HTML meta tags have been referred to as one of the crucial necessary features of Search engine optimization for fairly a very long time. And you recognize what? That is nonetheless true.
You might (and may) write good content material, entice backlinks, and do your finest in web page format design. However all the above is hardly helpful with out HTML tags.
Huh, similar to meta tags are ineffective if the web page itself is terrible…
Google’s John Mueller mentioned that Google makes use of HTML meta tags to kind SERP snippets, not for rankings. However on this assertion, he admits {that a} good search snippet makes folks go to your web page. So, meta tags are positively what you have to care about to get site visitors.
HTML tags inform Google concerning the web page’s content material in essentially the most digestible means, so it’s a essential element for Search engine optimization success.
As well as, Google can decrease your positions should you misuse HTML meta tags – deliberately or not. That is yet one more signal that meta tags are important.
So, let’s dive in. Listed below are the highest 10 HTML meta tags so that you can use in your website. Learn rigorously and borrow finest practices.
1. Title Tags
The title tag is your foremost and most necessary anchor.
The <title> aspect sometimes seems as a clickable headline in search engine outcomes pages (SERPs) and likewise reveals up on social networks and in browsers.
For instance, should you view the HTML for this text, you’ll see the title is:
<title>10 Most Necessary Meta Tags You Must Know for Search engine optimization</title>
Title tags are positioned within the <head> of your webpage and are supposed to present a transparent and complete concept of what the web page is all about.
However have they got a significant influence on rankings as they used to for a few years?
Over the previous few years, consumer habits elements have usually been mentioned as logical proof of relevance and thus a rating sign – even Google representatives admit its influence right here and there.
The web page’s title continues to be the very first thing a searcher sees in SERPs, and it helps them resolve if the web page is more likely to reply the search intent.
A well-written one could improve the variety of clicks and site visitors, which has not less than some influence on rankings.
A easy experiment also can present that Google not wants your title tag to incorporate an actual match key phrase to find out the subject the web page covers.
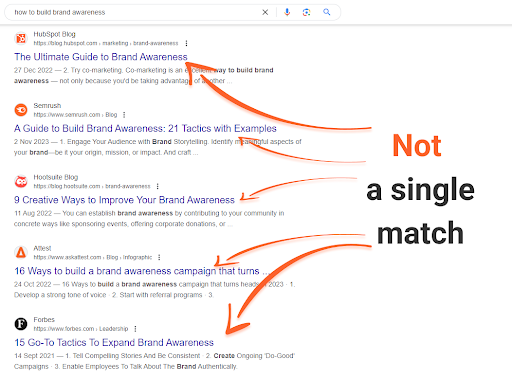
As an example, a few years in the past, a Google seek for [how to build brand awareness] would carry up 2 out of the highest 5 outcomes with titles precisely matching your question.
Immediately, although, we see a special image:
 Screenshot from seek for [how to build brand awareness], Google, April 2024
Screenshot from seek for [how to build brand awareness], Google, April 2024Not a single precise match.
And but, not a single irrelevant end result both; each single one of many pages given right here explains the right way to construct consciousness, and the titles mirror that.
Search engines like google and yahoo are trying on the complete image, they usually have a tendency to guage a web page’s content material as a complete, however the cowl of a guide nonetheless issues – particularly on the subject of interplay with searchers.
Greatest Practices
- Give every web page a novel title that describes the web page’s content material concisely and precisely.
- Preserve the titles as much as 50-60 characters lengthy (so they don’t get truncated within the SERPs). Keep in mind that lengthy titles are shortened to about 600-700px on the SERP.
- Put necessary key phrases first, however in a pure method, as should you write titles in your guests within the first place.
- Make use of your model title within the title. Even when it finally ends up not being proven on the SERPs, it’ll nonetheless make a distinction for the search engine.
