Copy the deal with for the Vercel entrance finish by opening it and looking out on the deal with bar. Returning to Spring, add that area to the allowed origins within the controller:
package deal com.instance.iwreactspring.controller
//…
@RestController
@CrossOrigin(origins = "https://iw-react-java-part3-frontend-vizl.vercel.app")
public class MyController { … }
Now rebuild Spring and run once more. It’s best to solely have to do that as soon as, however it’s admittedly clunky. To enhance the scenario, we might extract the Vercel front-end internet hosting location to a property and inject that into the controller, so we received’t have to switch the code if the placement adjustments.
Should you run into the browser disallowing the self-signed certificates, take a look at this useful resource. The workaround is to present the browser permission to simply accept self-signed certs in your VM’s area.
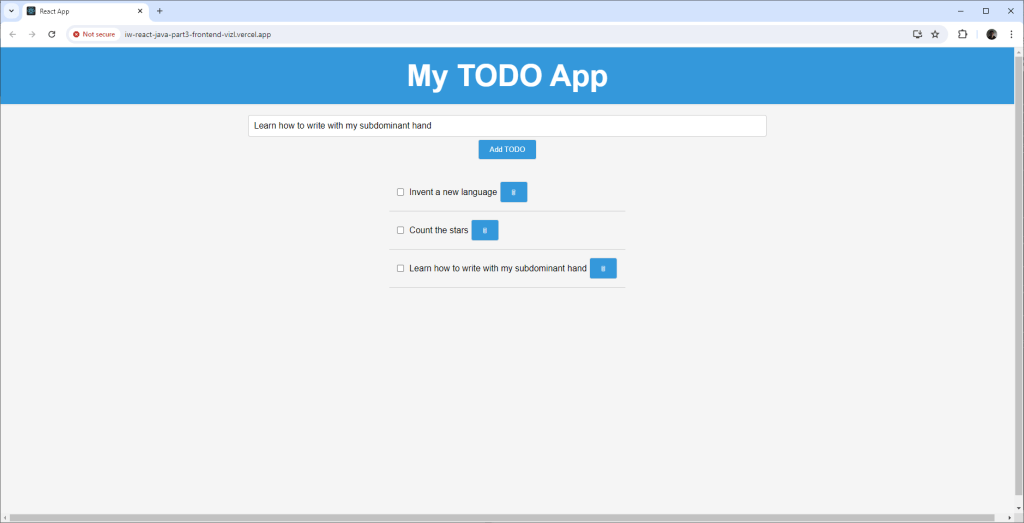
In the end, you’ll be introduced with a completely working utility that makes use of MongoDB Atlas, a GCP digital machine, and Vercel to host the three parts, as proven right here:

Determine 5. The Spring-React-MongoDB app working in manufacturing.
Matthew Tyson
Conclusion
The most important shortcut we’ve taken right here is concerning the self-signed certificates. In any other case, these parts are all in respectable manufacturing internet hosting environments. In fact, quite a bit is to be desired for clear ongoing operations. We might commit appreciable consideration to creating these parts easy to deploy and check and guarantee easy releases.
The draw back of this setup is the inherent community calls throughout the parts. We might cut back these by self-hosting every part inside our public cloud. On the upside, we’ve extremely remoted companies at every part, supporting a better separation of groups, initiatives, and deployment pipelines.
