Over time, search engines like google and yahoo have inspired companies to enhance cellular expertise on their web sites. Greater than 60% of net visitors comes from cellular, and in some circumstances primarily based on the trade, cellular visitors can attain as much as 90%.
Since Google has accomplished its swap to mobile-first indexing, the query is not “if” your web site needs to be optimized for cellular, however how effectively it’s tailored to satisfy these standards. A brand new problem has emerged for Search engine optimisation professionals with the introduction of Interplay to Subsequent Paint (INP), which changed First Enter Delay (FID) beginning March, 12 2024.
Thus, understanding cellular Search engine optimisation’s newest developments, particularly with the shift to INP, is essential. This information gives sensible steps to optimize your web site successfully for at present’s mobile-focused Search engine optimisation necessities.
What Is Cell Search engine optimisation And Why Is It Vital?
The purpose of cellular Search engine optimisation is to optimize your web site to realize higher visibility in search engine outcomes particularly tailor-made for cellular units.
This type of Search engine optimisation not solely goals to spice up search engine rankings, but additionally prioritizes enhancing cellular consumer expertise by way of each content material and know-how.
Whereas, in some ways, cellular Search engine optimisation and conventional Search engine optimisation share comparable practices, further steps associated to web site rendering and content material are required to satisfy the wants of cellular customers and the pace necessities of cellular units.
Does this have to be a precedence to your web site? How pressing is it?
Take into account this: 58% of the world’s net visitors comes from cellular units.
If you happen to aren’t targeted on cellular customers, there’s a good likelihood you’re lacking out on an incredible quantity of visitors.
Cell-First Indexing
Moreover, as of 2023, Google has switched its crawlers to a mobile-first indexing precedence.
Which means that the cellular expertise of your web site is crucial to sustaining environment friendly indexing, which is the step earlier than rating algorithms come into play.
Learn extra: The place We Are Right now With Google’s Cell-First Index
How A lot Of Your Visitors Is From Cell?
How a lot visitors potential you’ve with cellular customers can depend upon varied components, together with your trade (B2B websites would possibly appeal to primarily desktop customers, for instance) and the search intent your content material addresses (customers would possibly want desktop for bigger purchases, for instance).
No matter the place your trade and the search intent of your customers may be, the long run will demand that you simply optimize your web site expertise for cellular units.
How will you assess your present mixture of cellular vs. desktop customers?
A simple method to see what share of your customers is on cellular is to enter Google Analytics 4.
- Click on Stories within the left column.
- Click on on the Insights icon on the appropriate facet of the display.
- Scroll all the way down to Recommended Questions and click on on it.
- Click on on Expertise.
- Click on on High Gadget mannequin by Customers.
- Then click on on High Gadget class by Customers underneath Associated Outcomes.
- The breakdown of High Gadget class will match the date vary chosen on the high of GA4.
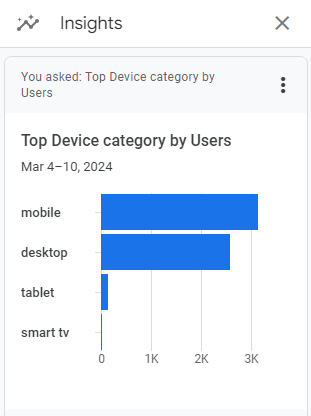
 Screenshot from GA4, March 2024
Screenshot from GA4, March 2024You can even arrange a report in Looker Studio.
- Add your web site to the Information supply.
- Add Gadget class to the Dimension area.
- Add 30-day energetic customers to the Metric area.
- Click on on Chart to pick out the view that works finest for you.
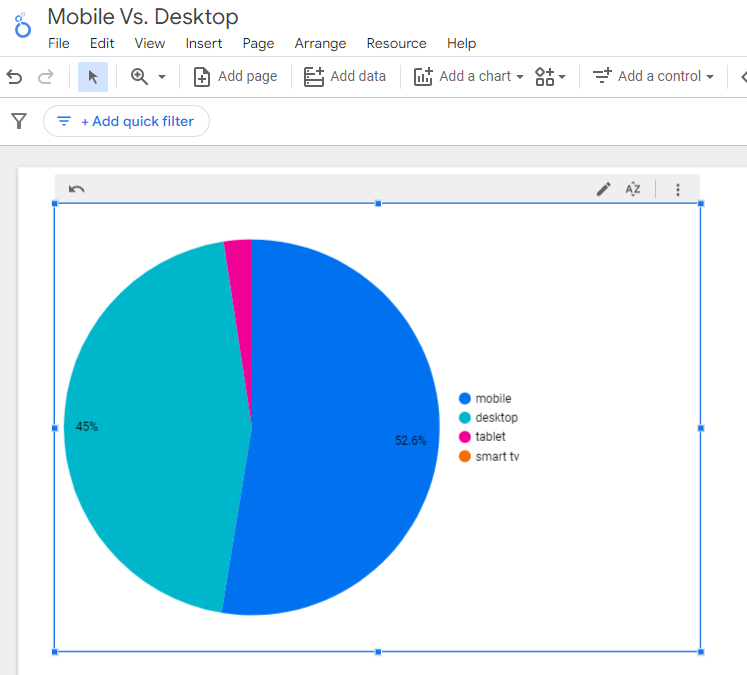
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024You’ll be able to add extra Dimensions to actually dig into the information to see which pages appeal to which kind of customers, what the mobile-to-desktop combine is by nation, which search engines like google and yahoo ship probably the most cellular customers, and a lot extra.