Tip: Use Your Title To Entice Consideration
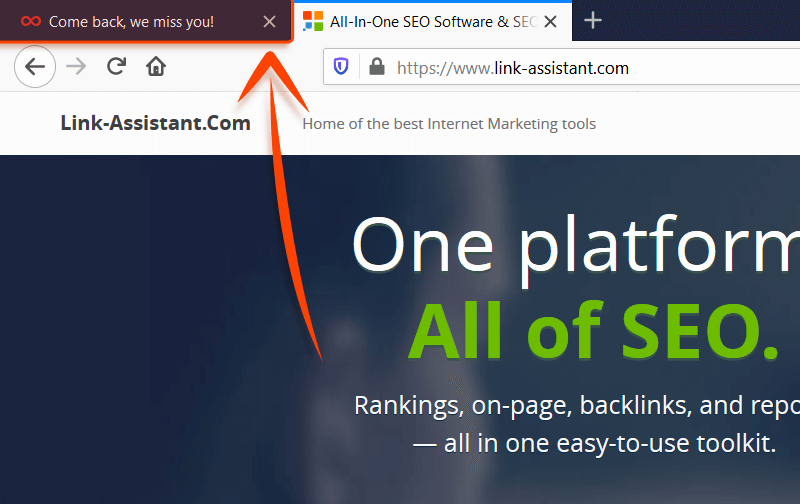
The title tag is valuable not solely as a result of it’s prime SERP actual property but in addition as a result of it capabilities as a tab title in your internet browser.
This can be utilized to draw a consumer’s consideration. For instance:
 Screenshot from creator, April 2024
Screenshot from creator, April 2024It’s the precise strategy utilized by Fb and LinkedIn to indicate you that you’ve notifications, and it may be used to fairly good impact.
2. Meta Description Tags
Meta description additionally resides within the <head> of a webpage and is usually (although not all the time) displayed in a SERP snippet together with a title and web page URL.
For instance, that is the meta description for this text:
<meta title="description" content material="HTML tags are essential for Search engine optimization greater than ever earlier than. On this publish, I’m sharing the highest 10 HTML meta tags it's worthwhile to know."/>
Though meta description just isn’t a direct rating issue, it requires your optimization effort to draw customers’ (and Google’s) consideration.
- The meta description is what folks see within the search snippet along with the title, so it is likely one of the features that makes them resolve in case your web page is price clicking.
- The outline impacts the variety of clicks you get and may additionally enhance CTR and reduce bounce charges if the pages’ content material fulfills the guarantees. That’s why the outline should be as practical as it’s inviting and distinctly mirror the content material.
- In case your description incorporates the key phrases a searcher used of their search question, they may seem on the SERP in daring. This goes a great distance in serving to you stand out and inform the searcher precisely what they’ll discover in your web page.
- If Google considers your description to not match the content material of your web page, it may generate its personal one in an appropriate means. So ensure that your meta description incorporates the primary key phrase and is topically related.
There isn’t a approach to put each key phrase you need to rank for within the meta description, and there’s no actual want for that – as an alternative, write a few cohesive sentences describing the gist of your web page, with some key phrases included.
A great way to determine what to jot down in your meta description, what works finest in your specific matter proper now, is to do some competitors analysis.
Lookup how your top-ranking competitors fills out their very own descriptions to get a really feel for one of the best use instances in each specific case.
Greatest Practices
- Give every web page a novel meta description that clearly displays what worth the web page carries.
- Google’s snippets sometimes max out round 150-160 characters (together with areas).
- Embrace your most important key phrases to allow them to get highlighted on the precise SERP, however watch out to keep away from key phrase stuffing. Don’t make your description only a mixture of key phrases you’re focusing on.
- Optionally, use an attention-grabbing call-to-action, a novel proposition you provide, or further hints on what to anticipate – ‘Study,’ ‘Purchase’ constructions, and many others.
- Don’t use citation marks, as Google will reduce your snippet there.
Meta Tip
The meta description doesn’t must be only a sentence that repeats the primary paragraph of your web page’s textual content.
