Overview
On this information, you’ll:
- Acquire a high-level understanding of vectors, embeddings, vector search, and vector databases, which can make clear the ideas we’ll construct upon.
- Learn to use the Rockset console with OpenAI embeddings to carry out vector-similarity searches, forming the spine of our recommender engine.
- Construct a dynamic internet software utilizing vanilla CSS, HTML, JavaScript, and Flask, seamlessly integrating with the Rockset API and the OpenAI API.
- Discover an end-to-end Colab pocket book you can run with none dependencies in your native working system: Recsys_workshop.
Introduction
An actual-time customized recommender system can add super worth to a company by enhancing the extent person engagement and in the end growing person satisfaction.
Constructing such a suggestion system that offers effectively with high-dimensional information to search out correct, related, and comparable gadgets in a big dataset requires efficient and environment friendly vectorization, vector indexing, vector search, and retrieval which in flip calls for strong databases with optimum vector capabilities. For this publish, we’ll use Rockset because the database and OpenAI embedding fashions to vectorize the dataset.
Vector and Embedding
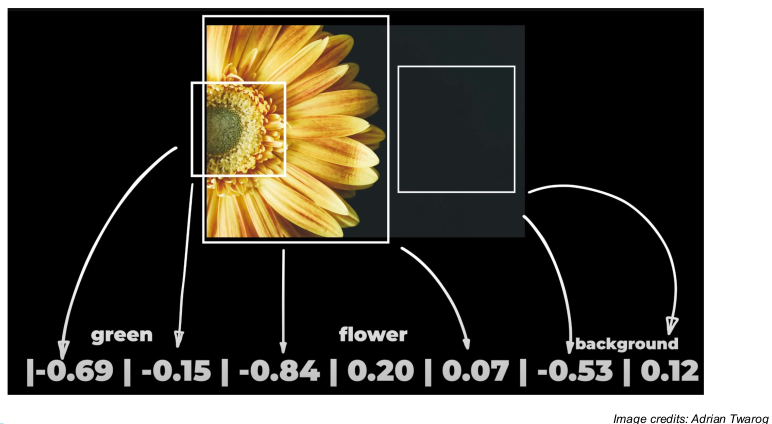
Vectors are structured and significant projections of information in a steady house. They condense essential attributes of an merchandise right into a numerical format whereas guaranteeing grouping comparable information carefully collectively in a multidimensional space. For instance, in a vector house, the space between the phrases “canine” and “pet” could be comparatively small, reflecting their semantic similarity regardless of the distinction of their spelling and size.

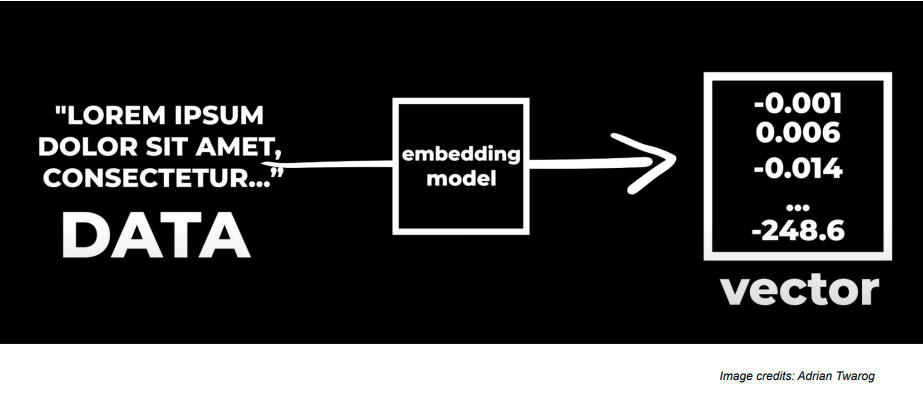
Embeddings are numerical representations of phrases, phrases, and different information kinds.Now, any form of uncooked information will be processed by means of an AI-powered embedding mannequin into embeddings as proven within the image beneath. These embeddings will be then used to make varied purposes and implement quite a lot of use instances.

A number of AI fashions and strategies can be utilized to create these embeddings. For example, Word2Vec, GLoVE, and transformers like BERT and GPT can be utilized to create embeddings. On this tutorial, we’ll be utilizing OpenAI’s embeddings with the “text-embedding-ada-002” mannequin.
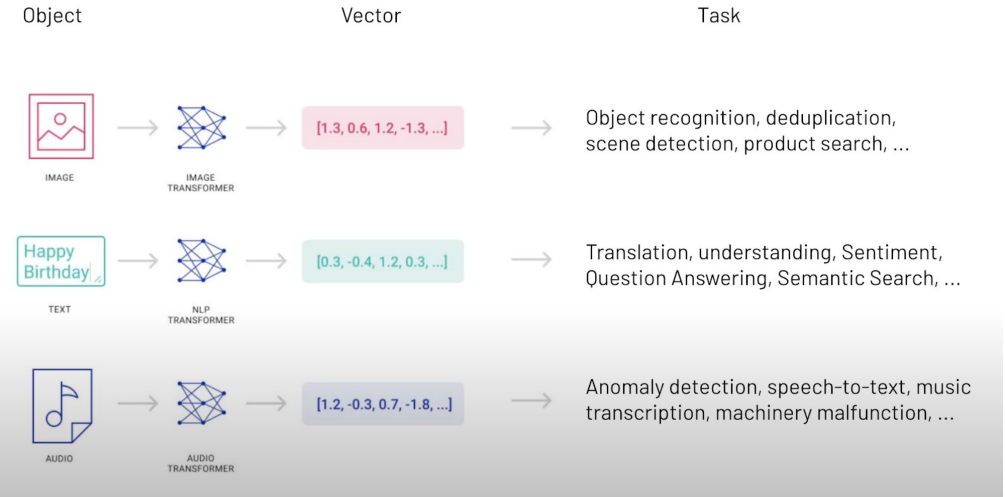
Functions comparable to Google Lens, Netflix, Amazon, Google Speech-to-Textual content, and OpenAI Whisper, use embeddings of photographs, textual content, and even audio and video clips created by an embedding mannequin to generate equal vector representations. These vector embeddings very effectively protect the semantic data, complicated patterns, and all different higher-dimensional relationships within the information.

Vector Search?
It’s a way that makes use of vectors to conduct searches and determine relevance amongst a pool of information. In contrast to conventional key phrase searches that make use of actual key phrase matches, vector search captures semantic contextual that means as effectively.
As a consequence of this attribute, vector search is able to uncovering relationships and similarities that conventional search strategies may miss. It does so by changing information into vector representations, storing them in vector databases, and utilizing algorithms to search out essentially the most comparable vectors to a question vector.
Vector Database
Vector databases are specialised databases the place information is saved within the type of vector embeddings. To cater to the complicated nature of vectorized information, a specialised and optimized database is designed to deal with the embeddings in an environment friendly method. To make sure that vector databases present essentially the most related and correct outcomes, they make use of the vector search.
A production-ready vector database will resolve many, many extra “database” issues than “vector” issues. On no account is vector search, itself, an “straightforward” downside, however the mountain of conventional database issues {that a} vector database wants to unravel definitely stays the “exhausting half.” Databases resolve a number of very actual and really well-studied issues from atomicity and transactions, consistency, efficiency and question optimization, sturdiness, backups, entry management, multi-tenancy, scaling and sharding and way more. Vector databases would require solutions in all of those dimensions for any product, enterprise or enterprise. Learn extra on challenges associated to Scaling Vector Search right here.
Overview of the Suggestion WebApp
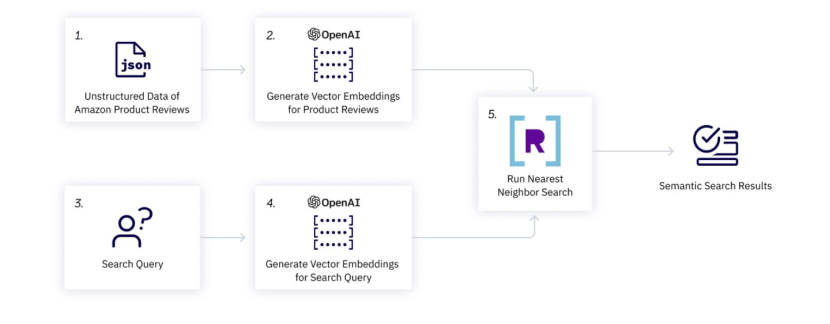
The image beneath exhibits the workflow of the appliance we’ll be constructing. We’ve got unstructured information i.e., recreation evaluations in our case. We’ll generate vector embeddings for all of those evaluations by means of OpenAI mannequin and retailer them within the database. Then we’ll use the identical OpenAI mannequin to generate vector embeddings for our search question and match it with the evaluate vector embeddings utilizing a similarity perform comparable to the closest neighbor search, dot product or approximate neighbor search. Lastly, we may have our high 10 suggestions able to be displayed.