Learn extra: Why Cell And Desktop Rankings Are Totally different
How To Verify If Your Web site Is Cell-Pleasant
Now that you know the way to construct a report on cellular and desktop utilization, it’s good to determine in case your web site is optimized for cellular visitors.
Whereas Google eliminated the mobile-friendly testing instrument from Google Search Console in December 2023, there are nonetheless quite a lot of helpful instruments for evaluating your web site for cellular customers.
Bing nonetheless has a mobile-friendly testing instrument that may let you know the next:
- Viewport is configured accurately.
- Web page content material suits gadget width.
- Textual content on the web page is readable.
- Hyperlinks and faucet targets are sufficiently massive and touch-friendly.
- Some other points detected.
Google’s Lighthouse Chrome extension gives you with an evaluation of your web site’s efficiency throughout a number of components, together with load occasions, accessibility, and Search engine optimisation.
To make use of, set up the Lighthouse Chrome extension.
- Go to your web site in your browser.
- Click on on the orange lighthouse icon in your browser’s tackle bar.
- Click on Generate Report.
- A brand new tab will open and show your scores as soon as the analysis is full.
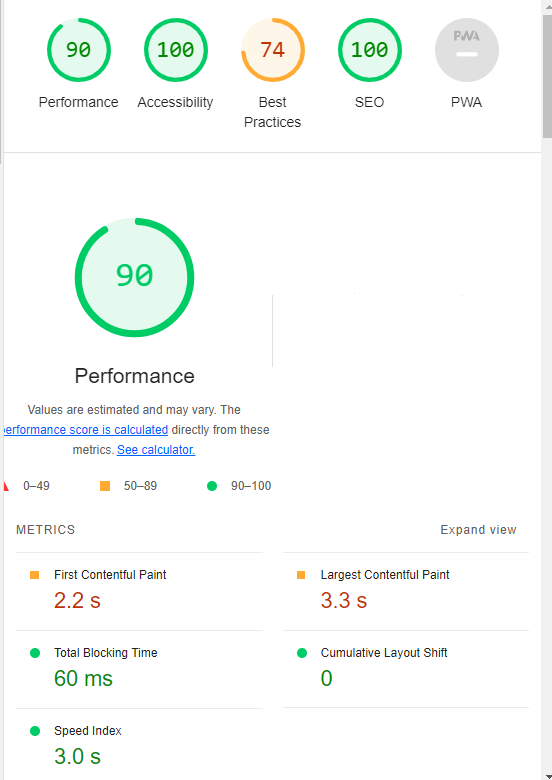
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024You can even use the Lighthouse report in Developer Instruments in Chrome.
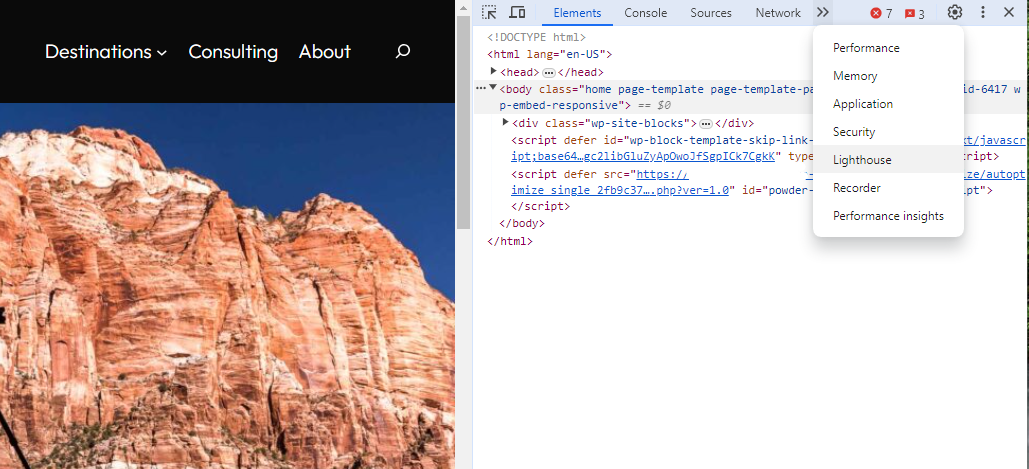
- Merely click on on the three dots subsequent to the tackle bar.
