Google has changed First Enter Delay (FID) with a brand new Core Internet Vitals metric referred to as Interplay to Subsequent Paint (INP). This variation goals to higher measure an internet site’s responsiveness and general consumer expertise.
This text explains what INP is, why it has changed FID, easy methods to examine your web site’s INP rating, and numerous methods to enhance INP and improve web site responsiveness.
What’s Interplay to Subsequent Paint (INP)?
Google makes use of INP to evaluate your web site’s general responsiveness. If you happen to click on on a drop-down menu and there’s a delay with its opening, this latency reveals poor responsiveness and pertains to INP.
If there are points with INP, consumer expertise suffers as a result of the consumer might proceed clicking in your web site’s menu, ready for a response.
INP is the time it takes from the preliminary consumer interplay and when the subsequent body on the positioning is painted.
Why did INP exchange FID?
Google beforehand introduced that INP would exchange FID as a result of the latter was a metric that had its limitations, which SEOs had identified about. INP is the “new iteration” of FID in that it’s going to measure a web site’s responsiveness in a extra full method.
Your Google Search Console report will not present FID. Website homeowners ought to, as they’ve for a very long time, deal with bettering the consumer expertise.
Your Core Internet Vitals are only a small a part of a web site’s website positioning, nevertheless it’s one of many areas that you must spend time on optimizing as a result of it could actually make a giant distinction (e.g., conversions).
A well-functioning web site that hundreds and responds shortly will outperform an analogous web site the place consumer expertise is poor.
Learn how to examine your web site’s INP
You’ll be able to examine a web site’s INP in two methods:
- Google Search Console
- PageSpeed Insights
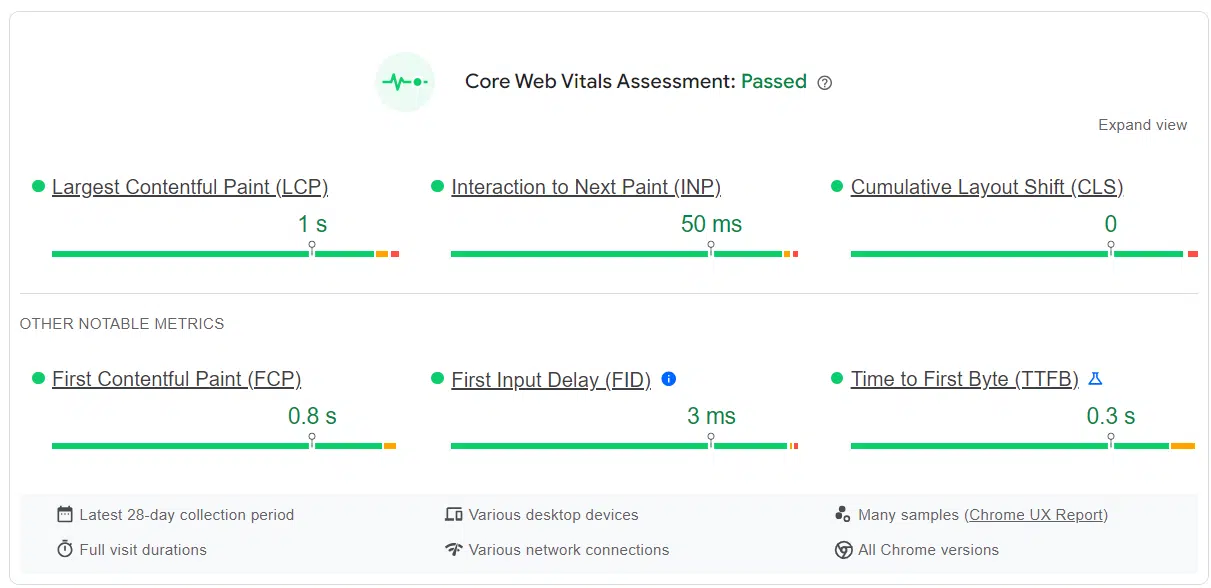
Navigate to Search Console > Expertise > Core Internet Vitals. If you wish to run PageSpeed Insights by yourself, go to PageSpeed Insights. Enter the URL or area you wish to examine, and hit the Analyze button.