Steps to construct the Recommender System utilizing Rockset and OpenAI Embedding
Let’s start with signing up for Rockset and OpenAI after which dive into all of the steps concerned inside the Google Colab pocket book to construct our suggestion webapp:
Step 1: Signal-up on Rockset
Signal-up and create an API key to make use of within the backend code. Reserve it within the surroundings variable with the next code:
import os
os.environ["ROCKSET_API_KEY"] = "XveaN8L9mUFgaOkffpv6tX6VSPHz####"
Step 2: Create a brand new Assortment and Add Knowledge
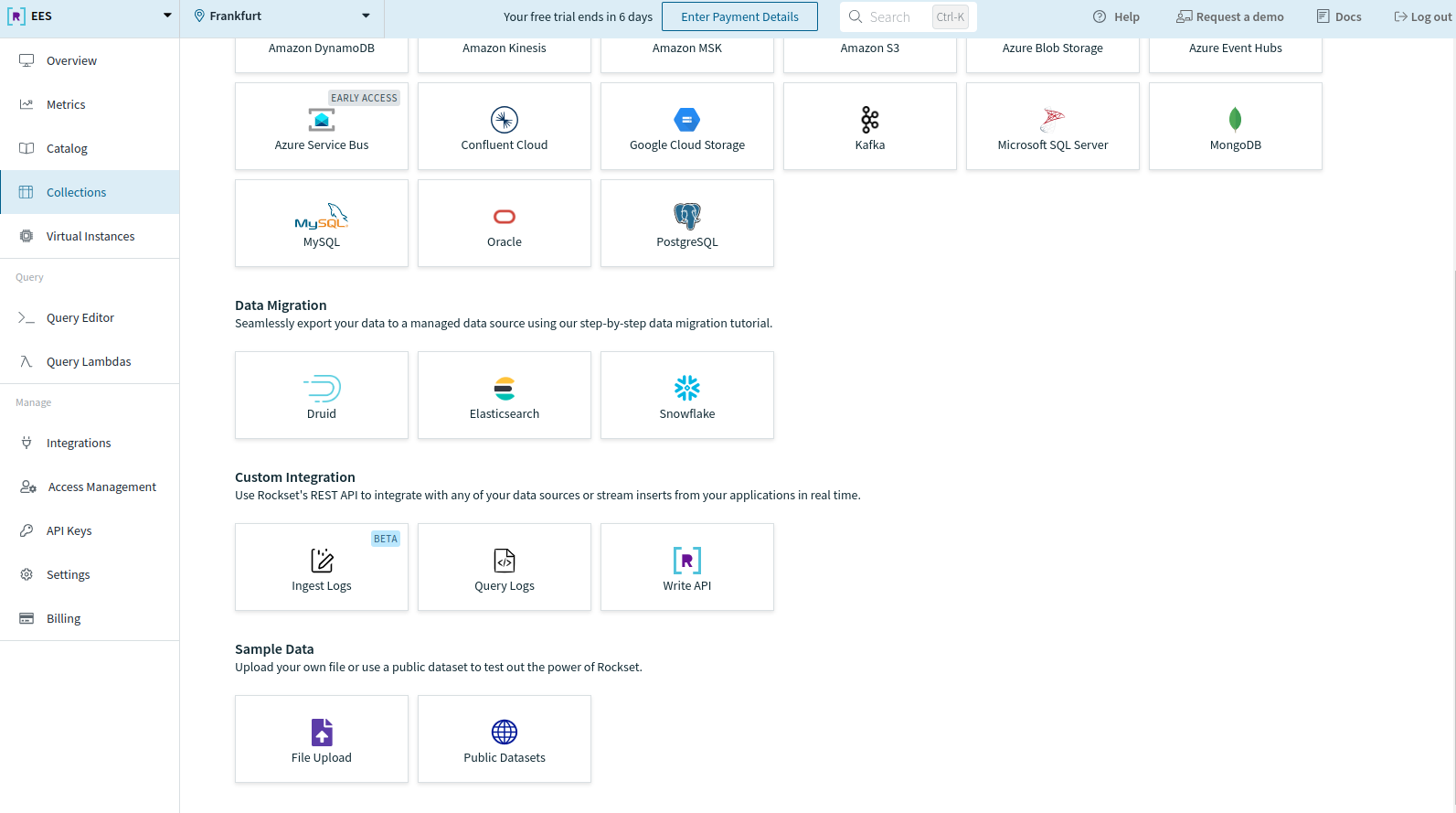
After making an account, create a brand new assortment out of your Rockset console. Scroll to the underside and select File Add beneath Pattern Knowledge to add your information.
For this tutorial, we’ll be utilizing Amazon product evaluate information. The vectorized type of the info is obtainable to obtain right here. Obtain this in your native machine so it may be uploaded to your assortment.

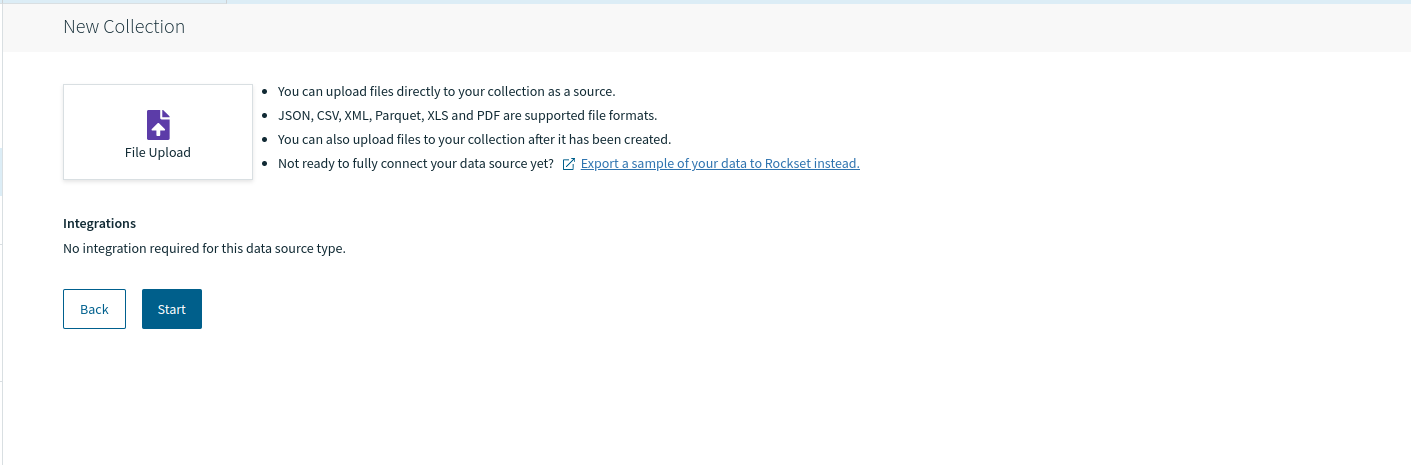
You’ll be directed to the next web page. Click on on Begin.