- Choose “Extra Instruments.”
- Choose Developer Instruments.
- Click on on the Lighthouse tab.
- Select “Cell” and click on the “Analyze web page load” button.
 Screenshot from Lighthouse, March 2024
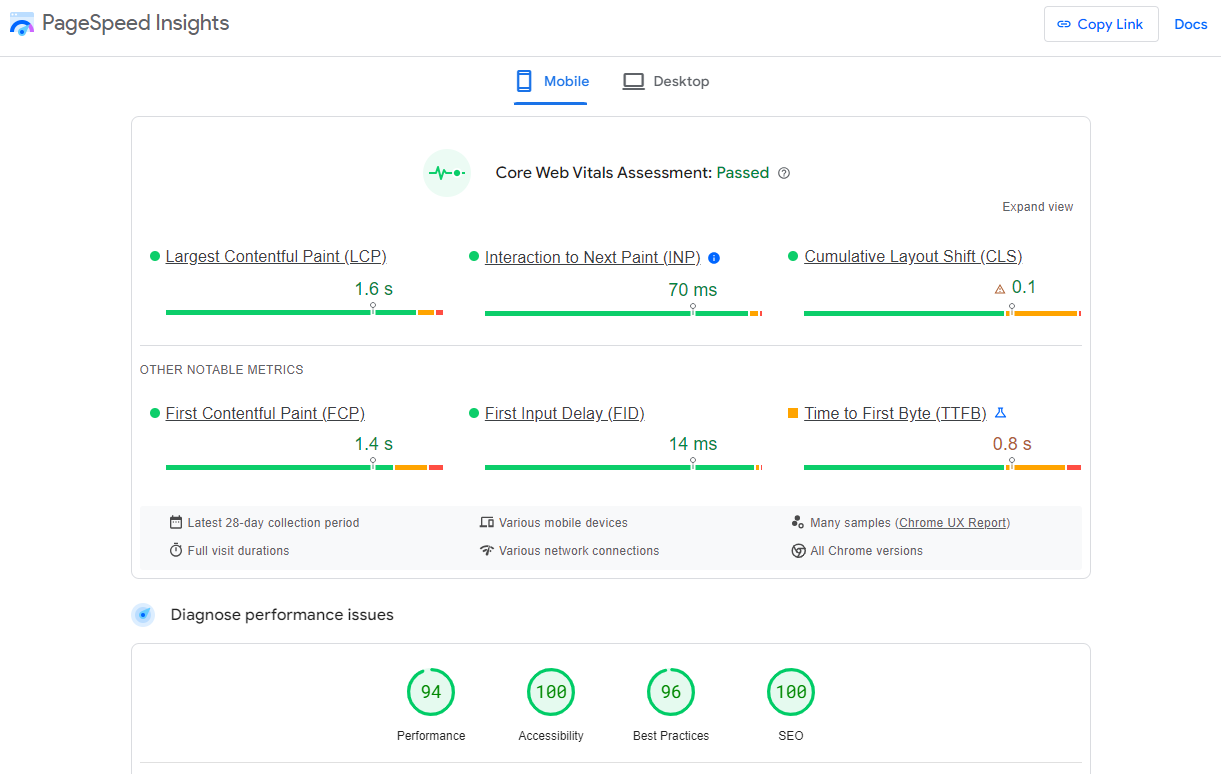
Screenshot from Lighthouse, March 2024An alternative choice that Google gives is the PageSpeed Insights (PSI) instrument. Merely add your URL into the sector and click on Analyze.
PSI will combine any Core Internet Vitals scores into the ensuing view so you may see what your customers are experiencing after they come to your web site.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024Different instruments, like WebPageTest.org, will graphically show the processes and cargo occasions for all the pieces it takes to show your webpages.
With this data, you may see which processes block the loading of your pages, which of them take the longest to load, and the way this impacts your general web page load occasions.