Navigate to the Desktop tab and also you’ll see the positioning’s INP listed. The INP is 50 ms, so it’s nonetheless within the inexperienced and doesn’t want optimization.

You’ll be able to decide if the INP wants optimization in your web site based mostly on its rating:
- > 200 ms is “Good.”
- 200 ms to 500 ms “Wants Enchancment.”
- < 500 ms is “Poor.”
PageSpeed Insights will let you view experiences you possibly can filter to search out suggestions to enhance your web site’s INP. If you happen to centered on FID prior to now, you’ll discover most of the enhancements you made will assist the positioning’s INP, too.
Work by the suggestions within the report back to try to enhance your web site’s INP.
You too can implement some fundamental INP optimizations that every one websites ought to incorporate to focus extra on responsiveness and be certain that the consumer expertise stays excessive.
Get the day by day publication search entrepreneurs depend on.
INP optimization: Learn how to get began
Concentrate on what your web site lacks within the report and fixing identified points earlier than taking a “one-size-fits-all-all” strategy. In case your web site’s JavaScript isn’t a problem proper now, deal with what’s impacting your customers.
Tackle JavaScript-related points
JavaScript is what number of websites go from static to interactive. In case your web site makes use of JavaScript intensely, you must start with optimizing it. You could wish to work together with your dev crew as a result of fixing scripts can develop into advanced.
A number of fundamental duties that can definitely assist are:
- Use a content material supply community (CDN) to enhance file loading occasions and scale back your INP by a couple of milliseconds.
- Minify your whole JavaScript information and CSS, too. Smaller information load quicker and can assist pace up INP.
Lengthy duties
Lengthy duties are thought-about those who take longer than 50 ms to course of. Your browser has a “essential process,” which might solely course of a single process at any given time. In case your JavaScript takes longer than 50 ms to course of, all different duties are placed on maintain till the method is down.
What are you able to do?
Break these lengthy duties into a lot smaller runs in order that they take much less time to run and course of.
Internet.dev has a nice information on this prolonged matter, however the concept is easy:
- Break up calls to a number of strategies into a number of capabilities. JavaScript treats all capabilities as a single process, so if in case you have 10 sub-functions in a single essential operate, the primary operate will shortly flip into a protracted process.
- Defer code execution, which can take the assistance of a developer in the event you don’t know the way to do that already.
- Create a devoted API scheduler, which is printed within the information linked above.
If you happen to use setTimeout and requestIdleCallback, you too can break up lengthy duties into shorter ones.
Enter readiness
You need your web site to be prepared for consumer enter and reply as shortly as attainable. A method to do that is to defer code like within the final part or use passive occasion listeners.
Narrowing down what’s inflicting INP points
INP points are difficult to pinpoint, however there are instruments that you should utilize to assist with diagnosing points. I’m nonetheless experimenting with new instruments to determine points with INP, however the next work effectively:
Actual consumer monitoring (RUM)
RUM is one thing that you need to be utilizing to your benefit, particularly in the event you run ecommerce websites. Gradual interactions appear to be a lot larger within the ecommerce sphere than they’re on content material websites.
Instruments that may assist with RUM are:
Chrome’s DevTools
If you happen to’re a Chrome consumer, the DevTools (hit F12 on PC) may also help. You’ll wish to go to Efficiency and Begin Recording. From right here, navigate to an interactive factor on the positioning and the efficiency will probably be logged.
The instrument may also help you higher perceive what’s inflicting a web site delay and decide easy methods to repair it.
Monitor your web site’s Search Console or PageSpeed Insights periodically to remain on prime of your INP.
Since in depth JavaScript optimization is required, if the positioning you’re engaged on makes use of in depth JavaScript, work with a developer to optimize it.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Workers authors are listed right here.