You should utilize JSON, CSV, XML, Parquet, XLS, or PDF file codecs to add the info.
Click on on the Select file button and navigate to the file you wish to add. This can take a while. After the file is uploaded efficiently, you’ll be capable of evaluate it beneath Supply Preview.
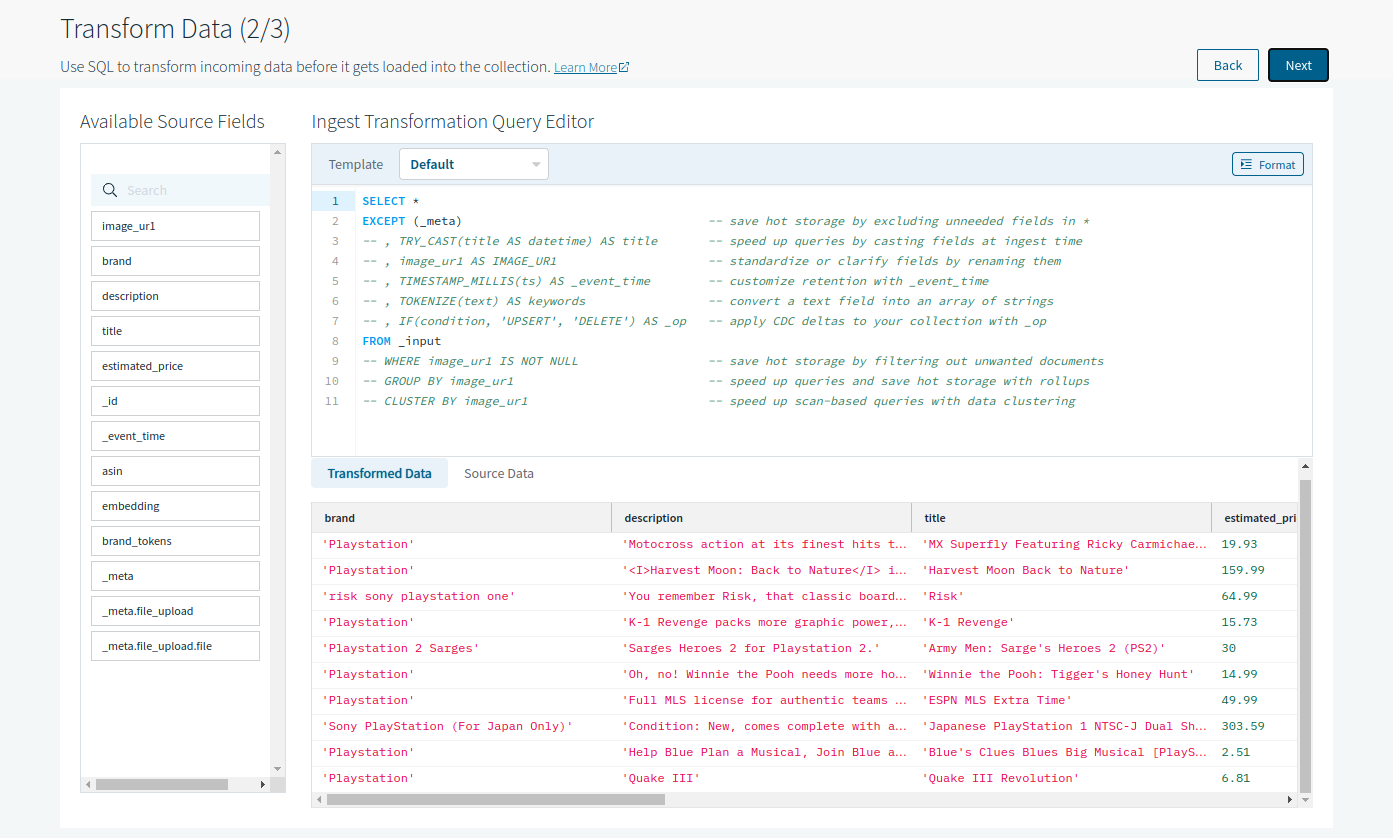
We’ll be importing the sample_data.json file after which clicking on Subsequent. You’ll be directed to the SQL transformation display to carry out transformations or characteristic engineering as per your wants.
As we don’t wish to apply any transformation now, we’ll transfer on to the following step by clicking Subsequent.

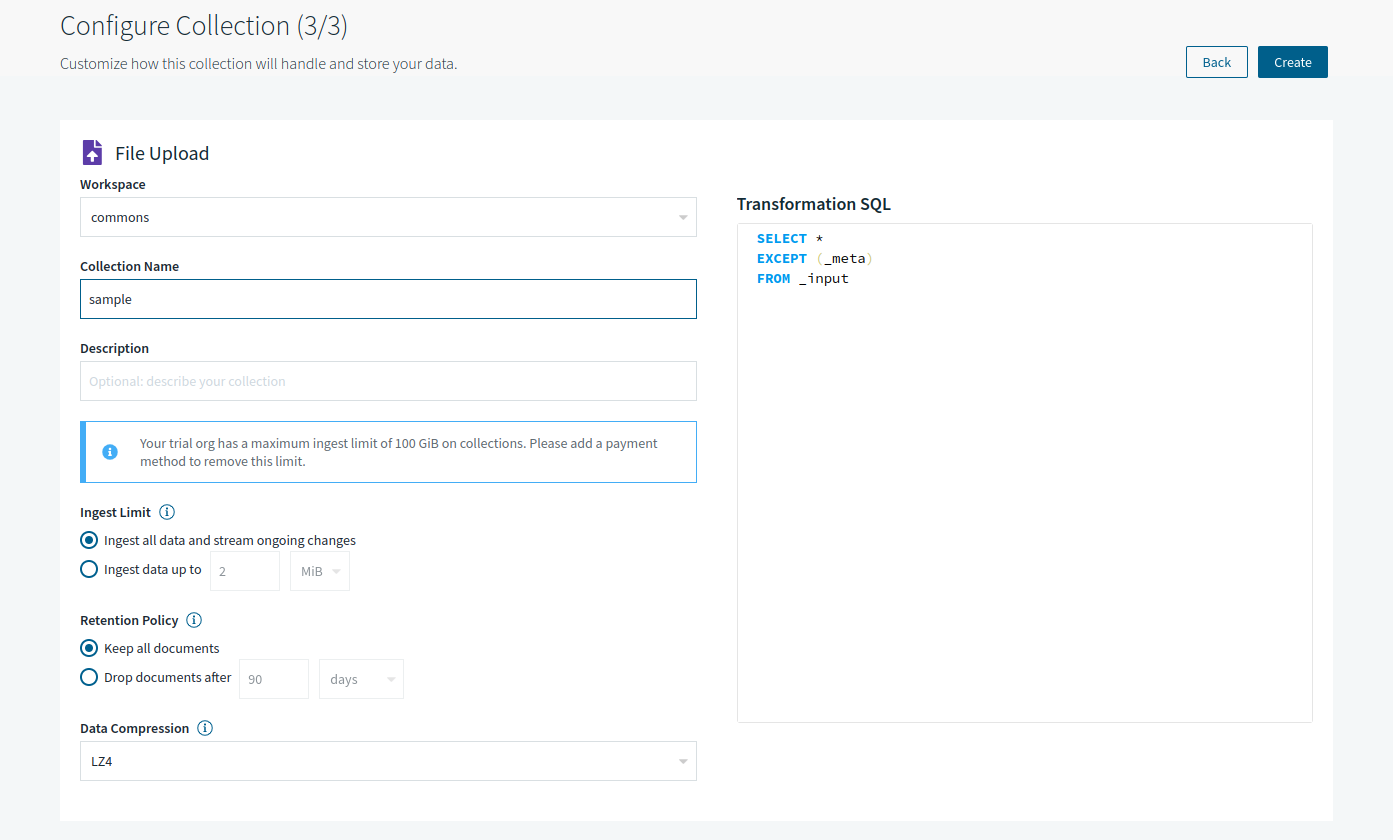
Now, the configuration display will immediate you to decide on your workspace (‘commons’ chosen by default) together with Assortment Identify and several other different assortment settings.
We’ll title our assortment “pattern” and transfer ahead with default configurations by clicking Create.