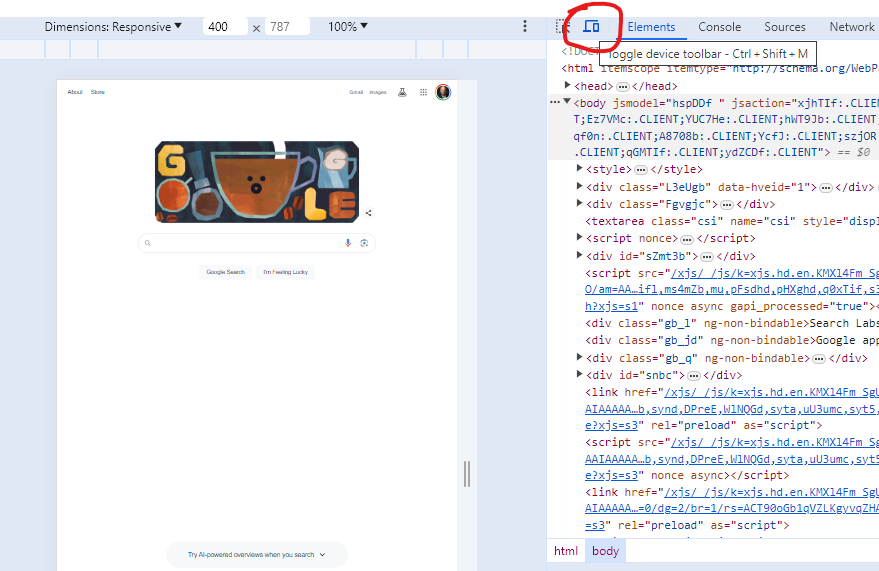
You can even emulate the cellular expertise by utilizing Developer Instruments in Chrome, which lets you swap backwards and forwards between a desktop and cellular expertise.
 Screenshot from Google Chrome Developer Instruments, March 2024
Screenshot from Google Chrome Developer Instruments, March 2024Lastly, use your personal cellular gadget to load and navigate your web site:
- Does it take perpetually to load?
- Can you navigate your web site to search out crucial data?
- Is it simple so as to add one thing to cart?
- Are you able to learn the textual content?
Learn extra: Google PageSpeed Insights Stories: A Technical Information
How To Optimize Your Web site Cell-First
With all these instruments, regulate the Efficiency and Accessibility scores, as these instantly have an effect on cellular customers.
Broaden every part throughout the PageSpeed Insights report back to see what parts are affecting your rating.
These sections may give your builders their marching orders for optimizing the cellular expertise.
Whereas cellular speeds for mobile networks have steadily improved around the globe (the common pace within the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in simply eight years), pace and usefulness for cellular customers are at a premium.
Learn extra: High 7 Search engine optimisation Advantages Of Responsive Internet Design
Greatest Practices For Cell Optimization
Not like conventional Search engine optimisation, which may focus closely on guaranteeing that you’re utilizing the language of your customers because it pertains to the intersection of your merchandise/providers and their wants, optimizing for cellular Search engine optimisation can appear very technical Search engine optimisation-heavy.
Whilst you nonetheless have to be targeted on matching your content material with the wants of the consumer, cellular search optimization would require the help of your builders and designers to be absolutely efficient.
Beneath are a number of key components in cellular Search engine optimisation to bear in mind as you’re optimizing your web site.
Web site Rendering
How your web site responds to completely different units is among the most vital parts in cellular Search engine optimisation.
The 2 most typical approaches to this are responsive design and dynamic serving.
Responsive design is the commonest of the 2 choices.
Utilizing your web site’s cascading fashion sheets (CSS) and versatile layouts, in addition to responsive content material supply networks (CDN) and trendy picture file varieties, responsive design permits your web site to regulate to a wide range of display sizes, orientations, and resolutions.
With the responsive design, parts on the web page modify in measurement and placement primarily based on the dimensions of the display.
