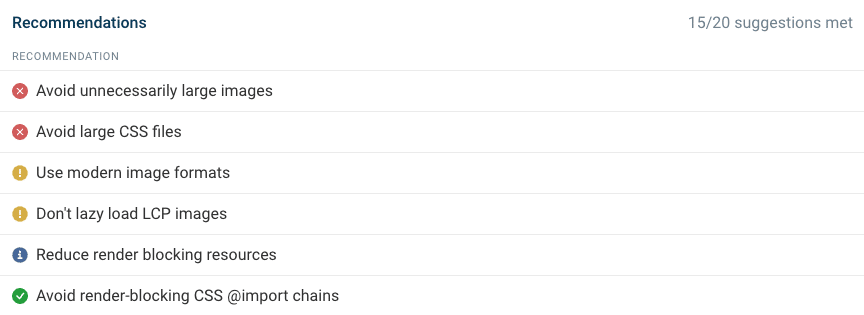
To make it simpler to research the request waterfall information, many efficiency instruments like DebugBear additionally embrace automated web page pace suggestions.

2. Load a very powerful content material first
When loading an internet site, much less vital content material shouldn’t take bandwidth away from extra vital requests.
Within the instance above, lazy loading is utilized to the LCP picture. Which means the browser received’t prioritize this useful resource. As soon as the web page begins rendering the browser realizes that the picture is definitely vital and the request precedence is modified.
In consequence, the picture solely begins loading late, and different requests additionally deplete community bandwidth at that time. We are able to see that by trying on the darkish blue traces within the request contained in the waterfall. The darkish blue traces present when response information is acquired for every request.

To make sure an LCP picture is prioritized you possibly can:
- Make certain it’s not lazy-loaded.
- Use the fetchpriority attribute to mark it as excessive significance.
- Think about using a preload tag to assist the browser load the picture early.
3. Scale back obtain sizes of key early requests
Bigger recordsdata take longer to obtain, as bandwidth is restricted and loading a considerable amount of information requires a number of community spherical journeys between the shopper and the server.
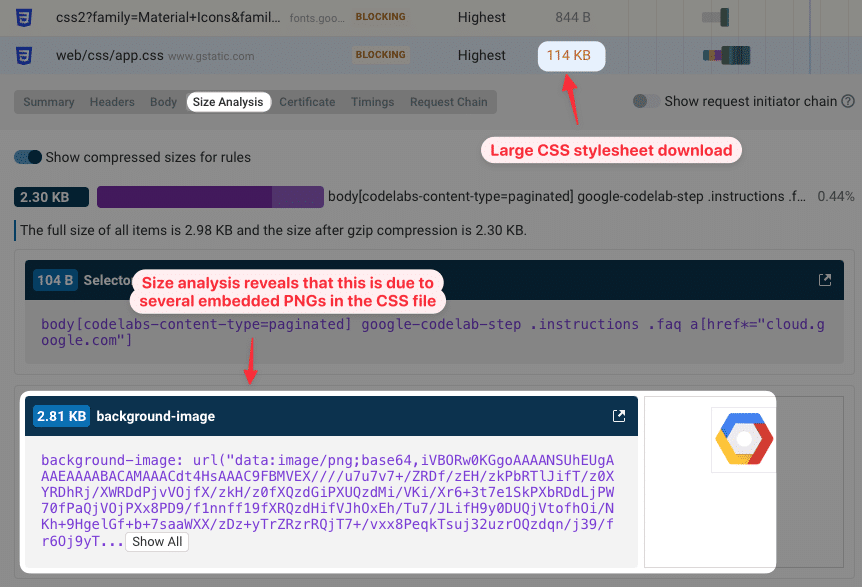
For instance, this screenshot exhibits a big CSS file:

AAfter we look into it extra deeply we will see that it comprises many pictures which have been embedded as textual content. That signifies that loading these pictures blocks rendering, despite the fact that they aren’t vital for the web page and is probably not used in any respect.
To scale back file sizes you possibly can:
- Use trendy picture codecs like WebP and Avif.
- Use Brotli compression for textual content content material (like HTML, CSS and JavaScript).
- Analyze your HTML or CSS code to establish embedded pictures, fonts and information.
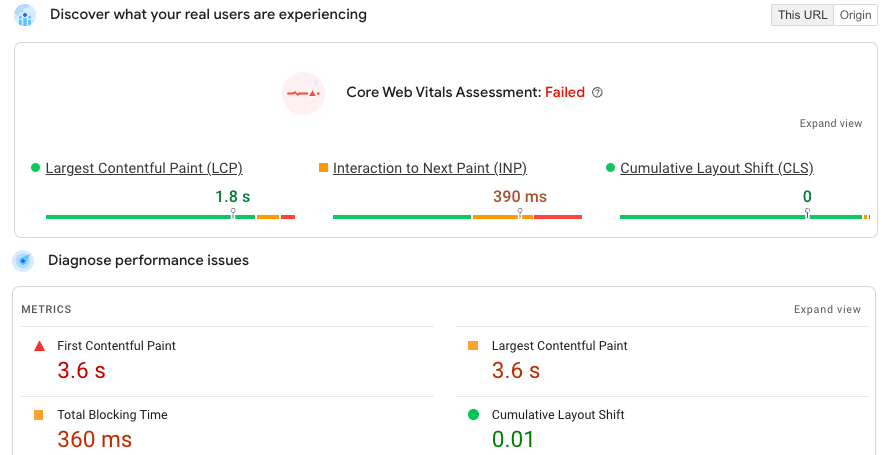
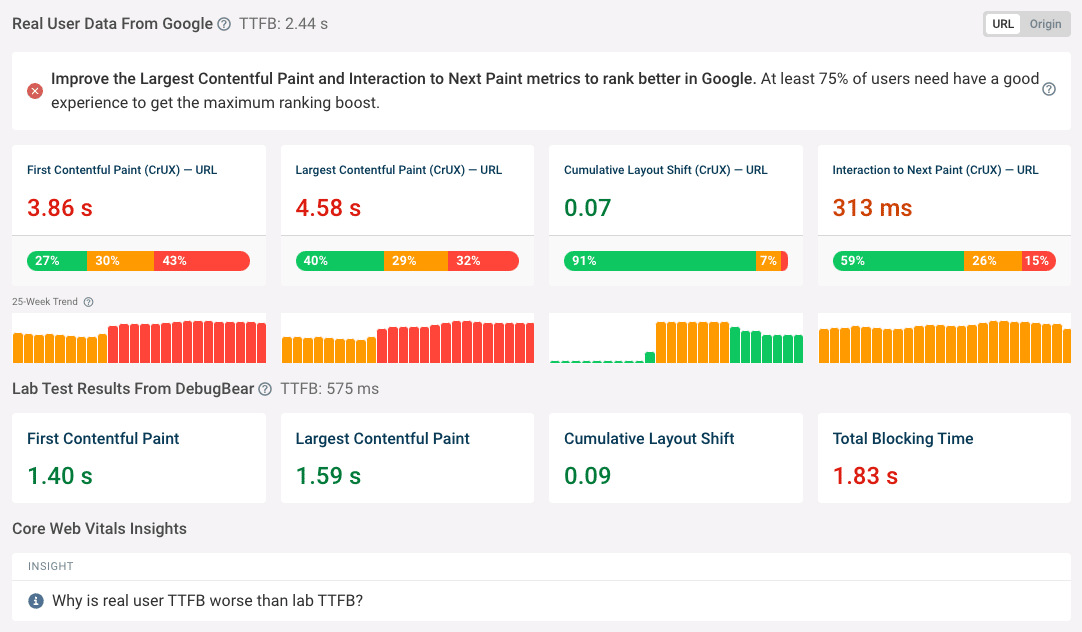
4. Examine actual consumer information to lab information
Google gives actual consumer information for many web sites as part of their PageSpeed Insights software. Evaluating this information to the outcomes of their lab-based Lighthouse take a look at might help you higher perceive what’s occurring in your web site.