Be inventive — add name to motion (CTA) to encourage motion if related, use key phrase variations (i.e. not the key phrase you’ve used within the title), and preserve search intent in thoughts.
For instance, when you’ve got an informational web page about scallops, it’s a pleasant concept to make your meta description a definition of scallops. In case your web page tells you the right way to cook dinner scallops, then suppose up a tasty, crusty description in your recipe.
When you’re a fishmonger promoting recent scallops, describe how recent they’re and encourage folks to purchase them ASAP with some CTA.
3. Robots Meta Tag
A page-level robots meta tag with content material=“noindex” attribute instructs the major search engines to not index any given web page.
A nofollow attribute instructs to not comply with any hyperlinks on that web page.
Whereas these tags don’t correlate with rankings immediately, in some instances, they might have some influence on how your website appears to be like within the eyes of search engines like google general.
As an example, Google extremely dislikes skinny content material.
Whereas it may not be intentional, your website may have pages that supply little worth to customers but are obligatory for sure causes.
Moreover, there could also be “draft” or placeholder pages that want publishing earlier than they’re totally optimized.
Ideally, you wouldn’t need these pages to be thought of when assessing the general high quality of your website.
In different instances, you might have considered trying sure pages to remain out of SERPs as they function a particular deal that’s purported to be accessible solely by a direct hyperlink (e.g., from a publication).
Lastly, when you’ve got a sitewide search possibility, Google recommends closing customized outcomes pages, which could be crawled indefinitely and waste bot’s sources on no distinctive content material.
Within the above instances, noindex and nofollow tags are very useful, as they offer you sure management over your website’s look to search engines like google.
Greatest Practices
- Shut pointless/unfinished pages with skinny content material which have little worth and no intent to look within the SERPs.
- Shut pages that unreasonably waste crawl funds.
- Be certain rigorously you don’t mistakenly limit necessary pages from indexing.
4. rel=”canonical” Hyperlink Tag
The rel=”canonical” hyperlink tag is a means of telling search engines like google which model of a web page you think about the primary one and want to be listed by search engines like google and located by folks.
It’s generally utilized in instances when the identical web page is out there underneath a number of totally different URLs, or a number of totally different pages have very related content material masking the identical topic.
Inner duplicate content material just isn’t handled as strictly as copied content material, as there’s normally no manipulative intent behind it.
But this may increasingly develop into a supply of confusion for search engines like google: until you point out which URL you like to rank with, search engines like google could select it for you.
The chosen URL will get crawled extra regularly, whereas the others are being left behind.
You possibly can see that whereas there’s virtually no penalty danger, such a state of affairs is much not optimum.
One other profit is that canonicalizing a web page makes it simpler to trace efficiency stats related to the content material.
In response to Google, utilizing a rel=canonical for duplicate content material helps Google consolidate all of your efforts and move the hyperlink alerts from all of the web page’s variations to the popular one.
That’s the place utilizing the canonical tag could make it easier to steer the Search engine optimization effort in a single route.
Greatest Search engine optimization Practices
- Pages with related content material on the identical topic.
- Duplicate pages accessible underneath a number of URLs.
- Variations of the identical web page with session IDs or different URL Parameters that don’t have an effect on the content material.
- Use canonical tags for near-duplicate pages rigorously: If the 2 pages related by a canonical tag differ an excessive amount of in content material, the search engine will merely disregard the tag.
5. Social Media Meta Tags
Fb initially launched Open Graph to allow you to management how a web page would look when shared on social media.
Twitter playing cards provide related enhancements however are unique to X (Twitter).
Listed below are the primary Open Graph tags:
- og:title – Right here, you set the title to which you need to be displayed when your web page is linked.
- og:url – Your web page’s URL.
- og:description – Your web page’s description. Keep in mind that Fb will show solely about 300 characters of description.
- og:picture – Right here, you’ll be able to put the URL of a picture you need proven when your web page is linked to.
Use the particular social media meta tags as a way to enhance how your hyperlinks look to your following.