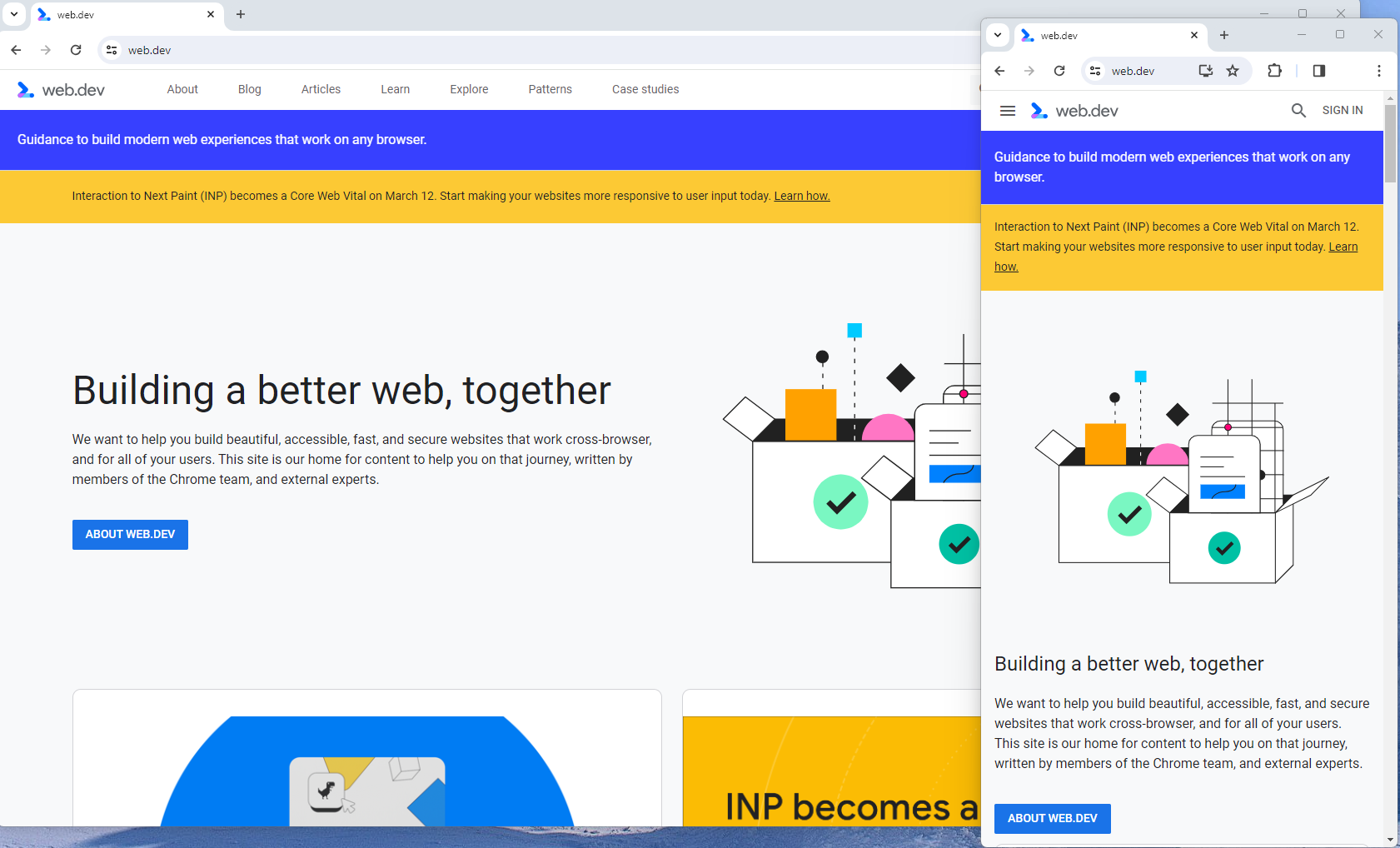
You’ll be able to merely resize the window of your desktop browser and see how this works.
 Screenshot from net.dev, March 2024
Screenshot from net.dev, March 2024That is the method that Google recommends.
Adaptive design, also referred to as dynamic serving, consists of a number of fastened layouts which might be dynamically served to the consumer primarily based on their gadget.
Websites can have a separate structure for desktop, smartphone, and pill customers. Every design could be modified to take away performance that won’t make sense for sure gadget varieties.
It is a much less environment friendly method, but it surely does give websites extra management over what every gadget sees.
Whereas these is not going to be lined right here, two different choices:
- Progressive Internet Apps (PWA), which may seamlessly combine right into a cellular app.
- Separate cellular web site/URL (which is not really helpful).
Learn extra: An Introduction To Rendering For Search engine optimisation
Interplay to Subsequent Paint (INP)
Google has launched Interplay to Subsequent Paint (INP) as a extra complete measure of consumer expertise, succeeding First Enter Delay. Whereas FID measures the time from when a consumer first interacts along with your web page (e.g., clicking a hyperlink, tapping a button) to the time when the browser is definitely in a position to start processing occasion handlers in response to that interplay. INP, however, broadens the scope by measuring the responsiveness of an internet site all through your entire lifespan of a web page, not simply first interplay.
Notice that actions corresponding to hovering and scrolling don’t affect INP, nevertheless, keyboard-driven scrolling or navigational actions are thought-about keystrokes that will activate occasions measured by INP however not scrolling which is happeing because of interplay.
Scrolling could not directly have an effect on INP, for instance in eventualities the place customers scroll by way of content material, and extra content material is lazy-loaded from the API. Whereas the act of scrolling itself isn’t included within the INP calculation, the processing, essential for loading further content material, can create rivalry on the primary thread, thereby rising interplay latency and adversely affecting the INP rating.
What qualifies as an optimum INP rating?
- An INP underneath 200ms signifies good responsiveness.
- Between 200ms and 500ms wants enchancment.
- Over 500ms means web page has poor responsiveness.
and these are widespread points inflicting poor INP scores:
- Lengthy JavaScript Duties: Heavy JavaScript execution can block the primary thread, delaying the browser’s potential to answer consumer interactions. Thus break lengthy JS duties into smaller chunks by utilizing scheduler API.