The lab take a look at consequence sometimes reviews worse metrics than actual consumer information. That’s as a result of the Lighthouse take a look at makes use of a slower community connection and CPU than most guests can have.
Two widespread causes your lab testing outcomes are quicker than actual consumer information:
- The PageSpeed insights take a look at is reporting unreliable information.
- The lab take a look at is hitting a cache whereas most actual customers expertise sluggish server responses.
5. Verify how your web site efficiency has modified over time
The true consumer dataset that Google gives primarily based on the Chrome Person Expertise report (CrUX) additionally consists of historic information, despite the fact that it isn’t reported in PageSpeed Insights. Seeing how your web site efficiency has modified over time enables you to see when an issue was launched and establish the basis trigger.
To view historic Core Internet Vitals information in your web site you possibly can run a DebugBear Core Internet Vitals take a look at after which verify the Internet Vitals tab for a 25-week pattern.
Every CrUX information worth covers a rolling 28-day time interval, if a difficulty happens it’s going to progressively influence your scores over the next 4 weeks.

6. Arrange steady web site pace monitoring
If you wish to catch regressions (i.e., a change was deployed that had a unfavourable influence on web site pace) as quickly as they occur you should arrange web page pace monitoring in your web site.
DebugBear is a monitoring service that gives two sorts of monitoring:
- Lab-based testing: Run web page pace assessments on a schedule in a managed lab surroundings.
- Actual-user monitoring: See how your guests expertise your web site.
Organising monitoring in your web site will warn you at any time when there’s a regression after which evaluate the info earlier than and after to establish the reason for the slowdown.

7. Take a look at metrics past load time
Web site efficiency isn’t simply concerning the preliminary loading pace as measured by the LCP metric. Google additionally considers how rapidly an internet site responds to consumer interactions, as measured by the Interplay to Subsequent Paint (INP) metric that grew to become a Core Internet Important on March 12.
Whereas LCP principally will depend on what’s loaded over the community, INP seems to be at CPU processing and the way lengthy it takes earlier than the web page can course of an interplay and replace the UI to be prepared for the following interplay.
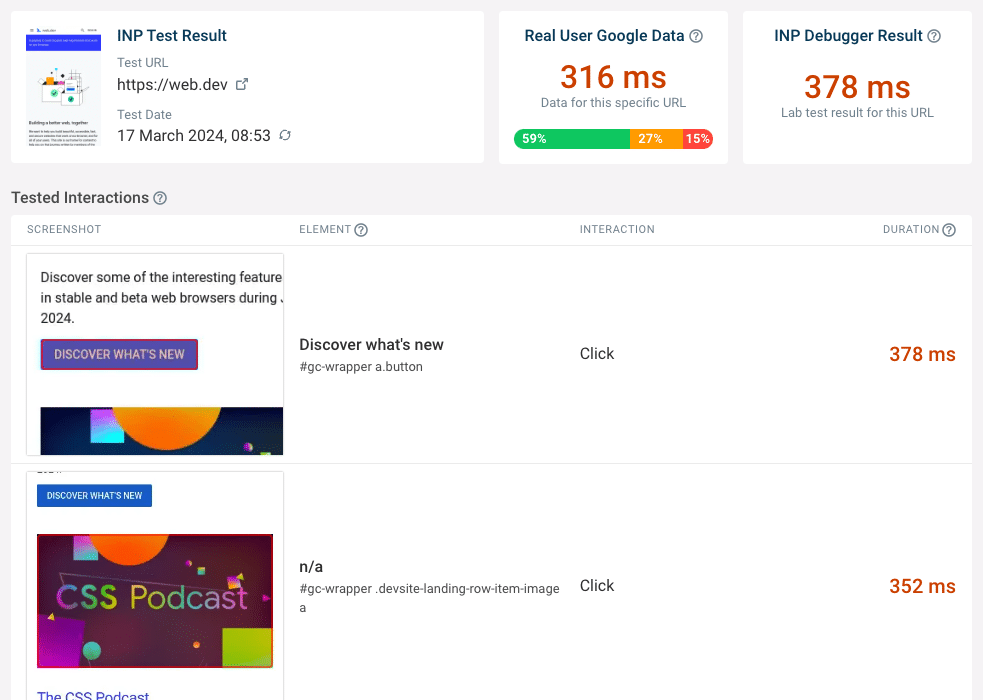
Measuring INP requires consumer interplay, which makes it tough to check in a lab surroundings. There are some lab-based INP testing instruments just like the INP Debugger, however they’ll’t establish all doable consumer interactions or inform you which parts customers work together with most frequently.

