WordPress and the group round it are very dedicated to creating web sites as accessible as doable. Web sites must be accessible to each customer and anybody ought to have the ability to use WordPress to create their web site or utility. To maintain accessibility high of thoughts, there’s a devoted Accessibility Staff that gives experience and additional improves WordPress on this regard. Let’s dive into what accessibility means on the planet of WordPress and what you are able to do to contribute to a extra accessible net.
One of many cool issues about WordPress is that it’s an open supply venture. One which invitations individuals from all around the world to work on it. Behind it’s a very various group of people who works in the direction of making a platform that anybody can use. So naturally, accessibility is an enormous theme in WordPress.
Accessibility Coding Requirements
So how are you going to regulate the accessibility of WordPress with so many various individuals contributing to the platform? That is the place the Accessibility Coding Requirements are available in. Since 2016, these have been added to the Core Handbook as part of the code requirements for WordPress builders. This useful resource helps contributors make sure that their code conforms to the Internet Content material Accessibility Pointers (WCAG) 2.1, at degree AA. This implies WordPress can be making the product extra accessible with each new replace.
A brief rationalization of WCAG 2.1, degree AA
The Internet Content material Accessibility Pointers (WCAG) 2.1 cowl a variety of suggestions to make on-line content material extra accessible. Accessible to a wider vary of individuals with disabilities, together with lodging for blindness and low imaginative and prescient, deafness and listening to loss, restricted motion, speech disabilities, photosensitivity, and combos of those. And a few lodging for studying disabilities and cognitive limitations.
The Degree AA is used as a reference for a authorized customary in lots of nations worldwide. Degree AA success standards handle considerations which can be extra difficult to deal with and impression smaller teams of individuals, however are nonetheless widespread wants with broad attain.
The subsequent step: ATAG compliance
Proper now, any new WordPress code wants to fulfill the WCAG 2.1, degree AA. A further purpose that the group is working in the direction of is ATAG compliance. ATAG stands for Authoring Instrument Accessibility Pointers, tips on methods to create a device for creating net pages which can be each accessible and encourage the creation of accessible content material. In the meanwhile, WordPress is just not ATAG compliant but. Nevertheless, the group has pledged to pursue options which can be according to reaching this purpose.
Examine the accessibility of your web site
Should you suppose your viewers doesn’t revenue from accessibility, suppose once more. Not solely does an accessible web site develop your viewers, however following these tips usually makes your web site extra usable for all customers. Discuss to your builders. Examine the accessibility of your web site. Should you’re utilizing an previous model of WordPress replace to a more recent model to profit from the most recent developments in accessibility.
Free accessibility instruments in your web site
Operating your code by the W3C Validator each on occasion helps you establish for those who’re utilizing clear code. Often, the suggestions this validator offers you, are straightforward to repair. And so they may already make an enormous distinction by way of accessibility.
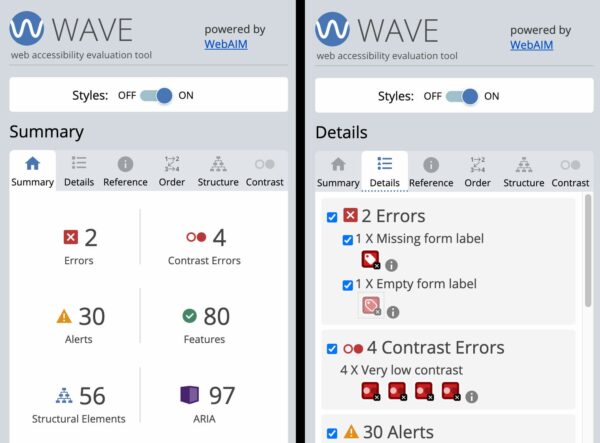
One other nice and really easy-to-use device is WAVE. Simply set up the browser extension and see for your self:

The WAVE extension analyses a wide range of doable accessibility points. Within the screenshot above, you’ll be able to see issues like lacking kind labels and distinction points. This WAVE evaluation is finished in seconds, it reveals you the place the issues are in your web page and it tells you the place your web site will be improved for accessibility.
Distinction can also be very easy to check and enhance. Merely use the distinction device in WAVE or go to the WebAIM distinction checker. Should you’re concerned with extra instruments that may aid you, learn our publish on methods to enhance the accessibility of your web site.
Progress, not perfection
After operating your web site by the accessibility checker or studying by all the rules, you may wonder if it’s even definitely worth the effort. However bear in mind, each change to your web site makes it a bit extra accessible. Makes your potential viewers larger and your person expertise higher. It’s about taking accessibility significantly and dealing with the primary points first. No one’s excellent, however it is very important maintain an open thoughts and be keen to enhance your web site.
Learn extra: Find out how to enhance the accessibility of your web site »