- Giant DOM (HTML) Dimension: A big DOM ( ranging from 1500 parts) can severely influence an internet site’s interactive efficiency. Each further DOM factor will increase the work required to render pages and reply to consumer interactions.
- Inefficient Occasion Callbacks: Occasion handlers that execute prolonged or complicated operations can considerably have an effect on INP scores. Poorly optimized callbacks connected to consumer interactions, like clicks, keypress or faucets, can block the primary thread, delaying the browser’s potential to render visible suggestions promptly. For instance when handlers carry out heavy computations or provoke synchronous community requests such on clicks.
and you’ll troubleshoot INP points utilizing free and paid instruments.
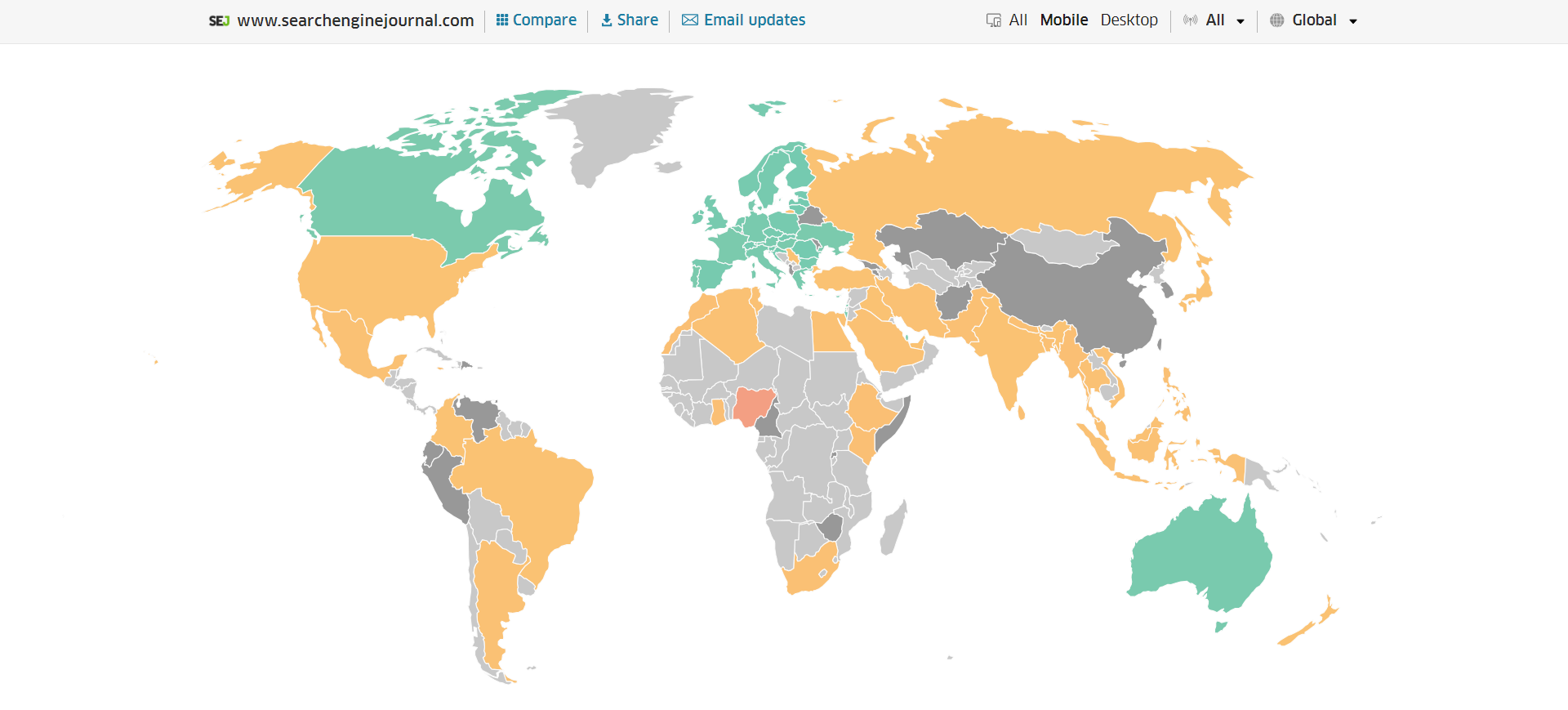
As a superb place to begin I might advocate to verify your INP scores by geos through treo.sh which will provide you with an amazing excessive degree insights the place you wrestle with most.
 INP scores by Geos
INP scores by GeosLearn extra: How To Enhance Interplay To Subsequent Paint (INP)
Picture Optimization
Pictures add numerous worth to the content material in your web site and might significantly have an effect on the consumer expertise.
From web page speeds to picture high quality, you might adversely have an effect on the consumer expertise in the event you haven’t optimized your photos.