It’s not an enormous tweak and doesn’t affect your rankings on the major search engines.
Nevertheless, by configuring how the hyperlinks to your pages look, you’ll be able to tremendously enhance your CTR and UX metrics.
Greatest Search engine optimization Practices
6. Schema Markup
Schema markup is a particular approach for organizing the information on every of your internet pages in a means that search engines like google acknowledge.
It’s an amazing function to implement as a result of it’s an actual win-win.
Having a structured schema markup:
- Is a good enhance to your UX.
- Carries big Search engine optimization worth.
- Improves content material understanding.
- Helps get into SERP options.
- Will increase probabilities of successful wealthy snippets.
Search engine optimization has grown far past simply key phrases and backlinks. Having related and correctly carried out structured information in your pages is, in lots of instances, a should if you wish to lure site visitors and rank excessive.
For instance, in case your website is from an ecommerce area of interest, you should have no selection however so as to add product schema markup in your product pages. In any other case, your snippet will simply get misplaced.
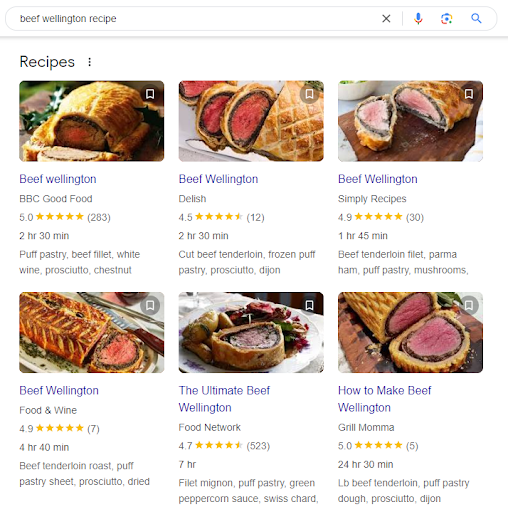
The identical is true for websites about cooking — seek for any recipe, and you’ll take a look at nothing however the Recipes SERP function.
 Screenshot of seek for [beef wellington recipe], Google, April 2024
Screenshot of seek for [beef wellington recipe], Google, April 2024Certain factor, you’d need your website to be there.
Be aware: Most of right now’s standard content material administration methods, particularly these associated to ecommerce like Shopify, have related structured information built-in by default.
A “semantic internet” is a “significant internet,” the place the main focus shifts from key phrases situations and backlinks alone to ideas behind them and relationships between these ideas.
Structured information markup is precisely what helps search engines like google not solely learn the content material but in addition perceive what sure phrases relate to.
The SERPs have developed a lot that you could be not even must click on by way of the outcomes to get a solution to your question.
But when one is about to click on, a wealthy snippet – with a pleasant picture, a 5-star ranking, specified worth vary, inventory standing, working hours, or no matter is beneficial – may be very more likely to catch a watch and entice extra clicks than a plain-text end result.
Assigning schema tags to sure web page parts makes your SERP snippet wealthy in data that’s useful and interesting to customers.
And, again to sq. one, consumer habits elements like CTR and bounce charge have an effect on how search engines like google rank your website.
Greatest Search engine optimization Practices
- Research accessible schemas on schema.org.
- Create a map of your most necessary pages and resolve on the ideas related to every.
- Implement the markup rigorously (utilizing Structured Information Markup Helper if wanted).
- Completely take a look at the markup to verify it isn’t deceptive or added improperly.
7. Heading Tags (H1-H6)
Heading tags are HTML tags used to establish totally different sections of a web page’s content material and act as mini-titles for various components.
The utilization of heading tags lately is a supply of some debate.
Whereas H2-H6 tags are thought of not as necessary to search engines like google, correct utilization of H1 tags has been emphasised in lots of business research.
Though H2-H6 tags have been initially used for UX functions, the introduction of passage indexing in 2021 made them fairly worthwhile. Like, Google can index and rank part of your web page if the question matches with, say, the H3 heading and the paragraph it’s associated to.