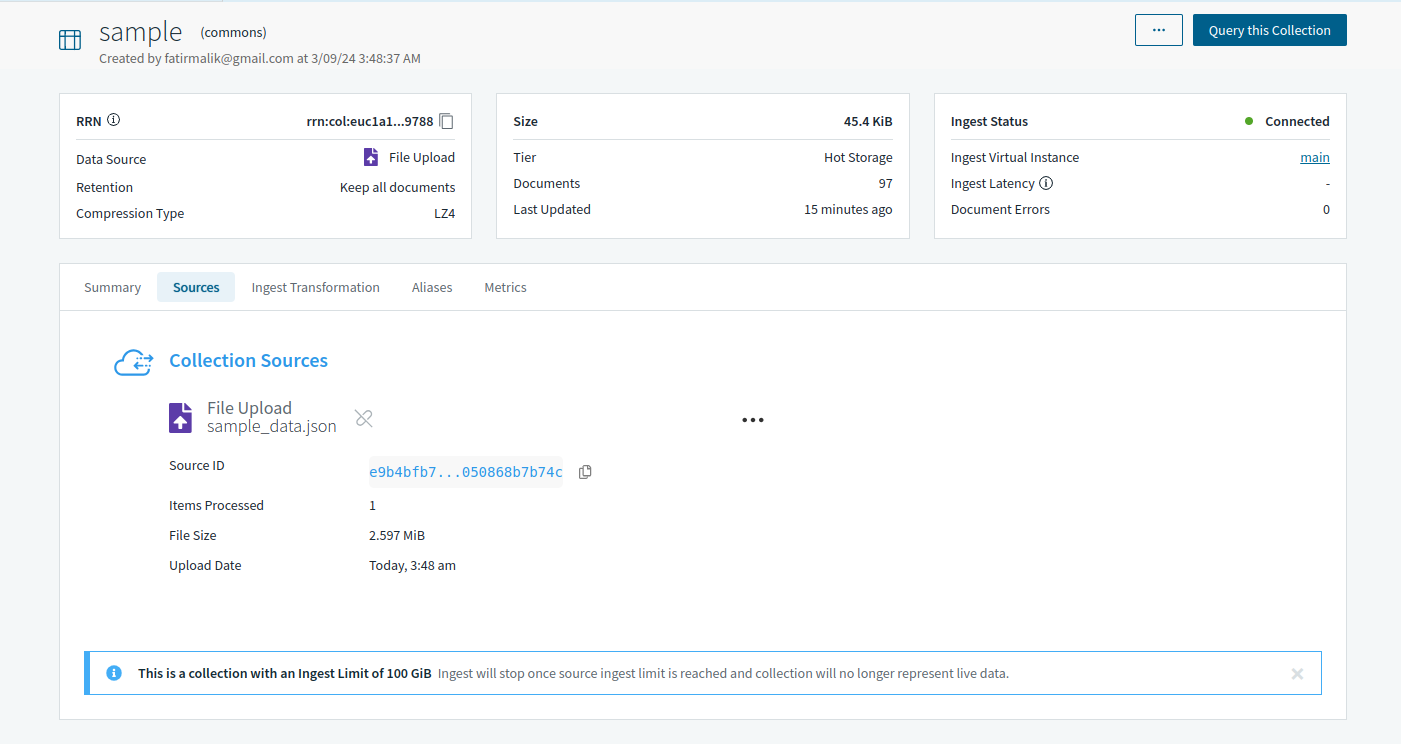
Lastly, your assortment can be created. Nevertheless, it would take a while earlier than the Ingest Standing modifications from Initializing to Linked.
As soon as the standing is up to date, Rockset’s question device can question the gathering through the Question this Assortment button on the right-top nook within the image beneath.

Step 3: Create OpenAI API Key
To transform information into embeddings, we’ll use an OpenAI embedding mannequin. Signal-up for OpenAI after which create an API key.
After signing up, go to API Keys and create a secret key. Don’t overlook to repeat and save your key. Just like Rockset’s API key, save your OpenAI key in your surroundings so it could actually simply be used all through the pocket book:
import os
os.environ["OPENAI_API_KEY"] = "sk-####"
Step 4: Create a Question Lambda on Rockset
Rockset permits its customers to make the most of the pliability and luxury of a managed database platform to the fullest by means of Question Lambdas. These parameterized SQL queries will be saved in Rocket as a separate useful resource after which executed on the run with the assistance of devoted REST endpoints.
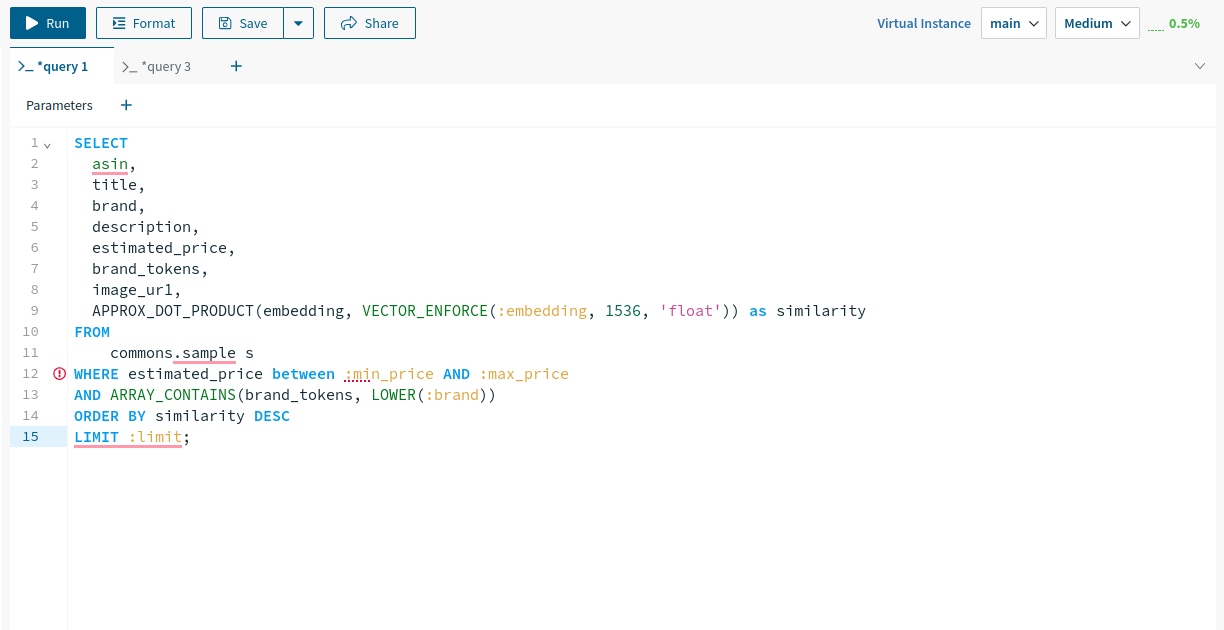
Let’s create one for our tutorial. We’ll be utilizing the next Question Lambda with parameters: embedding, model, minworth, maxworth and restrict.
SELECT
asin,
title,
model,
description,
estimated_price,
brand_tokens,
image_ur1,
APPROX_DOT_PRODUCT(embedding, VECTOR_ENFORCE(:embedding, 1536, 'float')) as similarity
FROM
commons.pattern s
WHERE estimated_price between :min_price AND :max_price
AND ARRAY_CONTAINS(brand_tokens, LOWER(:model))
ORDER BY similarity DESC
LIMIT :restrict;
This parameterized question does the next:
- retrieves information from the “pattern” desk within the “commons” schema. And selects particular columns like ASIN, title, model, description, estimatedworth, modeltokens, and image_ur1.
- computes the similarity between the supplied embedding and the embedding saved within the database utilizing the APPROXDOTPRODUCT perform.
- filters outcomes based mostly on the estimated_price falling inside the supplied vary and the model containing the required worth. Subsequent, the outcomes are sorted based mostly on similarity in descending order.
- Lastly, the variety of returned rows are restricted based mostly on the supplied ‘restrict’ parameter.
To construct this Question Lambda, question the gathering made in step 2 by clicking on Question this assortment and pasting the parameterized question above into the question editor.