That is very true for the cellular expertise. Pictures want to regulate to smaller screens, various resolutions, and display orientation.
- Use responsive photos
- Implement lazy loading
- Compress your photos (use WebP)
- Add your photos into sitemap
Optimizing photos is a complete science, and I counsel you to learn our complete information on picture Search engine optimisation implement the talked about suggestions.
Keep away from Intrusive Interstitials
Google not often makes use of concrete language to state that one thing is a rating issue or will lead to a penalty, so you already know it means enterprise about intrusive interstitials within the cellular expertise.
Intrusive interstitials are principally pop-ups on a web page that forestall the consumer from seeing content material on the web page.
John Mueller, Google’s Senior Search Analyst, acknowledged that they’re particularly within the first interplay a consumer has after clicking on a search outcome.

Not all pop-ups are thought-about dangerous. Interstitial varieties which might be thought-about “intrusive” by Google embrace:
- Pop-ups that cowl most or all the web page content material.
- Non-responsive interstitials or pop-ups which might be unimaginable for cellular customers to shut.
- Pop-ups that aren’t triggered by a consumer motion, corresponding to a scroll or a click on.
Learn extra: 7 Suggestions To Maintain Pop-Ups From Harming Your Search engine optimisation
Structured Information
A lot of the suggestions offered on this information to this point are targeted on usability and pace and have an additive impact, however there are adjustments that may instantly affect how your web site seems in cellular search outcomes.
Search engine outcomes pages (SERPs) haven’t been the “10 blue hyperlinks” in a really very long time.
They now replicate the range of search intent, displaying a wide range of completely different sections to satisfy the wants of customers. Native Pack, buying itemizing adverts, video content material, and extra dominate the cellular search expertise.
Because of this, it’s extra vital than ever to offer structured knowledge markup to the various search engines, to allow them to show wealthy outcomes for customers.
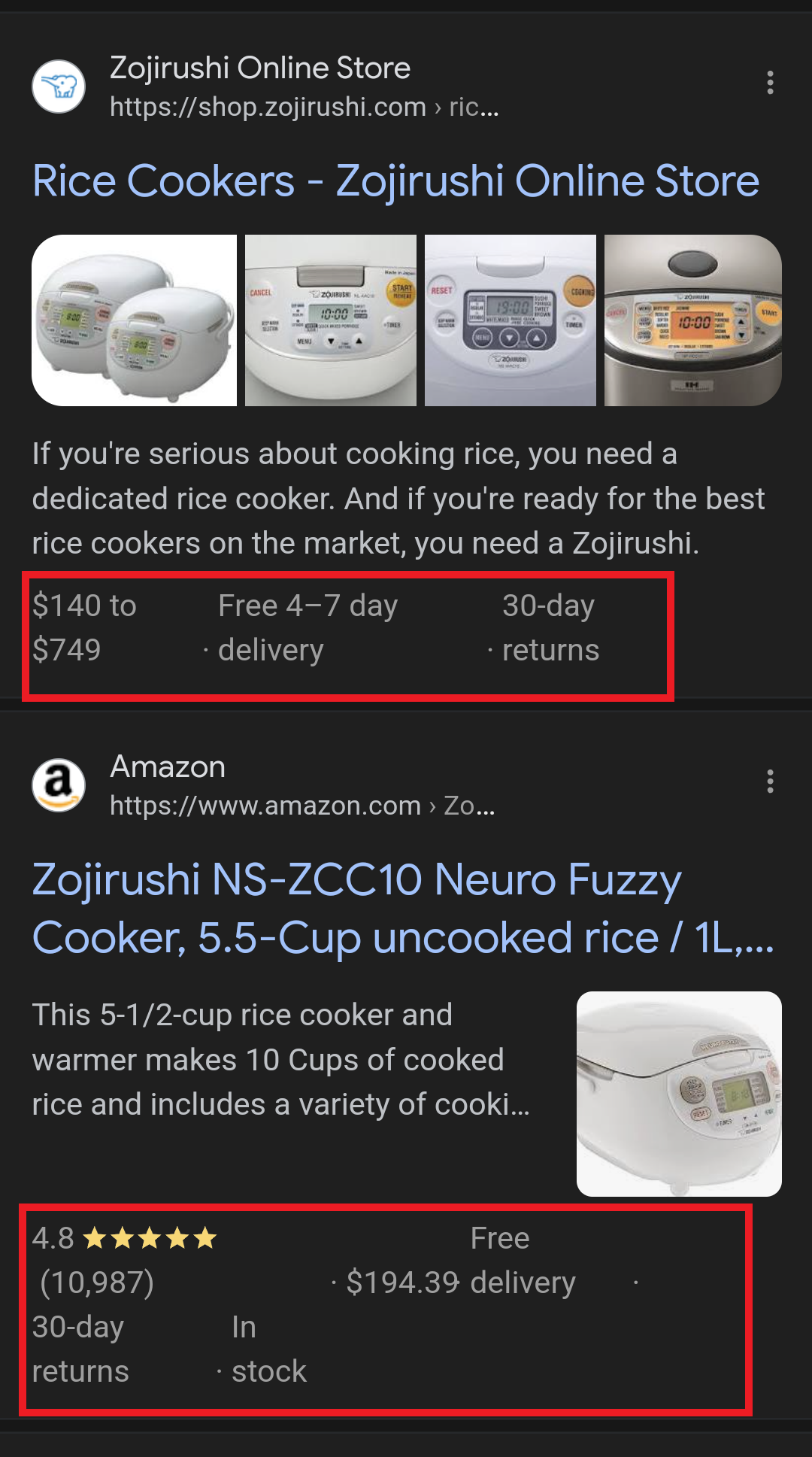
On this instance, you may see that each Zojirushi and Amazon have included structured knowledge for his or her rice cookers, and Google is displaying wealthy outcomes for each.