What we needs to be excited about as an alternative is that headings are essential for textual content and content material group, and we should always take them critically.
Using the heading tags actually provides as much as the structure of the content material.
- For search engines like google, it’s simpler to learn and perceive well-organized content material than to crawl by way of structural points.
- For customers, headings are like anchors in a wall of textual content, navigating them by way of the web page and making it simpler to digest.
These elements increase the significance of cautious optimization, the place small particulars add as much as the large Search engine optimization- and user-friendly image and may result in rating will increase.
Greatest Practices
- Preserve your headings related to the chunk of textual content they describe. Simply because they aren’t a rating issue doesn’t imply search engines like google don’t take them under consideration.
- At all times have your headings mirror the sentiment of the textual content they’re positioned over. Keep away from headings like “Chapter 1… Chapter 2… Chapter 3…”.
- Don’t overuse the tags and the key phrases in them. Preserve it readable for customers.
Ought to Your Title Tag & H1 Match?
In response to Google’s suggestions, you’re inspired to match your web page’s title and H1, altering the order barely and altering it up right here and there.
So, in case you are struggling to give you the proper H1, merely use your title once more.
8. HTML5 Semantic Tags
HTML5 semantic tags belong to the newest HTML normal and are obligatory to assist Google and different search engines like google higher perceive a web page’s content material.
Right here’s how HTML5 tags appear like within the web page supply code:
<article>
<h1>10 Most Necessary Meta Tags You Must Know for Search engine optimization</h1>
<p>Title tags are positioned within the 'head' of your webpage and are supposed to present a transparent and complete concept of what the web page is all about.</p>
</article>HTML5 Tags Examples
There are a number of HTML5 tags broadly used right now by SEOs. When you take a more in-depth take a look at these tags, you’ll see that their names repeat the commonest parts discovered on any web page, comparable to movies, menus, and many others.
So right here they’re (most of them):
- <article> — Defines a giant and significant piece of content material (an article, a discussion board publish, and many others.) that goes as a standalone unit.
- <audio> — Reveals an embedded sound or audio stream.
- <particulars> — Describes a widget from which the consumer can receive further data or controls on-demand.
- <dialog> — Defines a dialog field or a subwindow a consumer can work together with in case of necessity.
- <embed> — Embeds a bit of multimedia content material like movies, sounds, or any exterior apps.
- <footer> — Defines the content material of the footer of the web page, doc, or part.
- <header> — Defines the content material of the header part of the web page, doc, or part.
- <foremost> — Defines an important and significant a part of the web page’s content material, or of the <article> (<foremost> could be positioned contained in the <article> part).
- <nav> — Defines a web page part with navigation hyperlinks.
- <image> — Defines a container for a number of picture sources.
- <supply> — Reveals various sources for the embedded media parts like <audio> or <video>.
- <abstract> — Together with the <particulars>, this aspect offers a abstract seen to the consumer.
- <svg> — Embeds an SVG file in an HTML doc.
- <time> — Encodes dates and occasions (birthdays, occasions, conferences, and many others.) in a machine-readable format.
- <video> — Embeds video content material in an HTML doc with out requiring any further plugin to play a video.
Greatest Search engine optimization Practices
The reality is that HTML5 tags substitute neverending <div>s all of us know and preserve utilizing lately.
Nonetheless, HTML5 attributes could assist your content material index quicker and rank higher, as Google clearly sees and understands what’s an <article>, what’s a <video>, and the place to discover a set of navigation hyperlinks <nav>.
That’s why the one finest observe associated to HTML5 tags is definitely to make use of them in your pages and apply them accurately — a particular tag to a particular a part of content material.
Don’t attempt to cheat and mark textual content content material with a <video> tag — Google won’t like this.