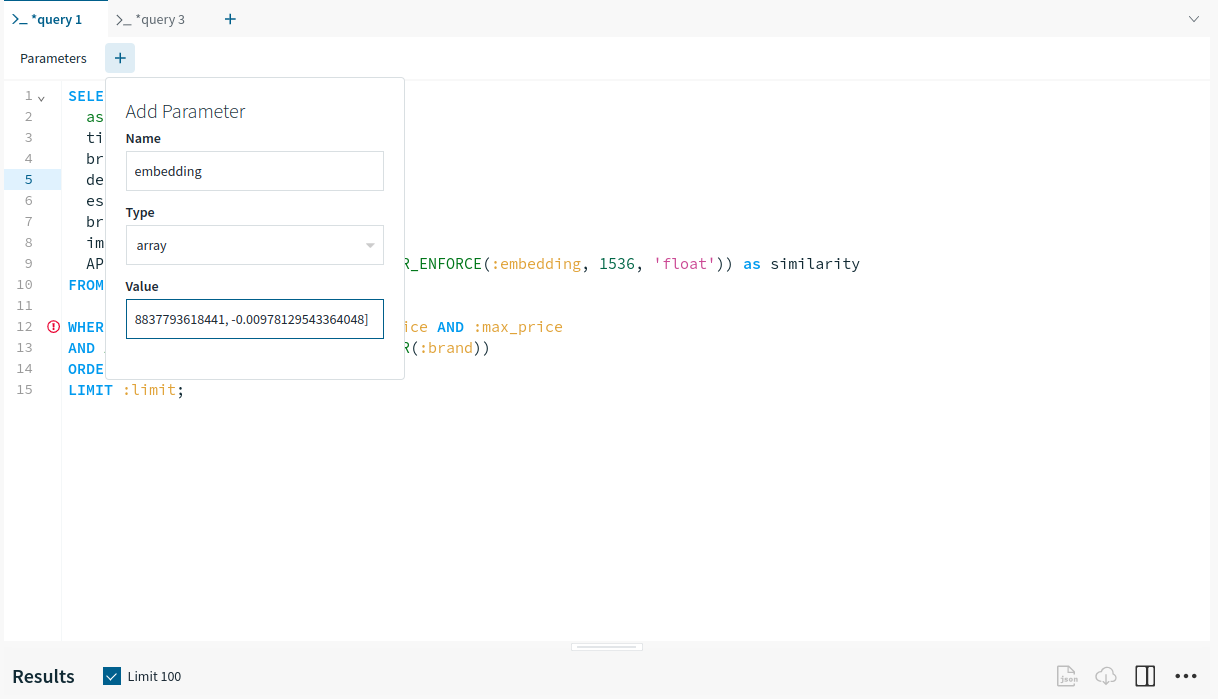
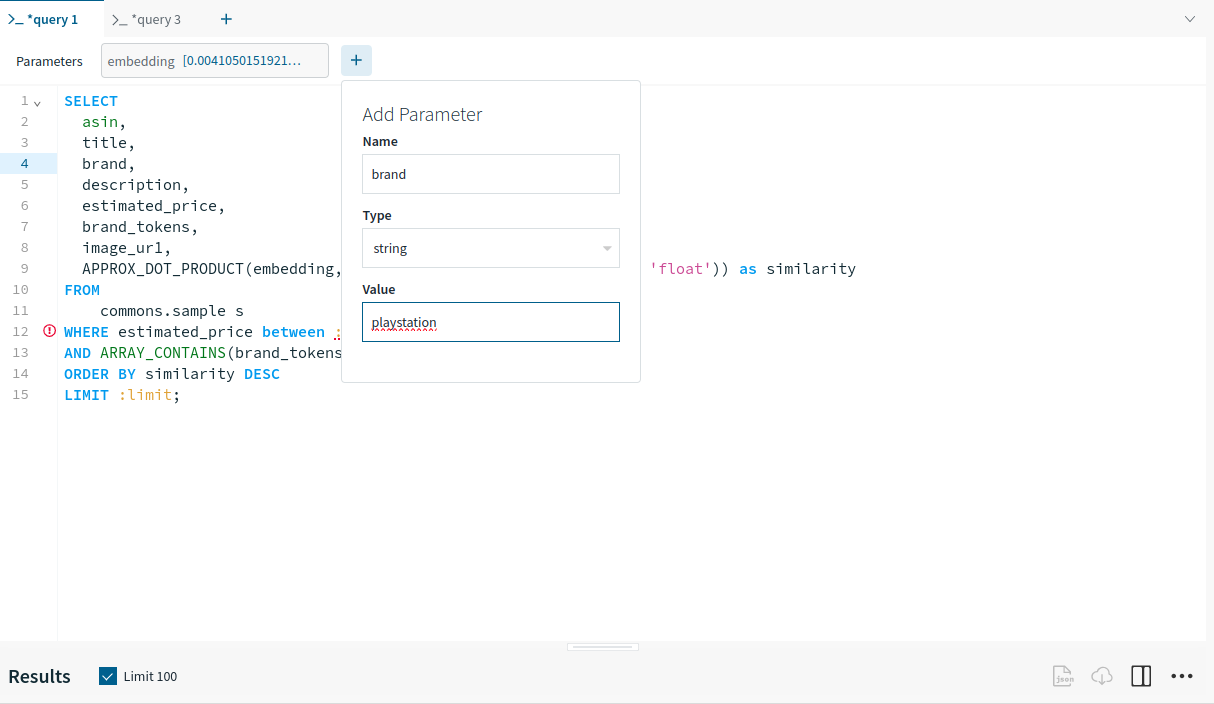
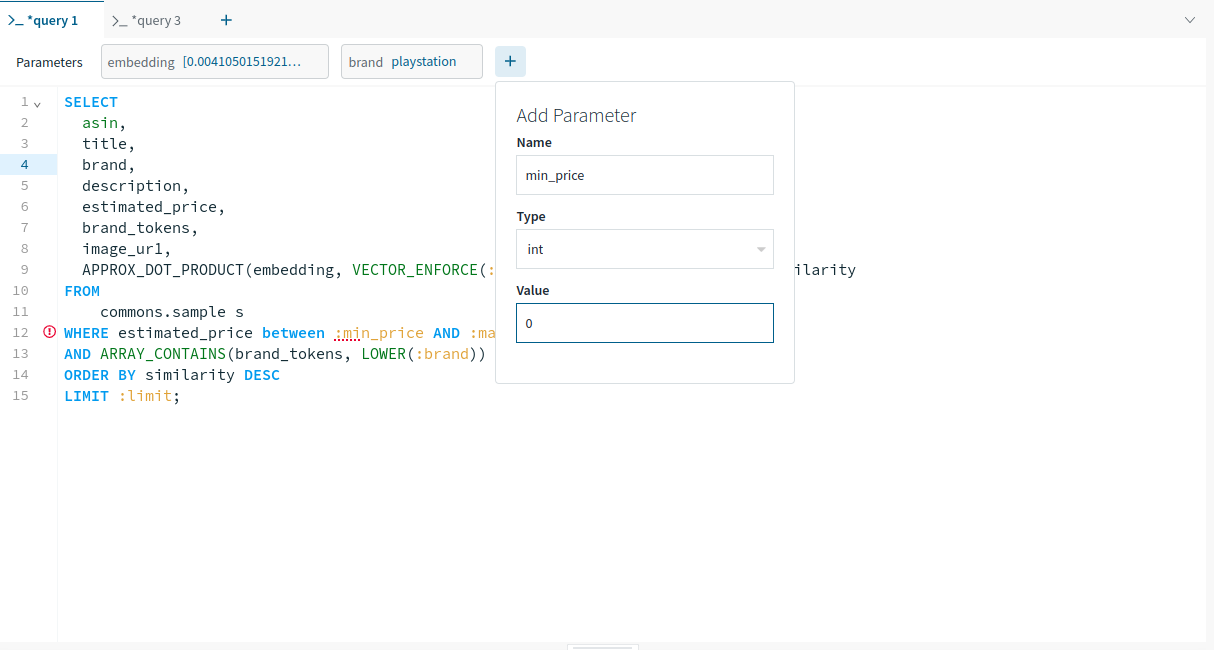
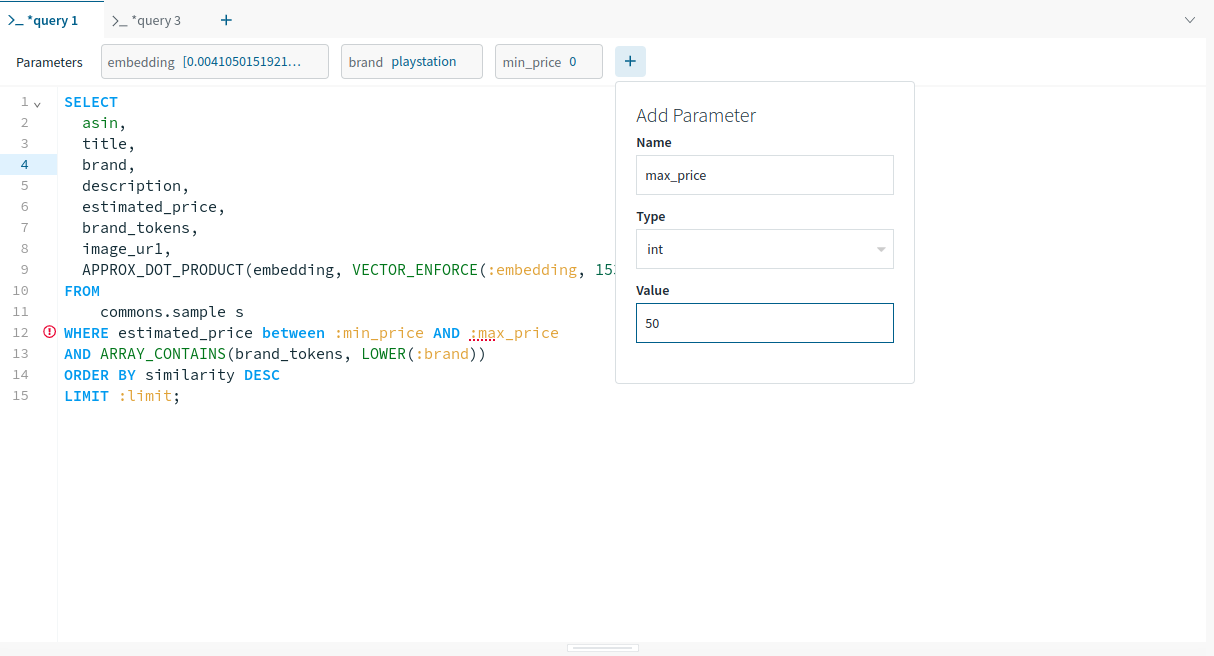
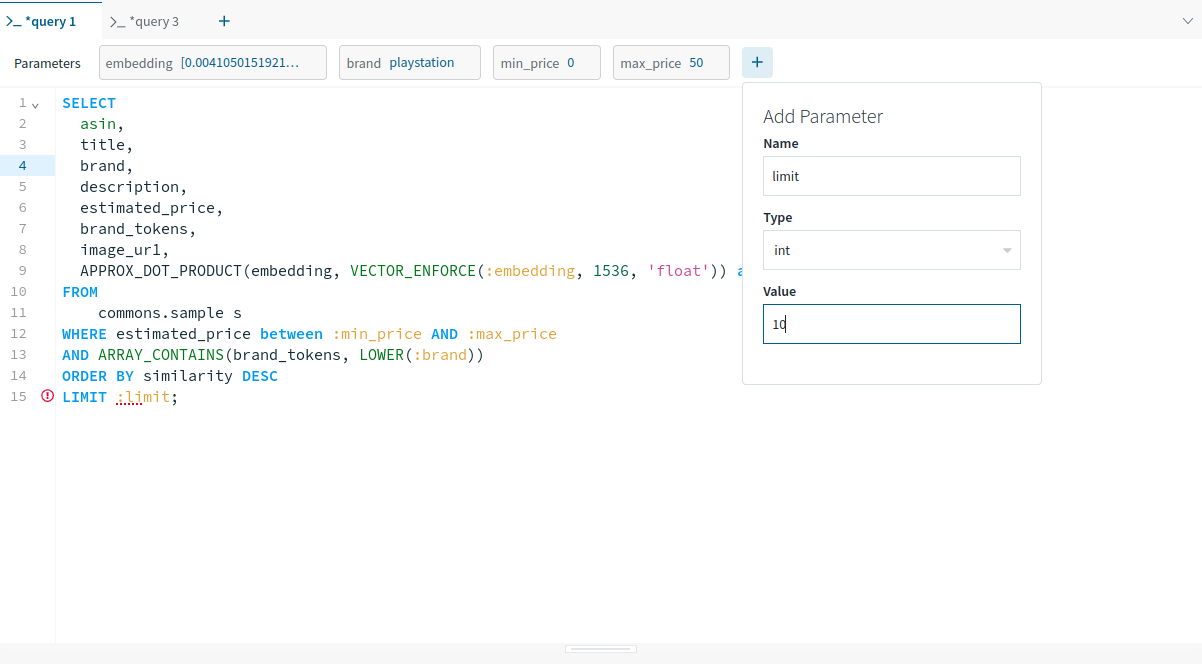
Subsequent, add the parameters one after the other to run the question earlier than saving it as a question lambda.
You should utilize the default embedding worth from right here. It’s a vectorized embedding for ‘Star Wars’. For the remaining default values, seek the advice of the photographs beneath.
Observe: Working the question with a parameter earlier than saving it as Question Lambda just isn’t necessary. Nevertheless, it’s a superb follow to make sure that the question executes error-free earlier than its utilization on the manufacturing.