 Screenshot from seek for [Japanese rice cookers], Google, March 2024
Screenshot from seek for [Japanese rice cookers], Google, March 2024Including structured knowledge markup to your web site can affect how effectively your web site reveals up for native searches and product-related searches.
Utilizing JSON-LD, you may mark up the enterprise, product, and providers knowledge in your pages in Schema markup.
If you happen to use WordPress because the content material administration system to your web site, there are a number of plugins accessible that may routinely mark up your content material with structured knowledge.
Learn extra: What Structured Information To Use And The place To Use It?
Content material Fashion
When you consider your cellular customers and the screens on their units, this may significantly affect the way you write your content material.
Reasonably than lengthy, detailed paragraphs, cellular customers want concise writing types for cellular studying.
Every key level in your content material needs to be a single line of textual content that simply suits on a cellular display.
Your font sizes ought to modify to the display’s decision to keep away from eye pressure to your customers.
If doable, permit for a darkish or dim mode to your web site to additional scale back eye pressure.
Headers needs to be concise and tackle the searcher’s intent. Reasonably than prolonged part headers, preserve it easy.
Lastly, ensure that your textual content renders in a font measurement that’s readable.
Learn extra: 10 Suggestions For Creating Cell-Pleasant Content material
Faucet Targets
As vital as textual content measurement, the faucet targets in your pages needs to be sized and laid out appropriately.
Faucet targets embrace navigation parts, hyperlinks, type fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by different web page parts shall be known as out within the Lighthouse report.
Faucet targets are important to the cellular consumer expertise, particularly for ecommerce web sites, so optimizing them is important to the well being of your on-line enterprise.
Learn extra: Google’s Lighthouse Search engine optimisation Audit Instrument Now Measures Faucet Goal Spacing
Prioritizing These Suggestions
When you’ve got delayed making your web site mobile-friendly till now, this information could really feel overwhelming. Because of this, you might not know what to prioritize first.
As with so many different optimizations in Search engine optimisation, it’s vital to grasp which adjustments can have the best influence, and that is simply as true for cellular Search engine optimisation.
Consider Search engine optimisation as a framework through which your web site’s technical features are the muse of your content material. And not using a stable basis, even one of the best content material could wrestle to rank.
- Responsive or Dynamic Rendering: In case your web site requires the consumer to zoom and scroll proper or left to learn the content material in your pages, no variety of different optimizations will help you. This needs to be first in your listing.
- Content material Fashion: Rethink how your customers will devour your content material on-line. Keep away from very lengthy paragraphs. “Brevity is the soul of wit,” to cite Shakespeare.
- Picture Optimization: Start migrating your photos to next-gen picture codecs and optimize your content material show community for pace and responsiveness.
- Faucet Targets: A web site that stops customers from navigating or changing into gross sales gained’t be in enterprise lengthy. Make navigation, hyperlinks, and buttons usable for them.
- Structured Information: Whereas this factor ranks final in precedence on this listing, wealthy outcomes can enhance your probabilities of receiving visitors from a search engine, so add this to your to-do listing when you’ve accomplished the opposite optimizations.
Abstract
From How Search Works, “Google’s mission is to prepare the world’s data and make it universally accessible and helpful.”
If Google’s main mission is concentrated on making all of the world’s data accessible and helpful, then you already know they’ll want surfacing websites that align with that imaginative and prescient.
Since a rising share of customers are on cellular units, you might wish to infer the phrase “all over the place” added to the top of the mission assertion.
Are you lacking out on visitors from cellular units due to a poor cellular expertise?
If you happen to hope to stay related, make cellular Search engine optimisation a precedence now.
Featured Picture: Paulo Bobita/Search Engine Journal