9. Picture Alt Attributes
The picture alt attribute is a tag you add to a picture as a way to present a written description. In observe, it might appear like this:

<img src="https://mtpak.espresso/wp-content/uploads/2021/02/image2.jpg" alt="Roasting espresso beans">
Alt attributes are necessary by way of on-page optimization for 2 causes:
- Alt textual content is exhibited to guests if any specific picture can’t be loaded (or if the photographs are disabled).
- Alt attributes present context as a result of search engines like google can’t “see” photographs.
For ecommerce websites, photographs usually have a vital influence on how a customer interacts with a web page.
Google additionally says it outright: serving to search engines like google perceive what the photographs are about and the way they relate to the remainder of the content material could assist them serve a web page for appropriate search queries.
In response to Mueller, a thought-out picture alt description can also be important if you wish to rank in Google Photographs.
Bear in mind, although, the significance of relevance: it’s not simply that the alt textual content, titles, and captions should be related to the picture, however the picture itself needs to be positioned in its correct related context, as effectively.
Greatest Practices
- Do your finest to optimize essentially the most outstanding photographs (product photographs, infographics, or coaching photographs) that can doubtless be regarded up in Google Photographs search.
- Add alt textual content on pages the place there’s not an excessive amount of content material other than the photographs.
- Preserve the alt textual content clear and descriptive sufficient, use your key phrases moderately, and guarantee they match naturally into the entire canvas of the web page’s content material.
10. Nofollow Attributes
Exterior/outbound hyperlinks are the hyperlinks in your website pointing to different websites.
Naturally, these are used to discuss with confirmed sources, level folks in direction of different helpful sources, or point out a related website for another motive.
These hyperlinks matter lots for Search engine optimization: they’ll make your content material appear like a handmade complete piece backed up by dependable sources or like a hyperlink dump with not a lot worthwhile content material.
Google is well-known for its extreme antipathy to manipulative linking techniques, adhering to which can lead to a penalty, and it doesn’t get any much less sensible at detecting them.
Other than that, within the age of semantic search, Google could deal with the sources you discuss with because the context, to higher perceive the content material in your web page.
For each these causes, it’s price listening to the place you hyperlink and the way.
By default, all hyperlinks are adopted, and once you place a hyperlink in your website, you principally “solid a vote of confidence” to the linked web page.
If you add a nofollow attribute to a hyperlink, it instructs search engines like google’ bots to not comply with the hyperlink (and to not move any hyperlink fairness).
In HTML, the nofollow hyperlink attribute appears to be like like this:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
Along with the standard nofollow, Google has launched two extra choices to specify a nofollow hyperlink, rel=“sponsored” for paid hyperlinks and rel=“UGC” for user-generated content material like discussion board feedback:
<a rel=“sponsored” href=“https://www.apple.com”>purchase Apple</a> <a rel=“UGC” href=“https://www.apple.com”>what customers say about Apple</a>
Conserving your Search engine optimization neat, you’d protect a wholesome stability between adopted and nofollowed hyperlinks in your pages however would usually set the next sorts of hyperlinks to nofollow:
- Hyperlinks to any sources that in any means could be thought of as “untrusted content material.”
- Any paid or sponsored hyperlinks (you wouldn’t need Google to catch you promoting your “vote”).
- Hyperlinks from feedback or different kinds of user-generated content material which could be spammed past your management.
- Inner “Register” and “Register” hyperlinks following, which is only a waste of crawl funds.
Conclusion
HTML meta tags are an evergreen Search engine optimization approach, as HTML is the muse of each web page on the net. These are the fundamentals that ought to by no means be uncared for in your on-page Search engine optimization.
Typically, these “fundamentals” are the difficulty that stops you from rating on the high, as Google can’t acknowledge your content material.
Nicely, you bought the concept. In addition to, the AI hype of right now makes the proper HTML tags utilization much more essential — they assist Google perceive the content material, construct ties, and thus practice AI.
Search engine optimization retains evolving, and HTML retains evolving, too, and new tags seem. Watch the information, keep conscious, and use tags.
Extra sources:
Featured Picture: iinspiration/Shutterstock