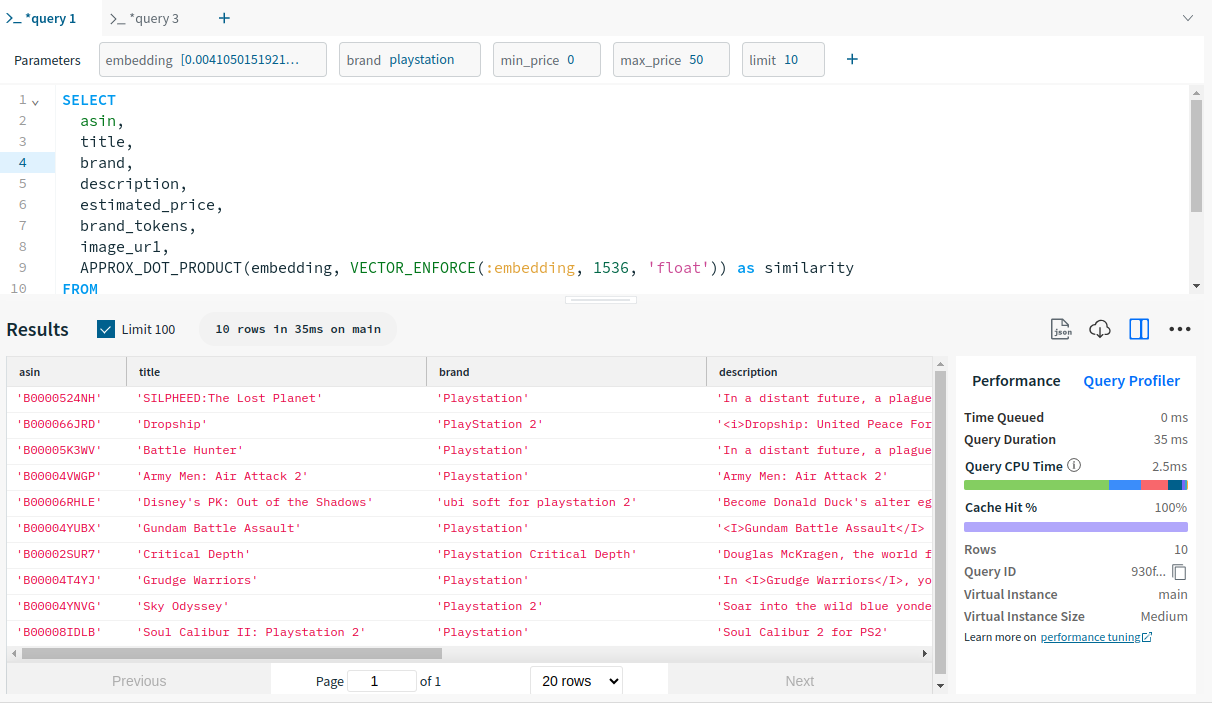
After organising the default parameters, the question will get executed efficiently.