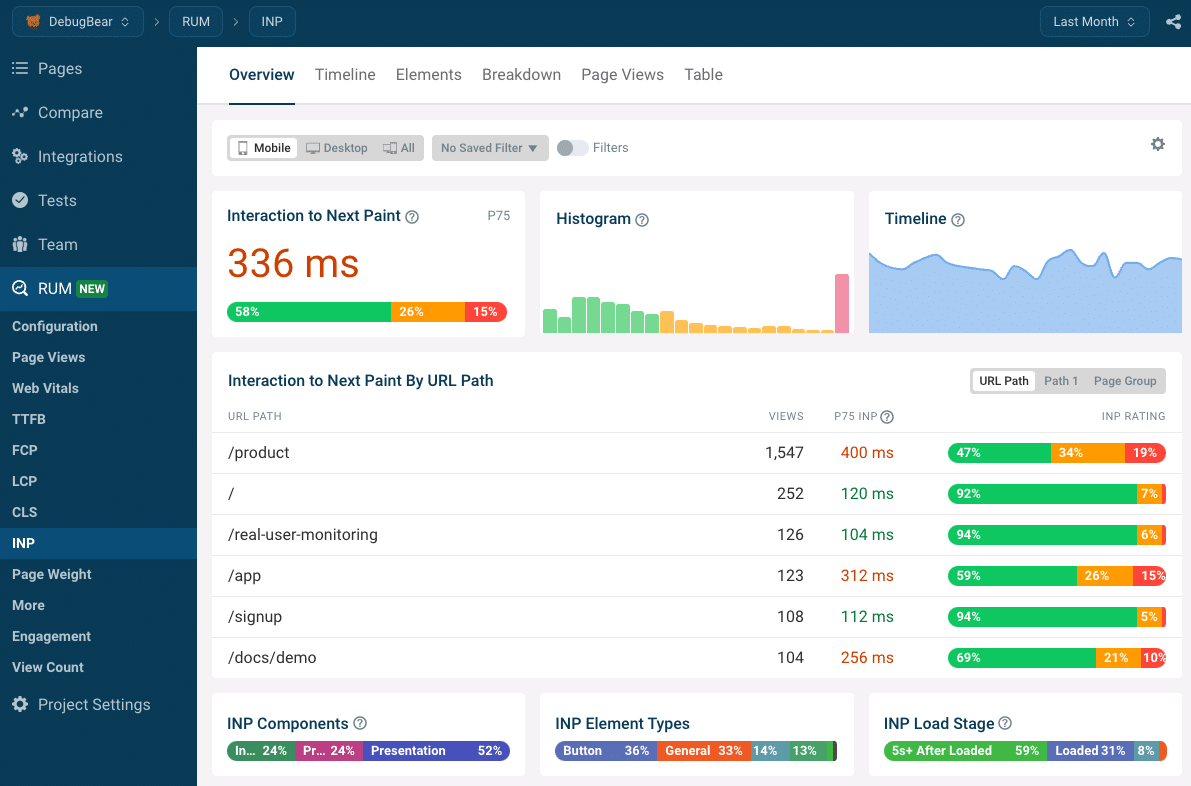
To enhance Interplay to Subsequent Paint you want actual consumer monitoring (RUM) information. This information can inform you:
- What pages have sluggish INP?
- What parts customers are interacting with?
- What scripts are contributing to delays?

Conclusion
To enhance your web site pace you first should perceive what’s slowing it down. Begin by working a free web page pace take a look at.
A web site monitoring software helps you retain monitor of Core Internet Vitals over time and get notified of regressions. You possibly can begin a free 14-day trial of DebugBear right here.