Let’s save this question lambda now. Click on on Save within the question editor and title your question lambda which is “advocatevideo games” in our case.

Frontend Overview
The ultimate step in creating an internet software includes implementing a frontend design utilizing vanilla HTML, CSS, and JavaScript, together with backend implementation utilizing Flask, a light-weight, Pythonic internet framework.
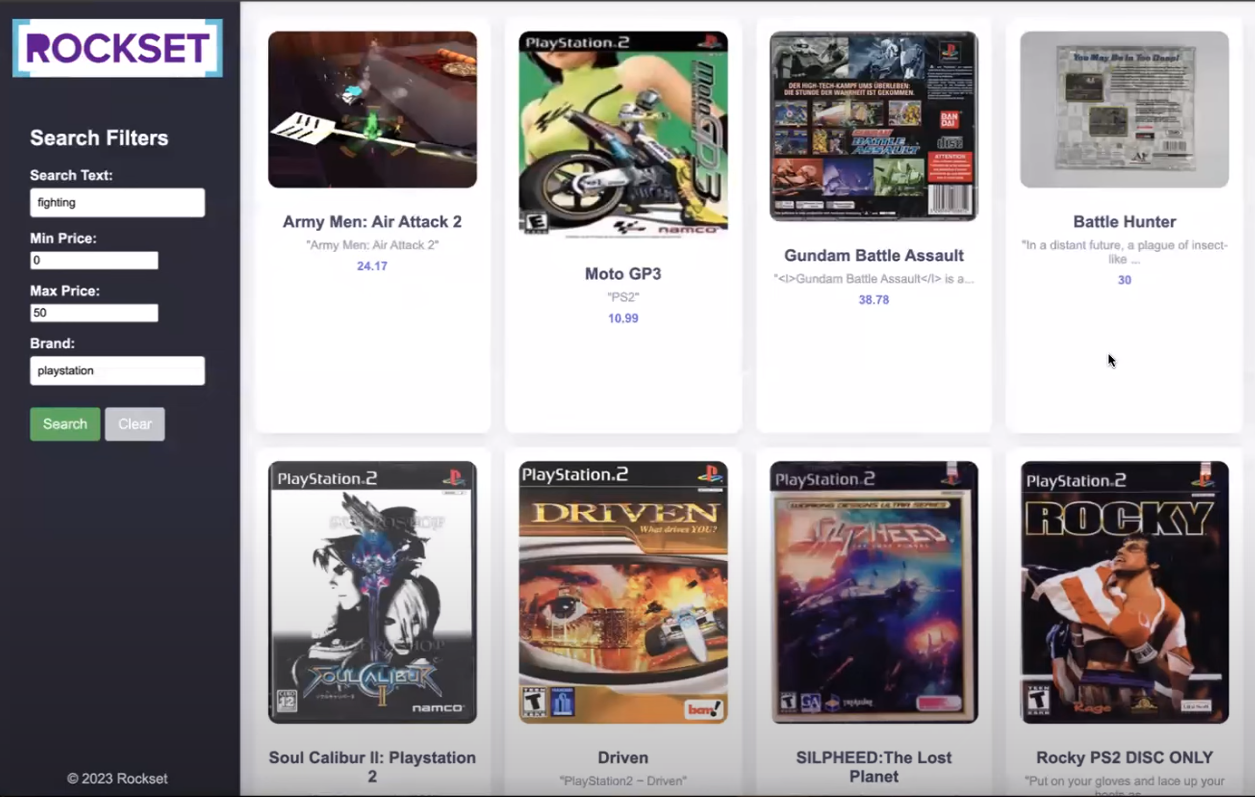
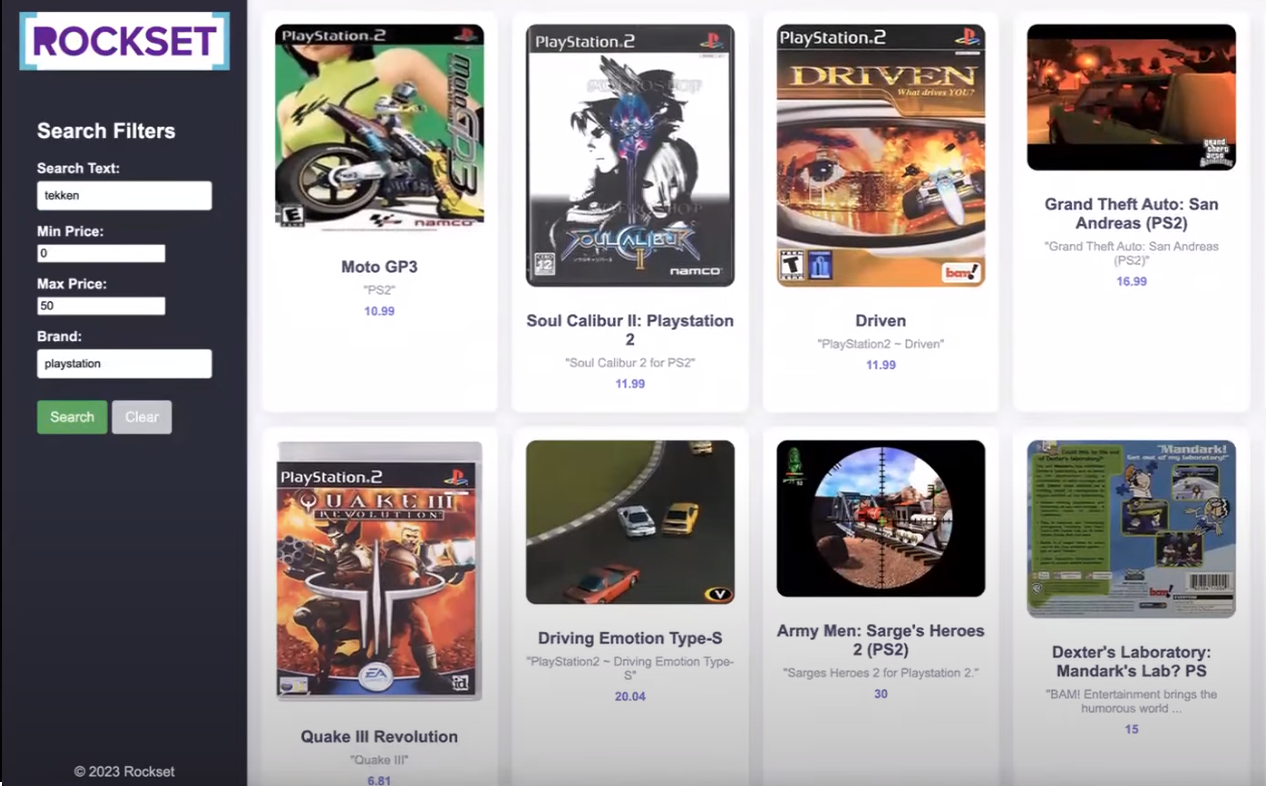
The frontend web page appears to be like as proven beneath:

-
HTML Construction:
- The essential construction of the webpage features a sidebar, header, and product grid container.
-
Sidebar:
- The sidebar incorporates search filters comparable to manufacturers, min and max worth, and so forth., and buttons for person interplay.
-
Product Grid Container:
- The container populates product playing cards dynamically utilizing JavaScript to show product data i.e. picture, title, description, and worth.
-
JavaScript Performance:
- It’s wanted to deal with interactions comparable to toggling full descriptions, populating the suggestions, and clearing search kind inputs.
-
CSS Styling:
- Carried out for responsive design to make sure optimum viewing on varied units and enhance aesthetics.
Try the complete code behind this front-end right here.
Backend Overview
Flask makes creating internet purposes in Python simpler by rendering the HTML and CSS information through single-line instructions. The backend code for the remaining tutorial has been already accomplished for you.
Initially, the Get technique can be known as and the HTML file can be rendered. As there can be no suggestion presently, the essential construction of the web page can be displayed on the browser. After that is executed, we are able to fill the shape and submit it thereby using the POST technique to get some suggestions.
Let’s dive into the primary elements of the code as we did for the frontend:
-
Flask App Setup:
- A Flask software named app is outlined together with a route for each GET and POST requests on the root URL (“/”).
-
Index perform:
@app.route('/', strategies=['GET', 'POST'])
def index():
if request.technique == 'POST':
# Extract information from kind fields
inputs = get_inputs()
search_query_embedding = get_openai_embedding(inputs, consumer)
rockset_key = os.environ.get('ROCKSET_API_KEY')
area = Areas.usw2a1
records_list = get_rs_results(inputs, area, rockset_key, search_query_embedding)
folder_path="static"
for report in records_list:
# Extract the identifier from the URL
identifier = report["image_url"].cut up('/')[-1].cut up('_')[0]
file_found = None
for file in os.listdir(folder_path):
if file.startswith(identifier):
file_found = file
break
if file_found:
# Overwrite the report["image_url"] with the trail to the native file
report["image_url"] = file_found
report["description"] = json.dumps(report["description"])
# print(f"Matched file: {file_found}")
else:
print("No matching file discovered.")
# Render index.html with outcomes
return render_template('index.html', records_list=records_list, request=request)
# If technique is GET, simply render the shape
return render_template('index.html', request=request)
-
Knowledge Processing Capabilities:
- get_inputs(): Extracts kind information from the request.
def get_inputs():
search_query = request.kind.get('search_query')
min_price = request.kind.get('min_price')
max_price = request.kind.get('max_price')
model = request.kind.get('model')
# restrict = request.kind.get('restrict')
return {
"search_query": search_query,
"min_price": min_price,
"max_price": max_price,
"model": model,
# "restrict": restrict
}
- getopenaiembedding(): Makes use of OpenAI to get embeddings for search queries.
def get_openai_embedding(inputs, consumer):
# openai.group = org
# openai.api_key = api_key
openai_start = (datetime.now())
response = consumer.embeddings.create(
enter=inputs["search_query"],
mannequin="text-embedding-ada-002"
)
search_query_embedding = response.information[0].embedding
openai_end = (datetime.now())
elapsed_time = openai_end - openai_start
return search_query_embedding
- getrsoutcomes(): Makes use of Question Lambda created earlier in Rockset and returns suggestions based mostly on person inputs and embeddings.
def get_rs_results(inputs, area, rockset_key, search_query_embedding):
print("nRunning Rockset Queries...")
# Create an occasion of the Rockset consumer
rs = RocksetClient(api_key=rockset_key, host=area)
rockset_start = (datetime.now())
# Execute Question Lambda By Model
rockset_start = (datetime.now())
api_response = rs.QueryLambdas.execute_query_lambda_by_tag(
workspace="commons",
query_lambda="recommend_games",
tag="newest",
parameters=[
{
"name": "embedding",
"type": "array",
"value": str(search_query_embedding)
},
{
"name": "min_price",
"type": "int",
"value": inputs["min_price"]
},
{
"title": "max_price",
"sort": "int",
"worth": inputs["max_price"]
},
{
"title": "model",
"sort": "string",
"worth": inputs["brand"]
}
# {
# "title": "restrict",
# "sort": "int",
# "worth": inputs["limit"]
# }
]
)
rockset_end = (datetime.now())
elapsed_time = rockset_end - rockset_start
records_list = []
for report in api_response["results"]:
record_data = {
"title": report['title'],
"image_url": report['image_ur1'],
"model": report['brand'],
"estimated_price": report['estimated_price'],
"description": report['description']
}
records_list.append(record_data)
return records_list
General, the Flask backend processes person enter and interacts with exterior companies (OpenAI and Rockset) through APIs to offer dynamic content material to the frontend. It extracts kind information from the frontend, generates OpenAI embeddings for textual content queries, and makes use of Question Lambda at Rockset to search out suggestions.
Now, you’re able to run the flask server and entry it by means of your web browser. Our software is up and operating. Let’s add some parameters and fetch some suggestions. The outcomes can be displayed on an HTML template as proven beneath.

Observe: The tutorial’s whole code is obtainable on GitHub. For a quick-start on-line implementation, a end-to-end runnable Colab pocket book can also be configured.
The methodology outlined on this tutorial can function a basis for varied different purposes past suggestion programs. By leveraging the identical set of ideas and utilizing embedding fashions and a vector database, you at the moment are outfitted to construct purposes comparable to semantic engines like google, buyer assist chatbots, and real-time information analytics dashboards.
Keep tuned for extra tutorials!
Cheers!
